Component-driven development with Faker.js
Por um escritor misterioso
Last updated 27 abril 2025

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

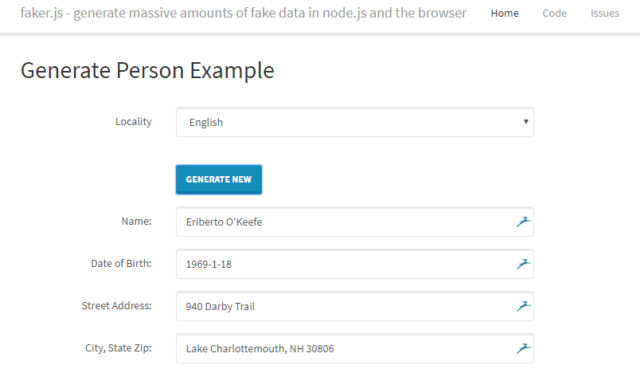
How to generate random fake data using Faker

Useful code tests for React.js developers

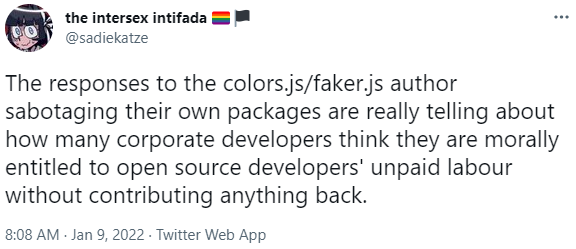
npm Libraries 'colors' and 'faker' Sabotaged in Protest by their

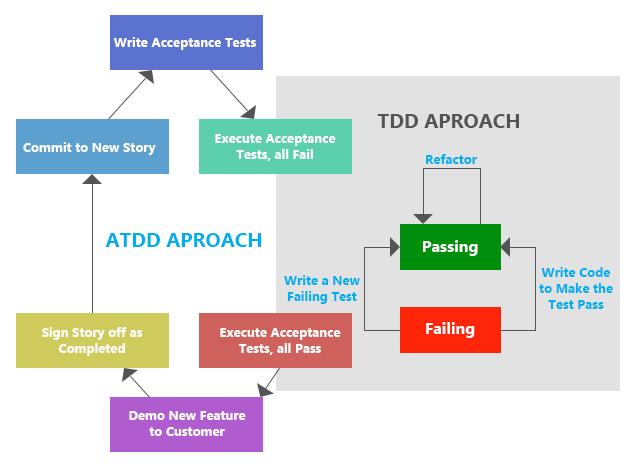
Test Driven Development with React JS and Jest

Why Code-Based Design is Better for Higher Fidelity?

JavaScript unit testing frameworks in 2022: A comparison · Raygun Blog

Focus on Fluency™

How to test API calls in React Native applications

How to create a Mock Server using Faker.js and JSON server

Full Stack Java with React, Spring Boot, and JHipster

Faking is Good: Back-end Data and API Prototyping with Faker.js

Why is Skill-based Hiring Important for Software Development?

Create a reusable live preview component

Using ChatGPT for Placeholder Data: Kickstart Your Projects with
Recomendado para você
-
 Faker Faker27 abril 2025
Faker Faker27 abril 2025 -
 Faker.js library for generating test data27 abril 2025
Faker.js library for generating test data27 abril 2025 -
 Faker.js Tutorial - Generate Random Name with Javascript27 abril 2025
Faker.js Tutorial - Generate Random Name with Javascript27 abril 2025 -
GitHub - g45t345rt/minifaker: A lightweight alternative to faker.js27 abril 2025
-
 The Bad Side Of Open Source The Faker.js Scandal27 abril 2025
The Bad Side Of Open Source The Faker.js Scandal27 abril 2025 -
 A new modern and tree-shakeable version of Faker.js : r/reactjs27 abril 2025
A new modern and tree-shakeable version of Faker.js : r/reactjs27 abril 2025 -
 faker-js/faker - npm Package Health Analysis27 abril 2025
faker-js/faker - npm Package Health Analysis27 abril 2025 -
 faker.js - Tool To Generate Fake Data For Testing - Darknet - Hacking Tools, Hacker News & Cyber Security27 abril 2025
faker.js - Tool To Generate Fake Data For Testing - Darknet - Hacking Tools, Hacker News & Cyber Security27 abril 2025 -
 Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World27 abril 2025
Developer sabotages open source modules colors.js and faker.js in NPM, affecting thousands of projects – Born's Tech and Windows World27 abril 2025 -
 How to create a mock data set of dates? - JavaScript - The freeCodeCamp Forum27 abril 2025
How to create a mock data set of dates? - JavaScript - The freeCodeCamp Forum27 abril 2025
você pode gostar
-
 How to Add Text to a GIF with Simplified: A Comprehensive Guide27 abril 2025
How to Add Text to a GIF with Simplified: A Comprehensive Guide27 abril 2025 -
 Wakana Sumeragi, Scarlet Nexus Wiki27 abril 2025
Wakana Sumeragi, Scarlet Nexus Wiki27 abril 2025 -
 10 Ways Bleach Got Worse Since The First Episode27 abril 2025
10 Ways Bleach Got Worse Since The First Episode27 abril 2025 -
A cadeira de barbeiro Grécia tem um estilo retrô inspirado em27 abril 2025
-
Xadrez Brasil - O *ABERTO DE XADREZ BLITZ ON-LINE GM RAFAEL DUAILIBE LEITÃO* é uma homenagem da *FEDERAÇÃO MARANHENSE DE XADREZ-FEMAX*, ao mestre e amigo GM Leitão pela sua contribuição ao xadrez27 abril 2025
-
![100+] Jojo Stands Wallpapers](https://wallpapers.com/images/featured/jojo-stands-qt9j9qbv14iyoa5g.jpg) 100+] Jojo Stands Wallpapers27 abril 2025
100+] Jojo Stands Wallpapers27 abril 2025 -
 Kit 2 Tapete Pet / Jogo Americano Gato Preto Para Comedouro27 abril 2025
Kit 2 Tapete Pet / Jogo Americano Gato Preto Para Comedouro27 abril 2025 -
 Metaball - Gold Bundle on Steam27 abril 2025
Metaball - Gold Bundle on Steam27 abril 2025 -
 Digimon Masters Online - Wikinet27 abril 2025
Digimon Masters Online - Wikinet27 abril 2025 -
Animes BR27 abril 2025

