css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Last updated 13 abril 2025

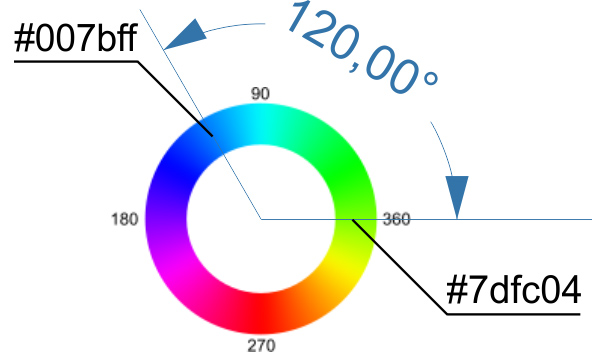
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

The complete guide to CSS media queries

What Can CSS Filters Do for You? - Designmodo

CSS Filter. The filter property is used to set the…

Everything You Need to Know about All 11 CSS Filters - CoderPad

filter - CSS: Cascading Style Sheets

The complete guide to CSS media queries

Using CSS filters to change SVG colours, by Charlotte Pearce
Adapt dark mode based on system settings · Issue #12276

javascript - HTML5 Canvas hue-rotate changing saturation and

It was a dark and stormy night…. How to use CSS to add dark mode

Html, css, Filter hue-rotate example.

