javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português
Por um escritor misterioso
Last updated 08 abril 2025

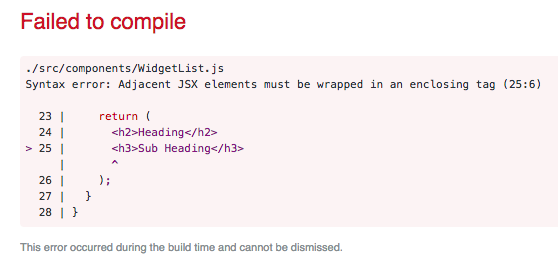
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function Imovel

React Error: Adjacent JSX elements must be wrapped in an enclosing tag, by Jamie Gilman

reactjs - React v18 causes error without code changes, JSX no longer accepted? - Stack Overflow

Solved: React: Syntax error: Adjacent JSX elements must be wrapped enclosing tag. JSX fragment ?

javascript - Reactstrap: Adjacent JSX elements must be wrapped in an enclosing tag? - Stack Overflow

The uncompromising Python code formatter

styles - Set text input placeholder color in reactjs - Stack Overflow

typescript - Percorrer um .map () em dentro de .map () React jsx - Stack Overflow em Português

javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português

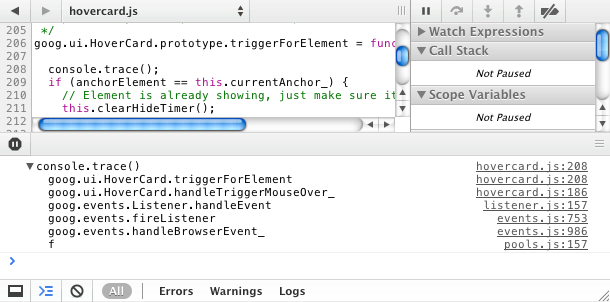
Javascript exception stack trace - Stack Overflow

