Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 09 abril 2025

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

Writing Cypress tests in TypeScript using create-react-app v3

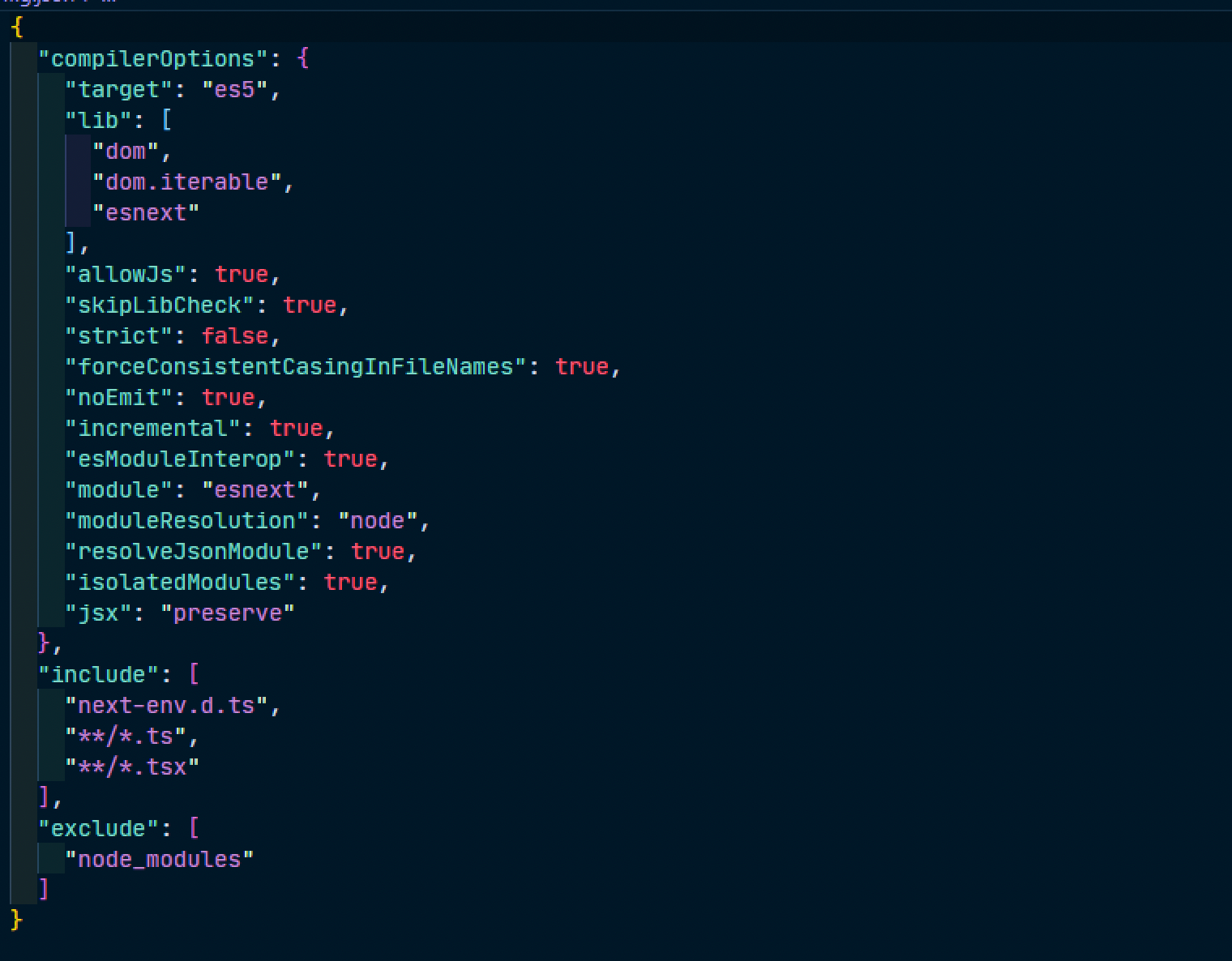
A Guide for Next.js with TypeScript

Typescript vs React

Getting Started With TypeScript and React

7 best practices to structure and organize a React application

Best Practices of using TypeScript with React — Part 2, by Talmeez Ahmed, DhiWise

Typescript best practices for a robust React component library, by d.ts
what are the best practices for a react typescript project : r/reactjs

A Guide To Redux Toolkit With TypeScript — Smashing Magazine

TypeScript Programming with Visual Studio Code

A guide for React developers familiar - Smashing Magazine
How to set up a Front-End project with Vite, React, and TypeScript