What Can CSS Filters Do for You? - Designmodo

CSS Online Image Filter – Change Color Picture at CSS3 – Atlogex Blog

CSS filter Generator Front-end Tools - High-performance and

css - Pass hex colors to sepia() & hue-rotate - Stack Overflow
Recomendado para você
-
 How to Invert the Colors on a Picture (and Why You Might Want To)13 abril 2025
How to Invert the Colors on a Picture (and Why You Might Want To)13 abril 2025 -
Invert Color Figma Community13 abril 2025
-
 NegativeScreen13 abril 2025
NegativeScreen13 abril 2025 -
 Tiny Tip: Invert colors on Nomad – Mark LaPierre Lighting13 abril 2025
Tiny Tip: Invert colors on Nomad – Mark LaPierre Lighting13 abril 2025 -
How to Invert the Colors on an iPhone in 2 Ways13 abril 2025
-
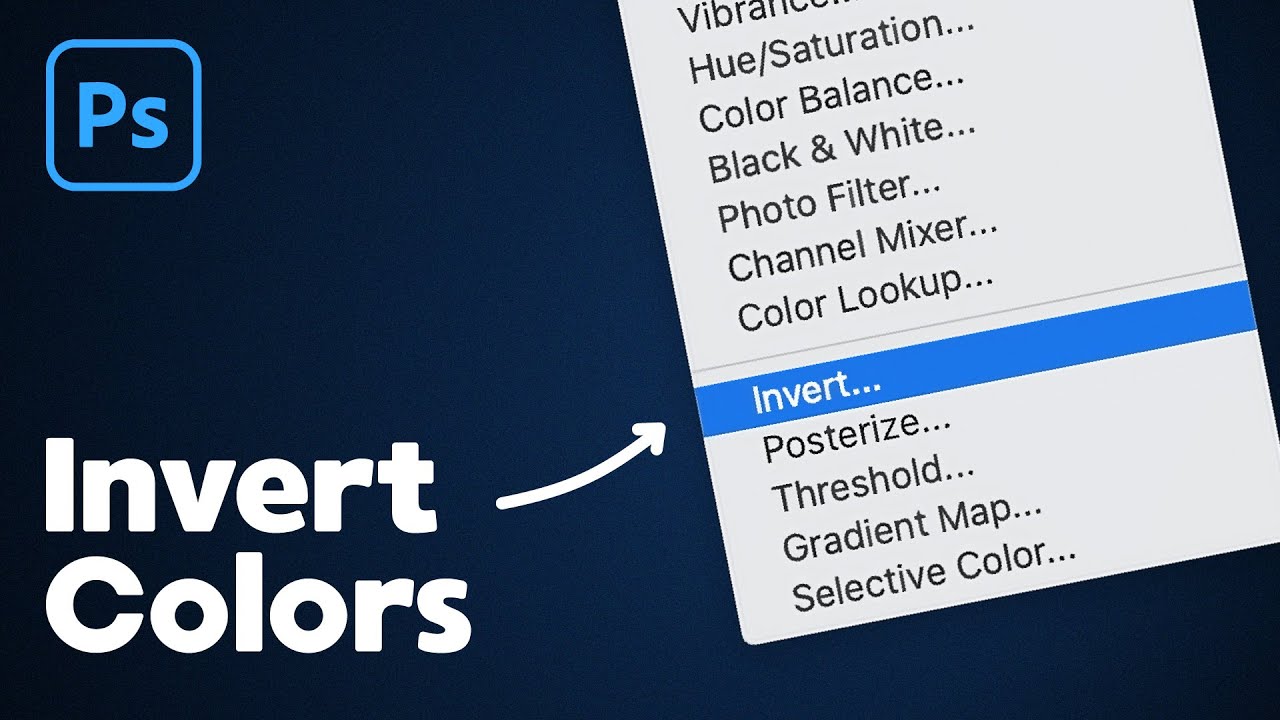
 How to Invert Colors in Photoshop13 abril 2025
How to Invert Colors in Photoshop13 abril 2025 -
 Image Processing Algorithms Part 7: Colour Inversion And Solarisation13 abril 2025