javascript - Problemas com condições (if/else) usando React.js - Stack Overflow em Português
Recomendado para você
-
 despedido Tradução de despedido no Dicionário Infopédia de Português - Inglês08 abril 2025
despedido Tradução de despedido no Dicionário Infopédia de Português - Inglês08 abril 2025 -
 Dismissed (2017) - IMDb08 abril 2025
Dismissed (2017) - IMDb08 abril 2025 -
 School Start & Dismissal Times / Home08 abril 2025
School Start & Dismissal Times / Home08 abril 2025 -
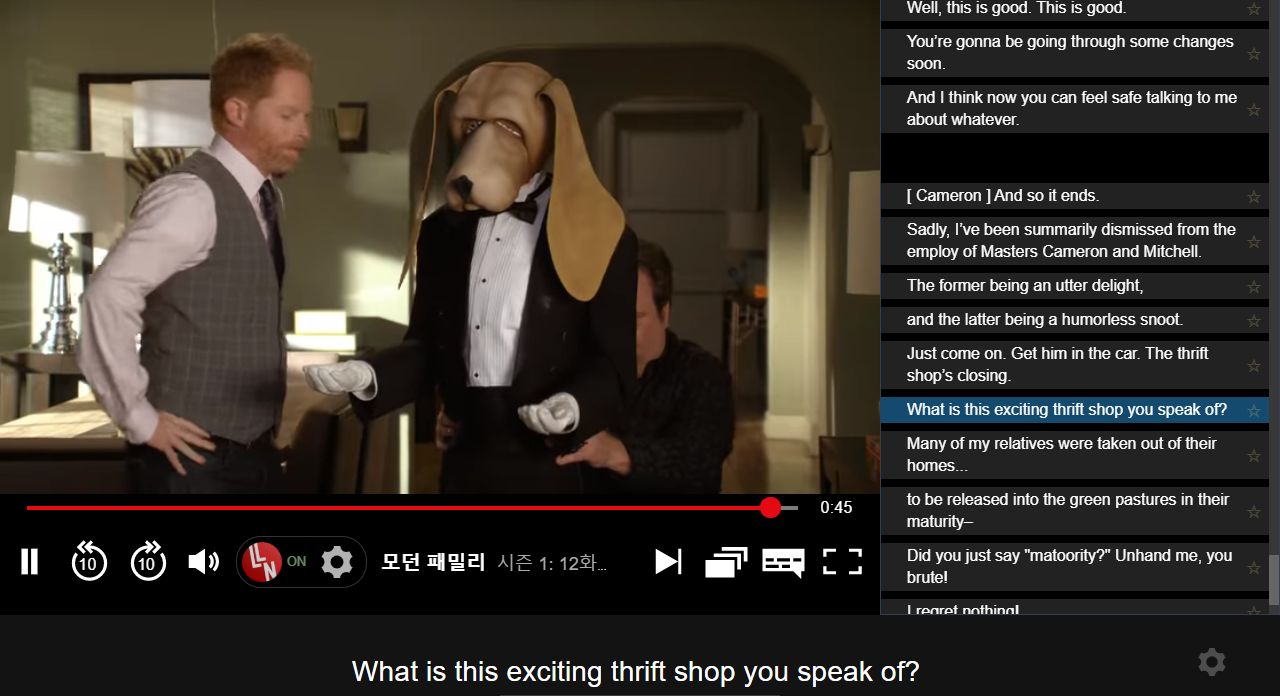
 Netflix series Modern family s1 - English / Korean - 102 Flashcards08 abril 2025
Netflix series Modern family s1 - English / Korean - 102 Flashcards08 abril 2025 -
 Dismissal: Important criteria in managerial decision-making08 abril 2025
Dismissal: Important criteria in managerial decision-making08 abril 2025 -
Awards of Bad Faith Damages in Wrongful Dismissal Cases08 abril 2025
-
Wikipedia cleared in French defamation case08 abril 2025
-
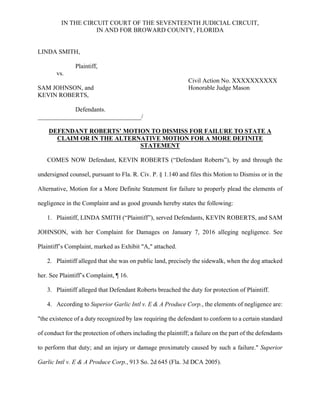
 Motion To Dismiss08 abril 2025
Motion To Dismiss08 abril 2025 -
How to Write an Effective Academic Dismissal Appeal Letter08 abril 2025
-
 France: Landmark 'duty of vigilance' case against TotalEnergies over human & environmental rights impacts of EACOP dismissed on procedural grounds - Business & Human Rights Resource Centre08 abril 2025
France: Landmark 'duty of vigilance' case against TotalEnergies over human & environmental rights impacts of EACOP dismissed on procedural grounds - Business & Human Rights Resource Centre08 abril 2025
você pode gostar
-
Cosplay, Anime e Mangás - Espírito Santo08 abril 2025
-
 Afinal, o Chidori de Sasuke era mais fraco que o Rasengan de08 abril 2025
Afinal, o Chidori de Sasuke era mais fraco que o Rasengan de08 abril 2025 -
 Waddle On Party/Credits, Club Penguin Wiki08 abril 2025
Waddle On Party/Credits, Club Penguin Wiki08 abril 2025 -
 Brinquedos Pokemon Serie 3 Eevee - Sunny08 abril 2025
Brinquedos Pokemon Serie 3 Eevee - Sunny08 abril 2025 -
 Lolbit Sticker for Sale by Toybunnies08 abril 2025
Lolbit Sticker for Sale by Toybunnies08 abril 2025 -
 Comparativa gráfica de Hogwarts Legacy en PS4, PS4 Pro y PS5, así08 abril 2025
Comparativa gráfica de Hogwarts Legacy en PS4, PS4 Pro y PS5, así08 abril 2025 -
 Pokémon The Series: Journeys - Season 2308 abril 2025
Pokémon The Series: Journeys - Season 2308 abril 2025 -
 The Metallum Band Logo T Shirt 6Xl Cotton Cool Tee Opeth Music08 abril 2025
The Metallum Band Logo T Shirt 6Xl Cotton Cool Tee Opeth Music08 abril 2025 -
 let the hunger games begins - Imgflip08 abril 2025
let the hunger games begins - Imgflip08 abril 2025 -
 Fraquezas de Pokémon Fantasmas e melhores oponentes para derrotá-los em Pokémon Go - Dot Esports Brasil08 abril 2025
Fraquezas de Pokémon Fantasmas e melhores oponentes para derrotá-los em Pokémon Go - Dot Esports Brasil08 abril 2025