Managing types in React Typescript, the right way, by Ahmed Mawia
react-typescript-starter · GitHub Topics · GitHub
Recomendado para você
-
 TypeScript Interface Merging And Extending Modules - PQINA09 abril 2025
TypeScript Interface Merging And Extending Modules - PQINA09 abril 2025 -
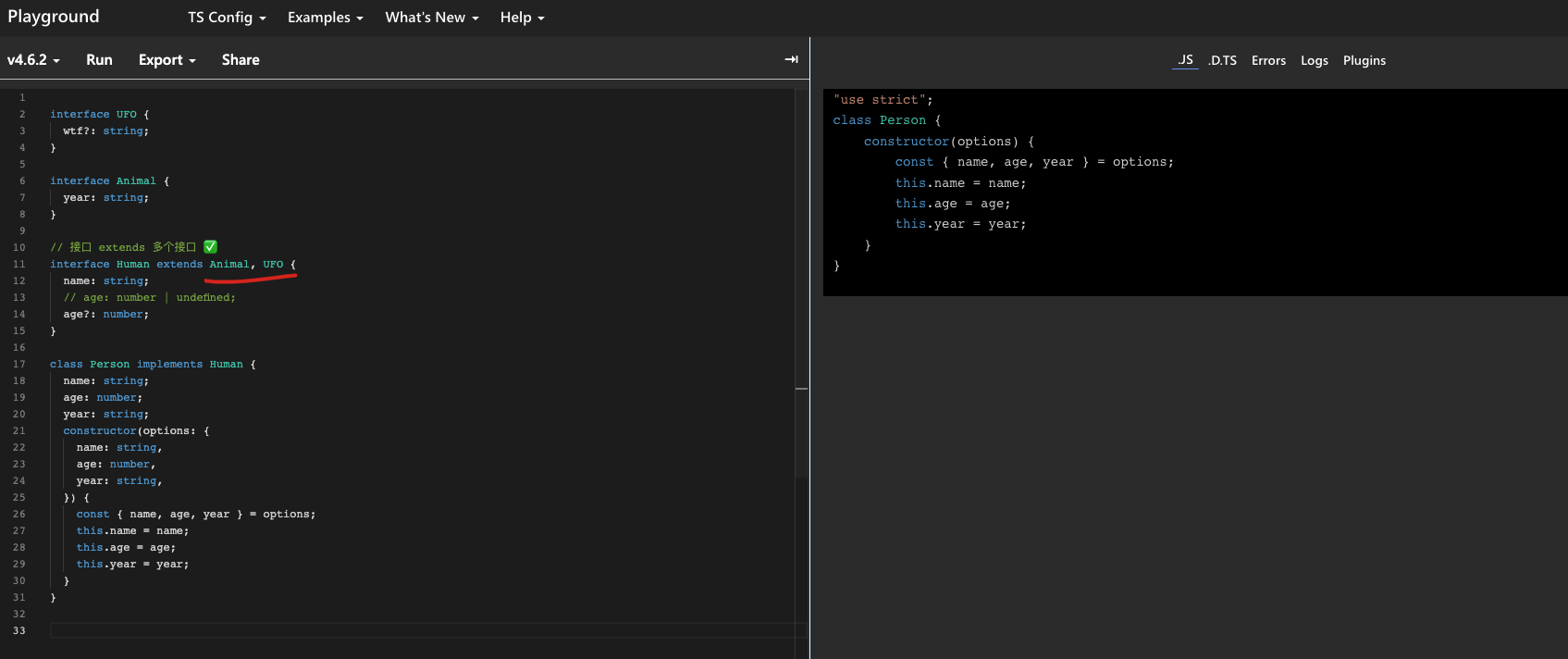
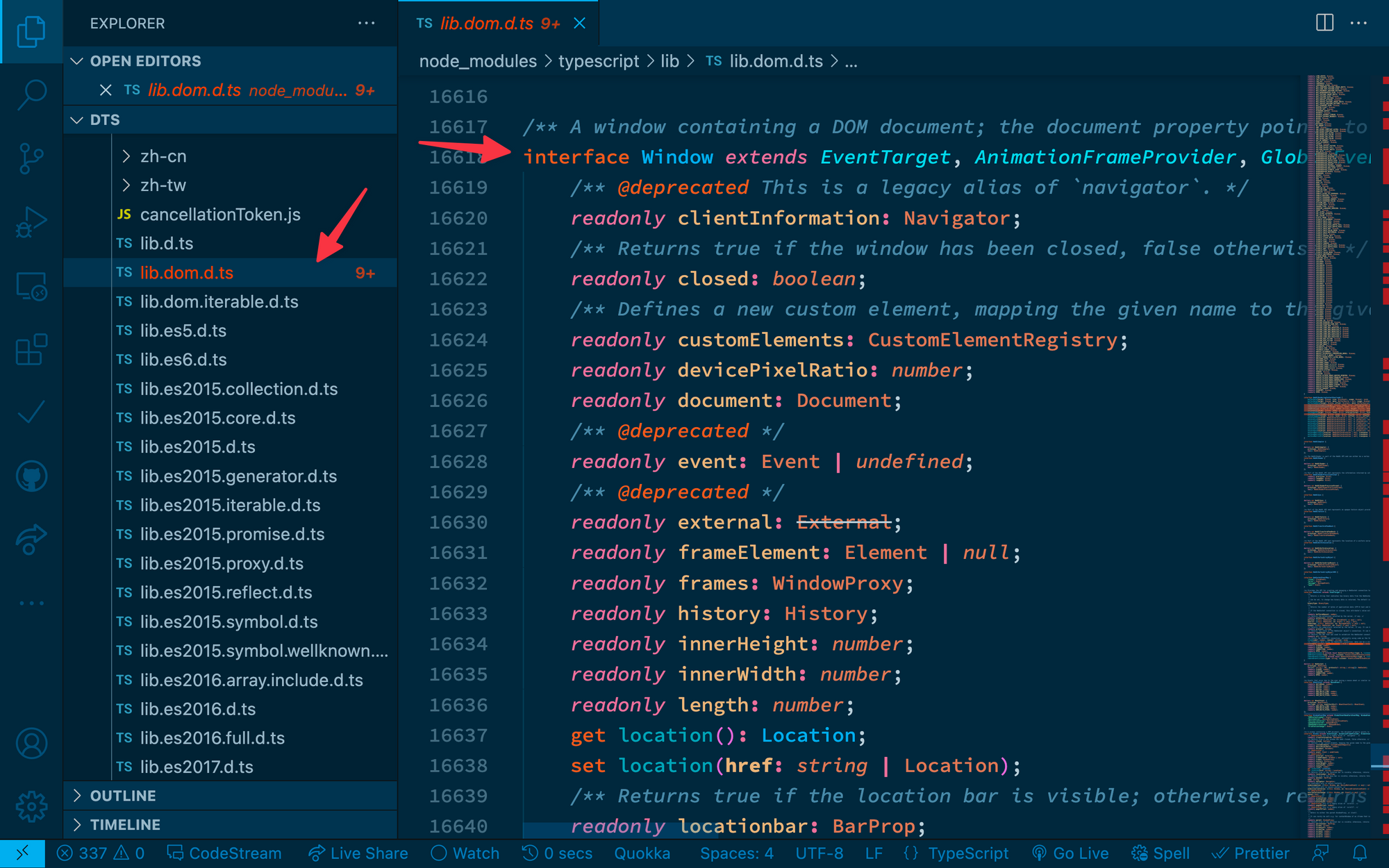
 TypeScript interface extends interface All In One - xgqfrms - 博客园09 abril 2025
TypeScript interface extends interface All In One - xgqfrms - 博客园09 abril 2025 -
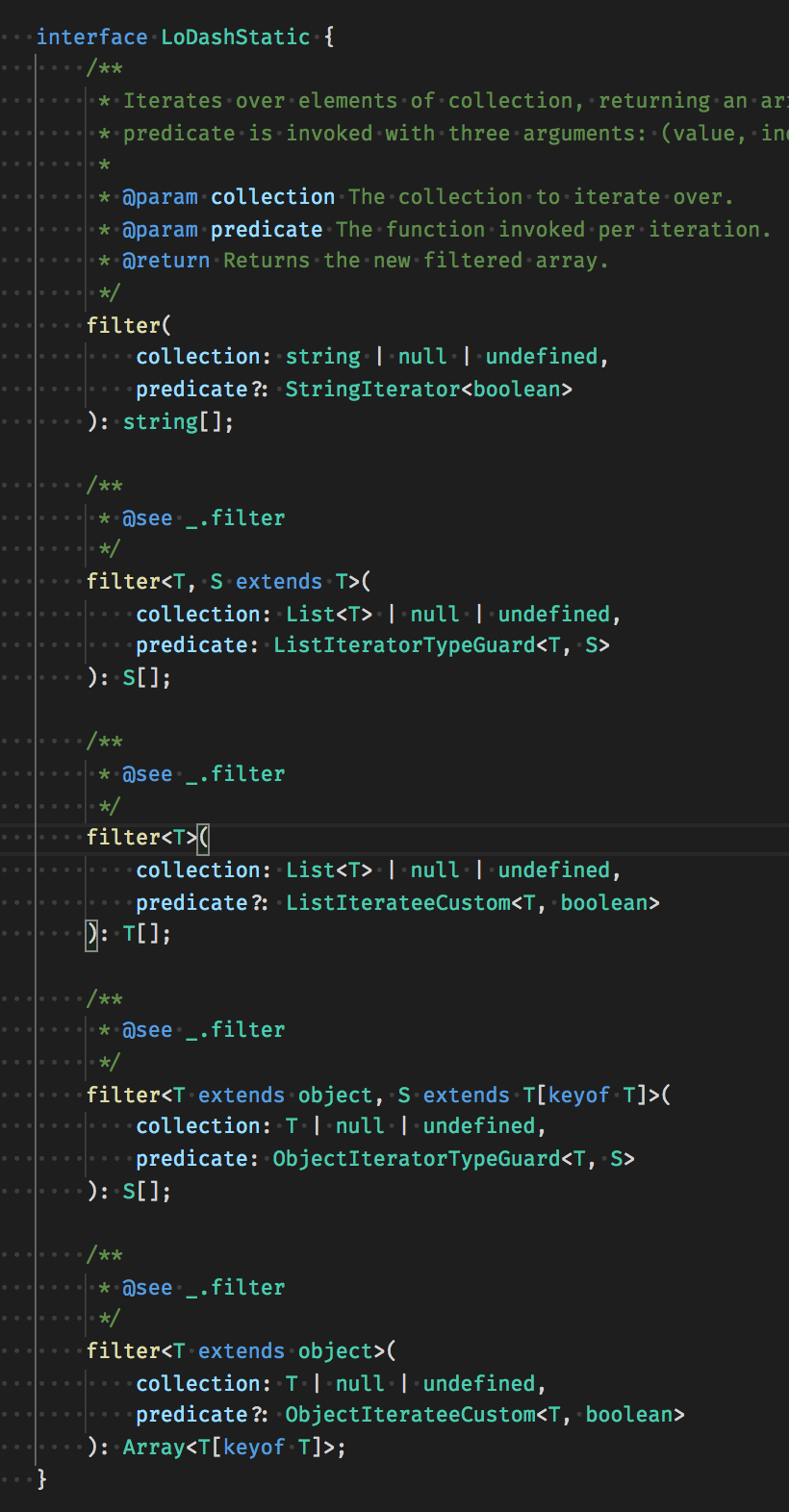
 TypeScript — Generics and overloads09 abril 2025