Image Processing Algorithms Part 7: Colour Inversion And Solarisation13 abril 2025 -
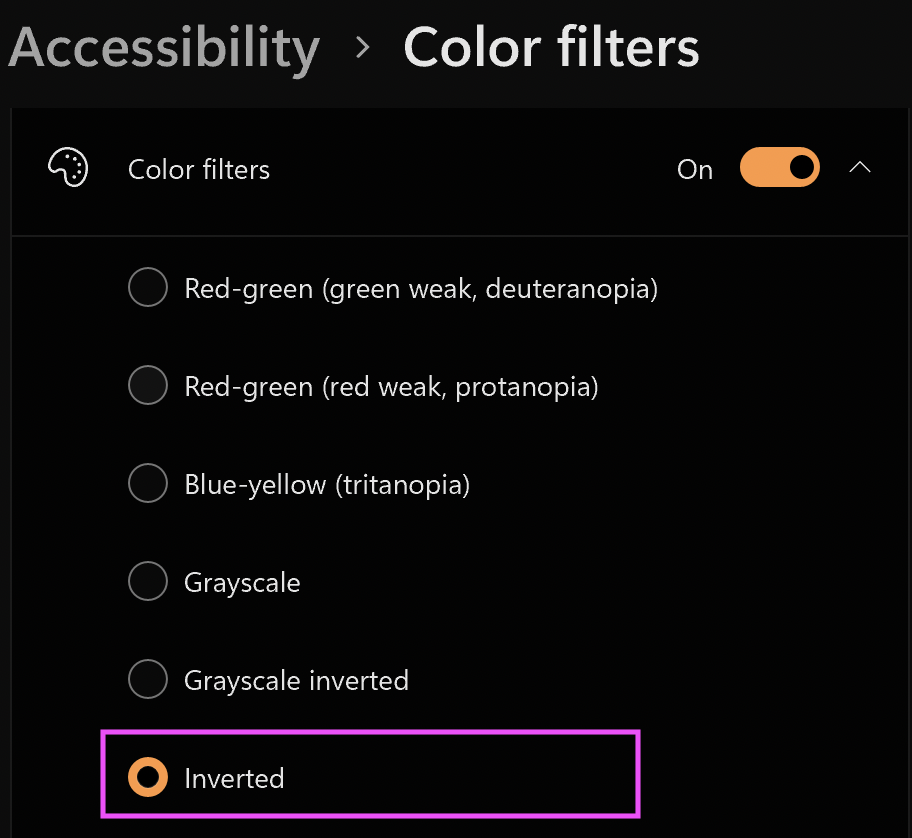
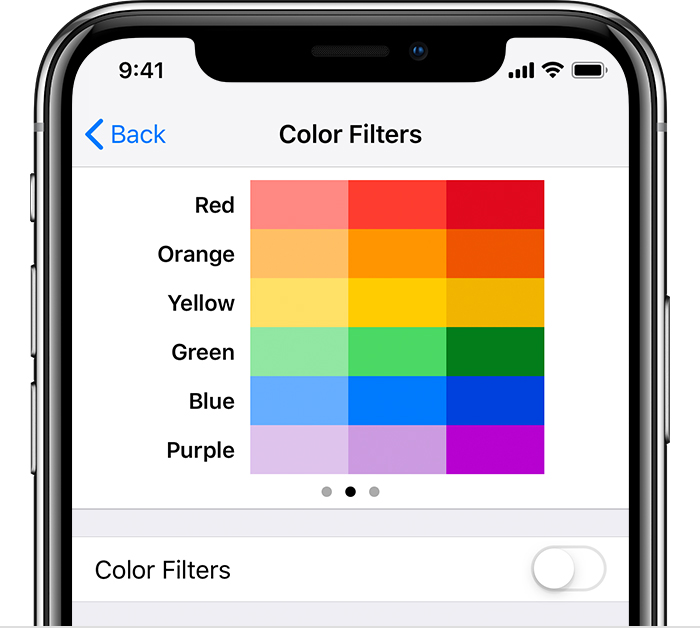
 How to invert colors and use Color Filters on iPhone and iPad13 abril 2025
How to invert colors and use Color Filters on iPhone and iPad13 abril 2025 -
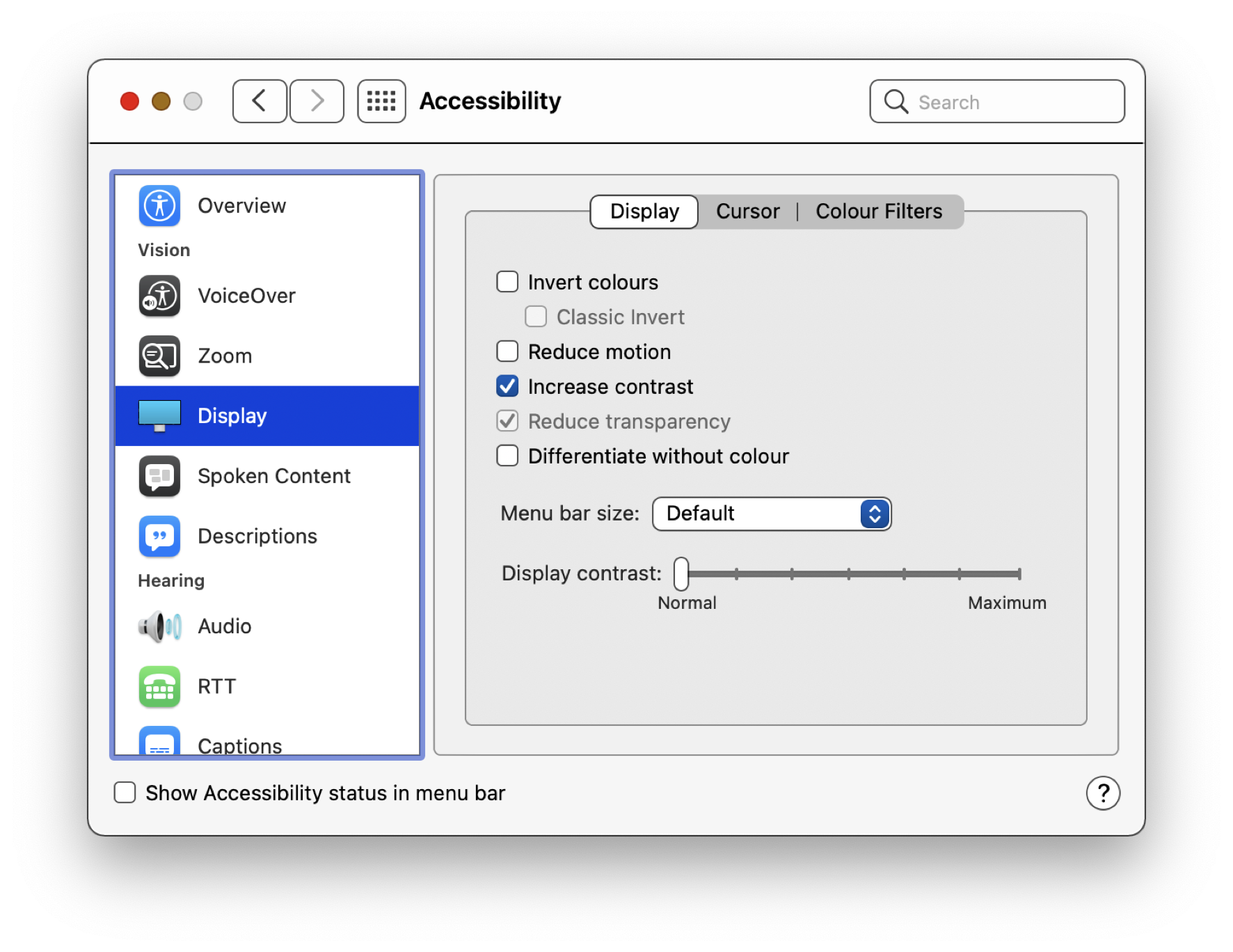
 Use display and text size preferences on your iPhone, iPad, and13 abril 2025
Use display and text size preferences on your iPhone, iPad, and13 abril 2025 -
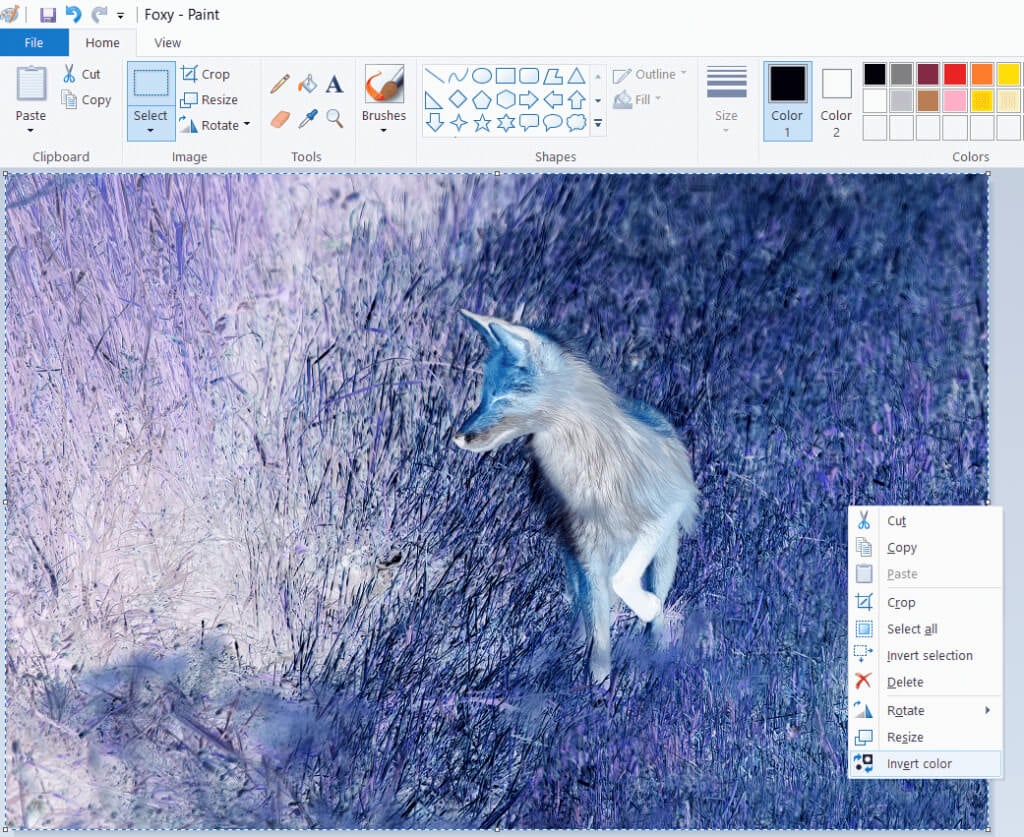
 css - How to invert colors in background image of a HTML element13 abril 2025
css - How to invert colors in background image of a HTML element13 abril 2025
você pode gostar
-
 Call of Duty MW 2, Warzone 2.0 e Warzone Mobile ganham novidades13 abril 2025
Call of Duty MW 2, Warzone 2.0 e Warzone Mobile ganham novidades13 abril 2025 -
 Manchester - Wikipedia13 abril 2025
Manchester - Wikipedia13 abril 2025 -
 Nova chegada 2.4G grande roda One-Click Drift Controle Remoto13 abril 2025
Nova chegada 2.4G grande roda One-Click Drift Controle Remoto13 abril 2025 -
 Os 10 maiores salários da Liga Profissional Saudita13 abril 2025
Os 10 maiores salários da Liga Profissional Saudita13 abril 2025 -
 Top Baby Girl Names Starting With 'B' Letter13 abril 2025
Top Baby Girl Names Starting With 'B' Letter13 abril 2025 -
 67 thoughts we had while watching Ghost13 abril 2025
67 thoughts we had while watching Ghost13 abril 2025 -
Drift Games - The Corvette made a LOT of smoke at testing, but did the car work as planned? We had a drama-filled testing session where only one of the cars survived13 abril 2025
-
Rent-a-Girlfriend Rent-a-Girlfriend - Assista na Crunchyroll13 abril 2025
-
 Beacon Hill13 abril 2025
Beacon Hill13 abril 2025 -
 Last of Us Horror Game Wallpapers, HD Wallpapers13 abril 2025
Last of Us Horror Game Wallpapers, HD Wallpapers13 abril 2025
