A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Last updated 25 abril 2025

We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

Bouncing Ball Pure CSS Animation Using HTML/CSS

35+ CSS Loader Examples From CodePen 2018 - Freebie Supply

Bouncing Ball Animation CSS, CSS Animation

Bounce off the walls - Game development
Tutorial: 💻 Simple Animation

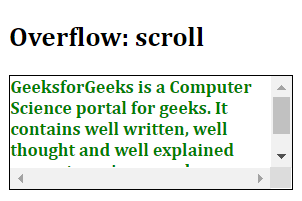
What is the difference between overflow: auto and overflow: scroll

Advanced CSS Animation Using cubic-bezier()

Realistic animations with CSS easing functions: Bouncing balls

CSS Animations: Creating Bouncing Ball Animation From Scratch

GREAT 20+ CSS TOGGLE EXAMPLE

CSS Animations from CodeCanyon
Recomendado para você
-
DVD Screensaver APK (Android App) - Free Download25 abril 2025
-
 The DVD screensaver. Can only move diagonally in one direction and changes color every time it hits the edge : r/AnarchyChess25 abril 2025
The DVD screensaver. Can only move diagonally in one direction and changes color every time it hits the edge : r/AnarchyChess25 abril 2025 -
 DVD screensaver (marquee edition)25 abril 2025
DVD screensaver (marquee edition)25 abril 2025 -
 Coding Challenge #131: Bouncing DVD Logo25 abril 2025
Coding Challenge #131: Bouncing DVD Logo25 abril 2025 -
 VHS to DVD 7.0 Deluxe25 abril 2025
VHS to DVD 7.0 Deluxe25 abril 2025 -
 Living Marine Aquarium DVD : Stephen D. Spivak: Movies25 abril 2025
Living Marine Aquarium DVD : Stephen D. Spivak: Movies25 abril 2025 -
 HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 325 abril 2025
HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 325 abril 2025 -
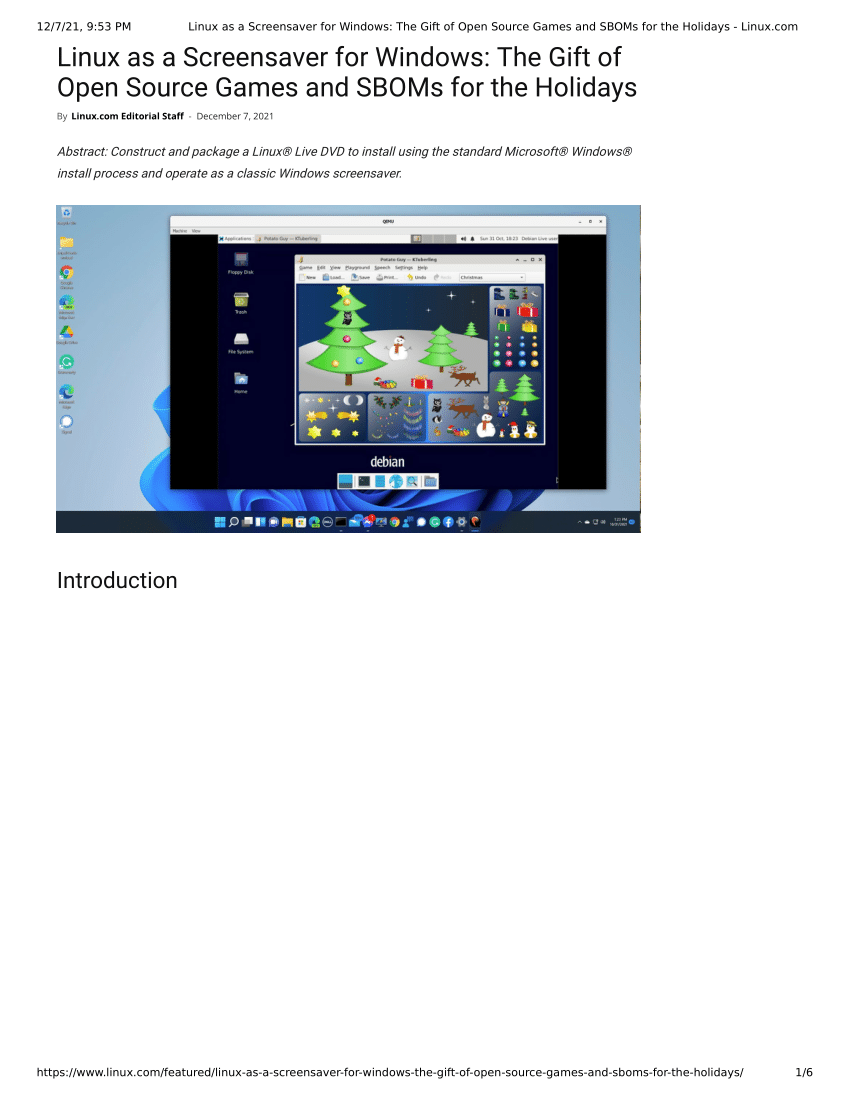
 PDF) -a-screensaver-for-windows-the-gift-of-open-source-games-and25 abril 2025
PDF) -a-screensaver-for-windows-the-gift-of-open-source-games-and25 abril 2025 -
When a DVD Logo hits the corner perfectly, how come it does not go into an infinite loop hitting the opposite corner? - Quora25 abril 2025
-
 Analyzing The Bouncing DVD Logo Opener from 'The Office' Using25 abril 2025
Analyzing The Bouncing DVD Logo Opener from 'The Office' Using25 abril 2025
você pode gostar
-
 A volta do futebol dos veteranos de Santa Maria (RS), apesar da covid-19 - 21/09/2021 - UOL TAB25 abril 2025
A volta do futebol dos veteranos de Santa Maria (RS), apesar da covid-19 - 21/09/2021 - UOL TAB25 abril 2025 -
 Esta é a idade dos personagens de Naruto Shippuden no início de Boruto: Naruto Next Generations - Critical Hits25 abril 2025
Esta é a idade dos personagens de Naruto Shippuden no início de Boruto: Naruto Next Generations - Critical Hits25 abril 2025 -
 Found Footage 001 - Fredbear's Family Diner25 abril 2025
Found Footage 001 - Fredbear's Family Diner25 abril 2025 -
 Shadowverse Flame: Seven Shadows Arc Episode 19 - BiliBili25 abril 2025
Shadowverse Flame: Seven Shadows Arc Episode 19 - BiliBili25 abril 2025 -
 How to Get Evil Dead: The Game PC for Free25 abril 2025
How to Get Evil Dead: The Game PC for Free25 abril 2025 -
 Mako Mermaids Zac Mermaid Tail - The Sims 4 Island Living25 abril 2025
Mako Mermaids Zac Mermaid Tail - The Sims 4 Island Living25 abril 2025 -
 Bebe Reborn Original: Comprar Bebê Reborn Bonecas de Silicone25 abril 2025
Bebe Reborn Original: Comprar Bebê Reborn Bonecas de Silicone25 abril 2025 -
 17 Remarkable Career Change Statistics To Know (2023)25 abril 2025
17 Remarkable Career Change Statistics To Know (2023)25 abril 2025 -
 I was allowed to fly in the Jumpseat of an A320 😄 best day ever! : r/aviation25 abril 2025
I was allowed to fly in the Jumpseat of an A320 😄 best day ever! : r/aviation25 abril 2025 -
 Super Saiyan 4 Goku over Gogeta 4 (1.1) – FighterZ Mods25 abril 2025
Super Saiyan 4 Goku over Gogeta 4 (1.1) – FighterZ Mods25 abril 2025