TypeScript — Generics and overloads09 abril 2025 -
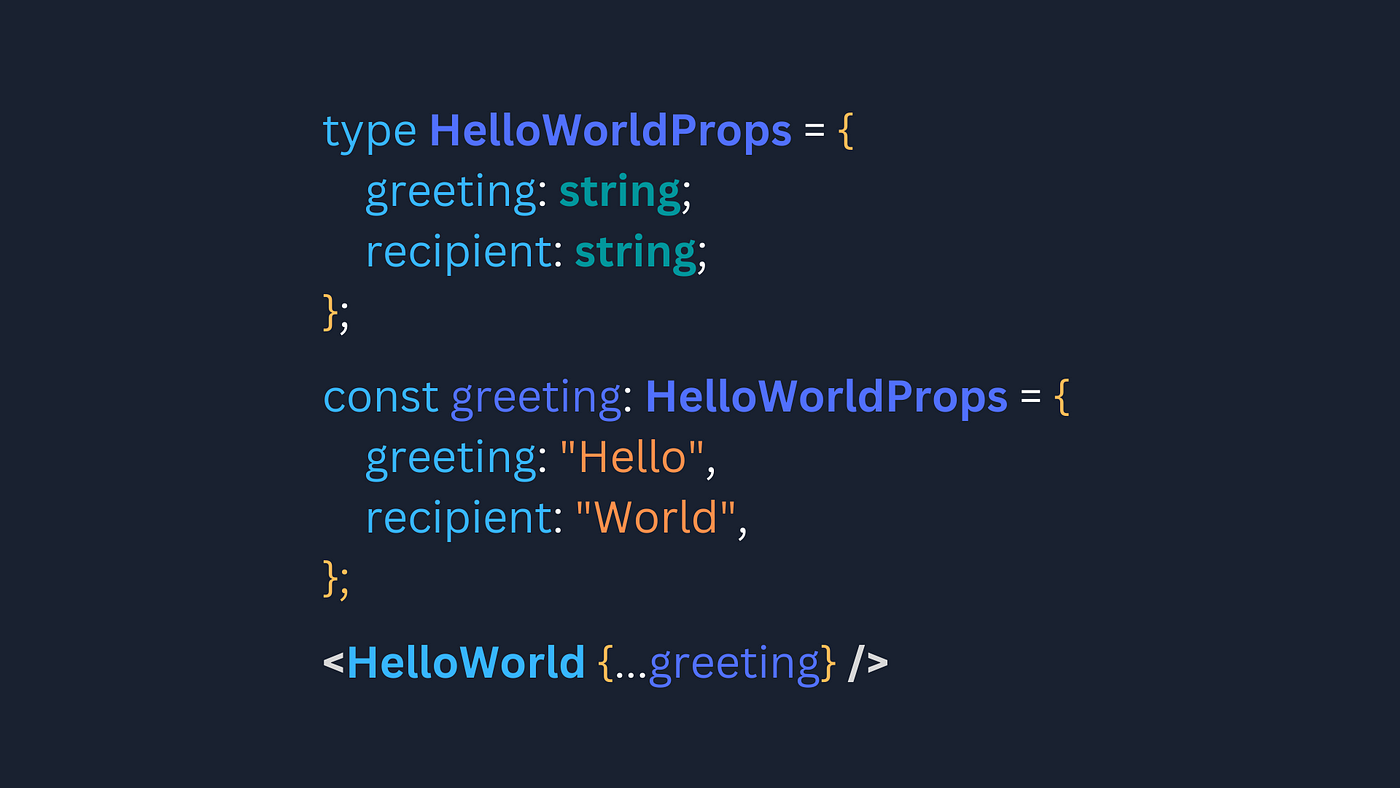
 Using TypeScript with React Part - 2 🔥 Extend Interface with functional component09 abril 2025
Using TypeScript with React Part - 2 🔥 Extend Interface with functional component09 abril 2025 -
 How to add types to an interface from another interface or extend types in TypeScript? - DEV Community09 abril 2025
How to add types to an interface from another interface or extend types in TypeScript? - DEV Community09 abril 2025 -
 Interface in TypeScript09 abril 2025
Interface in TypeScript09 abril 2025 -
 The Seven Most Asked Typescript Questions on StackOverflow — Explained09 abril 2025
