css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 11 abril 2025

In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

Changing color of image : r/twinegames

CSS hue-rotate() Function

html - CSS filter:invert not working with background-color - Stack Overflow

Ana Tudor – CSS-Tricks

c++ - Change Background Color specific QSplitter Child - Stack Overflow

html - How do I change an active button's appearance to look like it has an arrow pointing - Stack Overflow

CSS Tutorial, PDF, Cascading Style Sheets

html - Apply a CSS hue rotate filter to a greyscale image - Stack Overflow

CSS – @studiochris
Recomendado para você
-
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1011 abril 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1011 abril 2025 -
:max_bytes(150000):strip_icc()/003_how-to-invert-colors-on-iphone-4154078-a450d0124c7a4cadb907922477b7dc3b.jpg) How to Invert Colors on iPhone and iPad11 abril 2025
How to Invert Colors on iPhone and iPad11 abril 2025 -
 How to Invert the Colors on a Picture (and Why You Might Want To)11 abril 2025
How to Invert the Colors on a Picture (and Why You Might Want To)11 abril 2025 -
 How to Invert Image Colors - GIMP tutorial11 abril 2025
How to Invert Image Colors - GIMP tutorial11 abril 2025 -
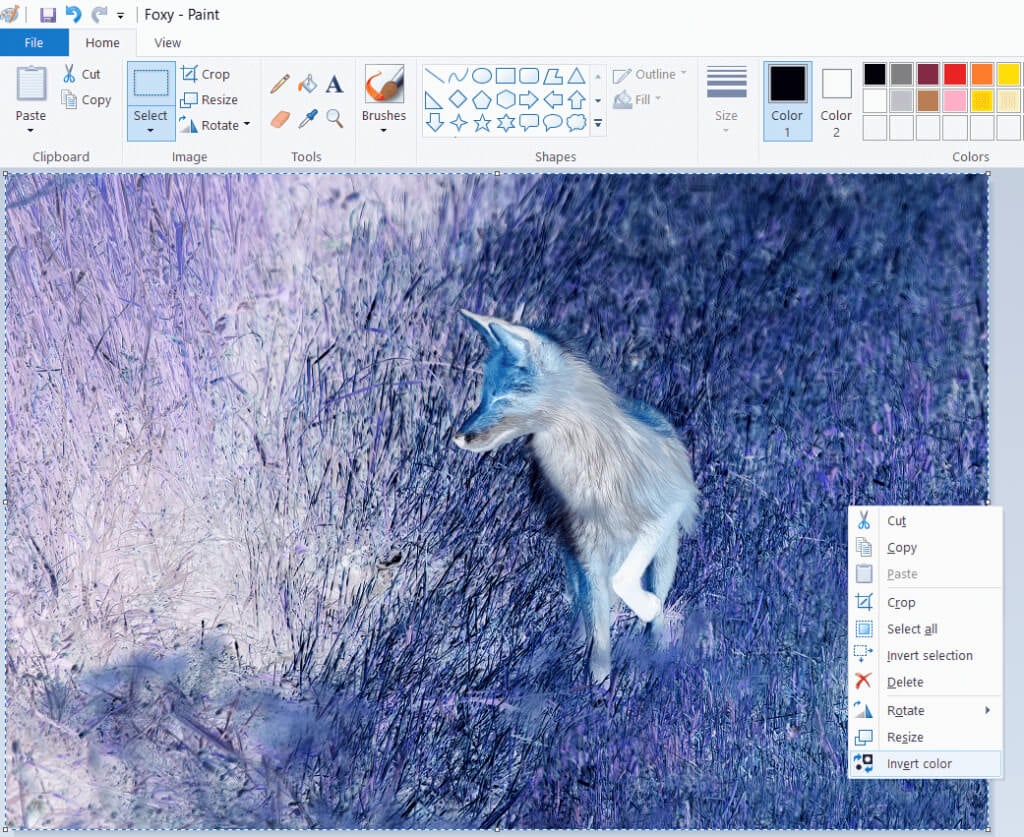
 How to Invert Color of an Image11 abril 2025
How to Invert Color of an Image11 abril 2025 -
How to Invert or Change the Colors on a Windows Computer11 abril 2025
-
 NegativeScreen11 abril 2025
NegativeScreen11 abril 2025 -
 inverted color tiktok videos|TikTok Search11 abril 2025
inverted color tiktok videos|TikTok Search11 abril 2025 -
 css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red11 abril 2025
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red11 abril 2025 -
 css - How to invert colors in background image of a HTML element11 abril 2025
css - How to invert colors in background image of a HTML element11 abril 2025
você pode gostar
-
 Russo quebra código de vestimenta em torneio de xadrez com camisa de Messi11 abril 2025
Russo quebra código de vestimenta em torneio de xadrez com camisa de Messi11 abril 2025 -
 Blue Man Group - All You Need to Know BEFORE You Go (with Photos)11 abril 2025
Blue Man Group - All You Need to Know BEFORE You Go (with Photos)11 abril 2025 -
 Apex Legends Character Guide for Newbies (Second Four Starting Legends) - HubPages11 abril 2025
Apex Legends Character Guide for Newbies (Second Four Starting Legends) - HubPages11 abril 2025 -
 Japão anime akatsuki nuvem símbolos imprimir feminino hoodies11 abril 2025
Japão anime akatsuki nuvem símbolos imprimir feminino hoodies11 abril 2025 -
 One Tap Mod Ilimitado Versão 3.3.0 eFootball 2024 Mobile Celular11 abril 2025
One Tap Mod Ilimitado Versão 3.3.0 eFootball 2024 Mobile Celular11 abril 2025 -
 The Elder Scrolls VI – Official Announcement Teaser11 abril 2025
The Elder Scrolls VI – Official Announcement Teaser11 abril 2025 -
 The Mimic11 abril 2025
The Mimic11 abril 2025 -
:max_bytes(150000):strip_icc()/time-management-tips-2947336-Final-278932bab6504479a0221b1a0d5cec3b.png) 11 Time Management Tips That Really Work11 abril 2025
11 Time Management Tips That Really Work11 abril 2025 -
 Jogos Leves para PC Fraco11 abril 2025
Jogos Leves para PC Fraco11 abril 2025 -
 PLS DONATE Script AUTO FARM & MORE!11 abril 2025
PLS DONATE Script AUTO FARM & MORE!11 abril 2025