The Seven Most Asked Typescript Questions on StackOverflow — Explained09 abril 2025 -
 typescript - How to use ts in Vue.extend? How to dowith the props - Stack Overflow09 abril 2025
typescript - How to use ts in Vue.extend? How to dowith the props - Stack Overflow09 abril 2025 -
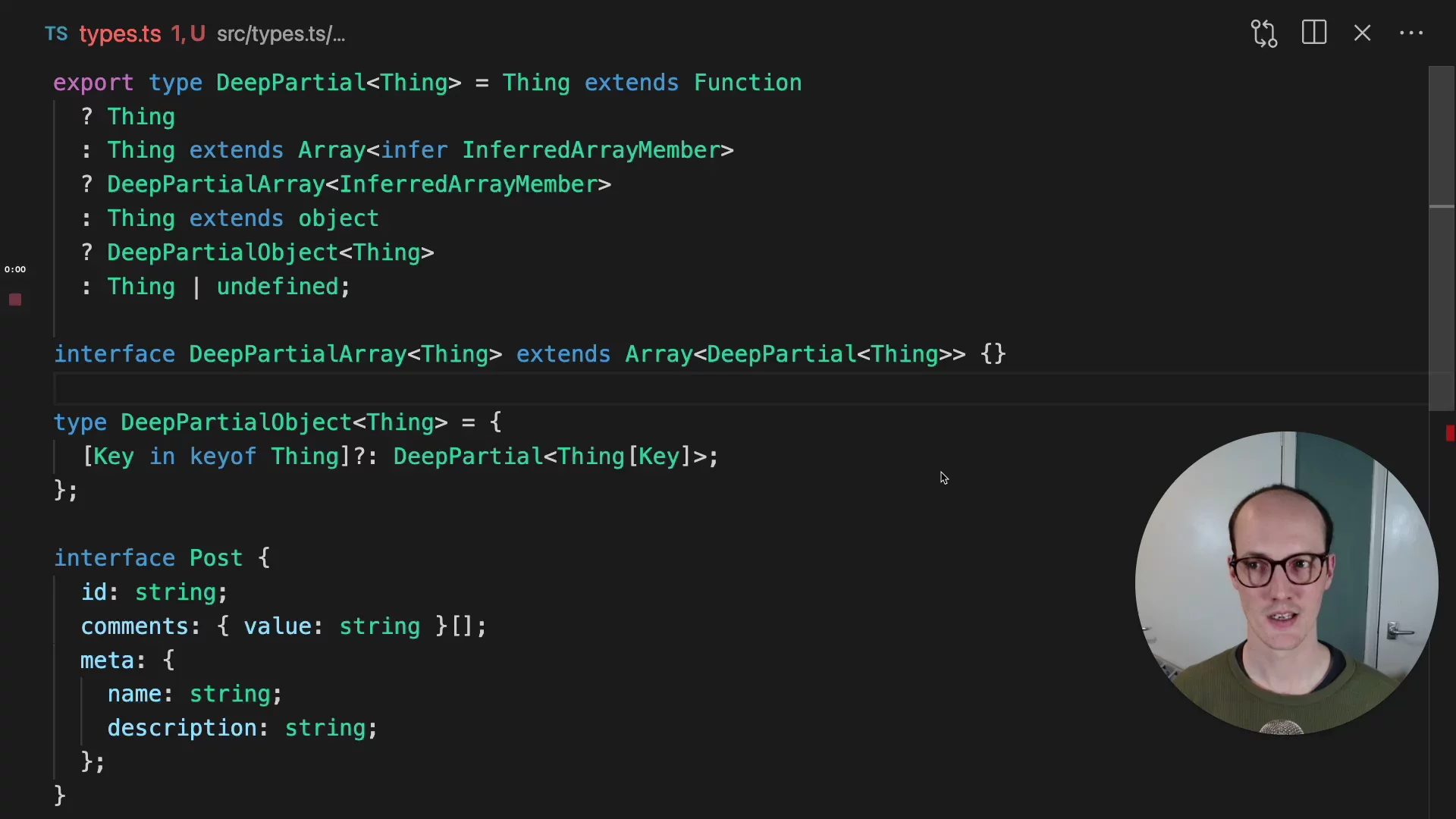
 Use deep partials to help with mocking an entity09 abril 2025
Use deep partials to help with mocking an entity09 abril 2025 -
 Typescript: Interface - DEV Community09 abril 2025
Typescript: Interface - DEV Community09 abril 2025
você pode gostar
-
 All galar pokemon by cactus-senpai on deviantart09 abril 2025
All galar pokemon by cactus-senpai on deviantart09 abril 2025 -
 Undefeated Sunderland MMA fighter Mick Parkin lands a heavyweight09 abril 2025
Undefeated Sunderland MMA fighter Mick Parkin lands a heavyweight09 abril 2025 -
 Fábrica de Bolo Vó Alzira - Leblon Preço e Cardápio delivery - Rappi09 abril 2025
Fábrica de Bolo Vó Alzira - Leblon Preço e Cardápio delivery - Rappi09 abril 2025 -
Cupom Epic Ganhe 25% de desconto na Epic Games Store09 abril 2025
-
 HOT ITEM HILL CLIMB RACING T SHIRT SZ S - 2XL09 abril 2025
HOT ITEM HILL CLIMB RACING T SHIRT SZ S - 2XL09 abril 2025 -
 Artists on tumblr flrn art GIF - Find on GIFER09 abril 2025
Artists on tumblr flrn art GIF - Find on GIFER09 abril 2025 -
 Medaka Kurokami, Wikia Liber Proeliis09 abril 2025
Medaka Kurokami, Wikia Liber Proeliis09 abril 2025 -
 SCP 1471 APK - APK Home09 abril 2025
SCP 1471 APK - APK Home09 abril 2025 -
 Miraculous Ladybug Cat Noir Movie 2 Pack Doll 2022 Exclusive Adrien Marinette09 abril 2025
Miraculous Ladybug Cat Noir Movie 2 Pack Doll 2022 Exclusive Adrien Marinette09 abril 2025 -
 Epic Games is laying off about 830 employees, divesting Bandcamp09 abril 2025
Epic Games is laying off about 830 employees, divesting Bandcamp09 abril 2025
