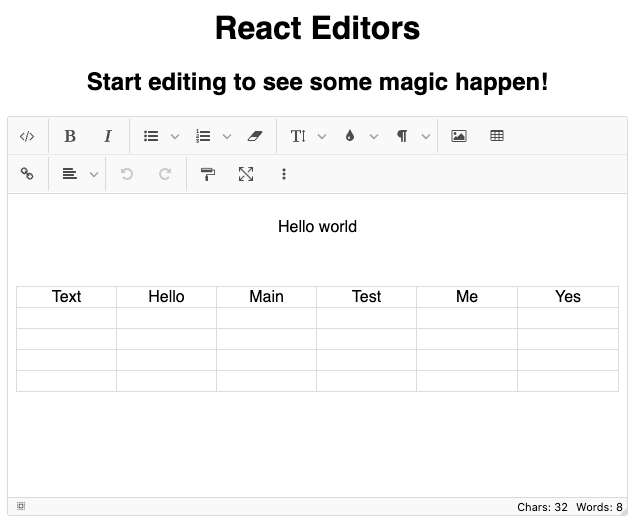
Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 10 abril 2025

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

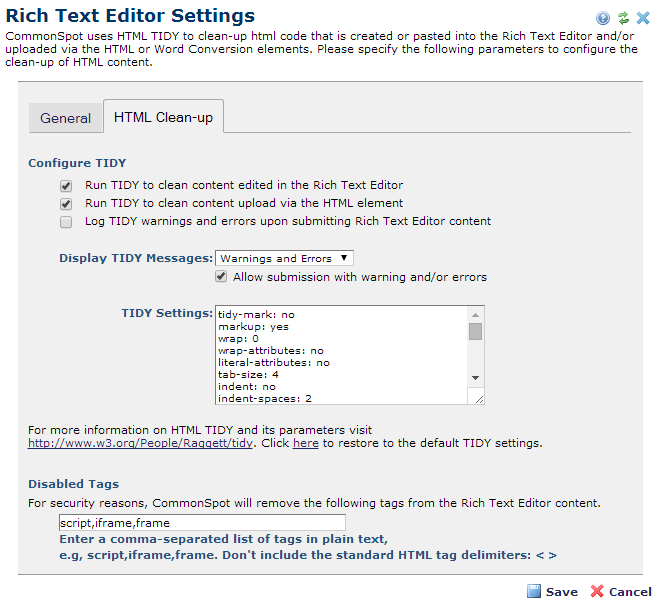
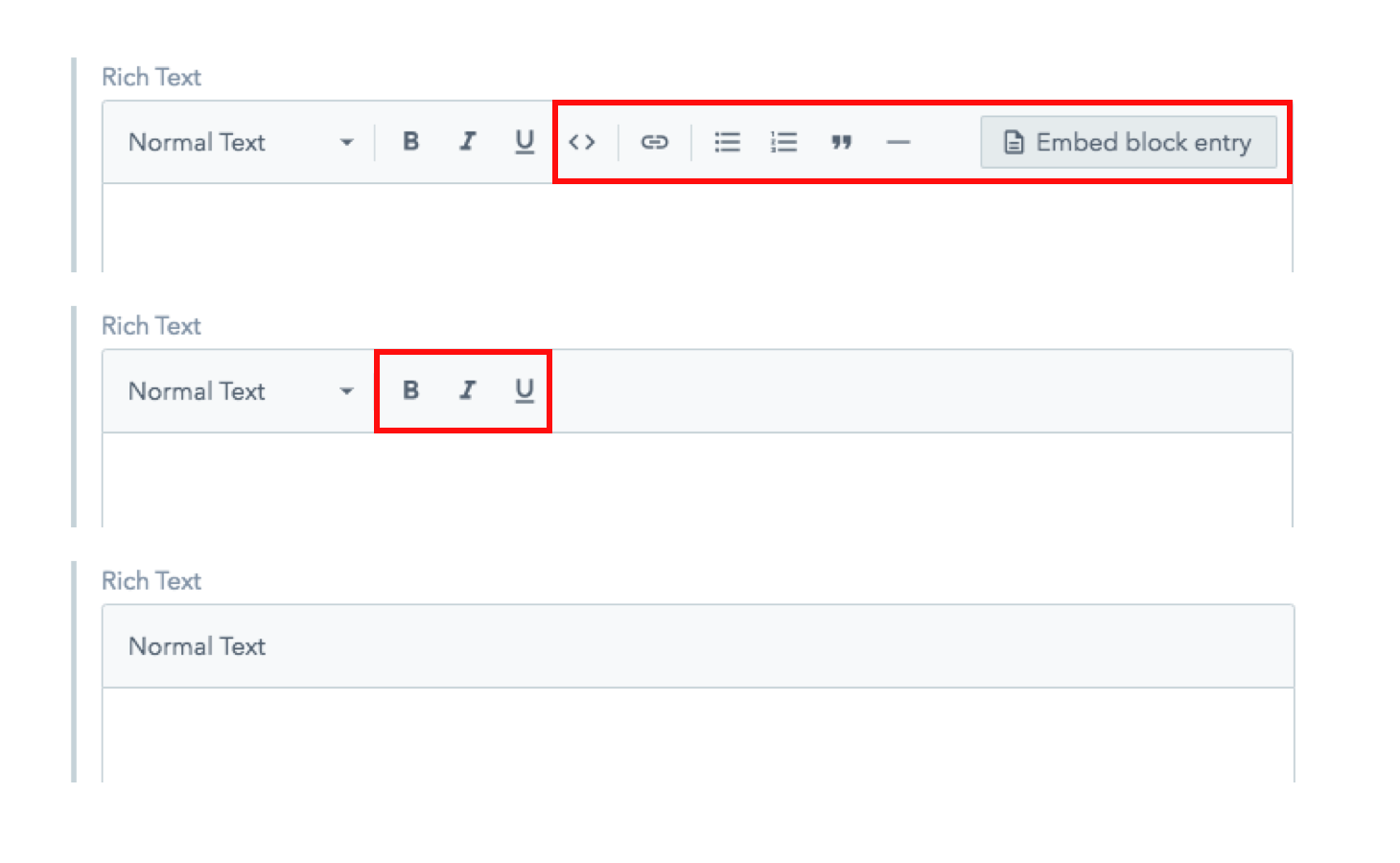
Rich Text Editor Settings

Add the rich text editor control to a model-driven app - Power

Using HTML Contententeditable to build a RTE

kolkov/angular-editor - npm

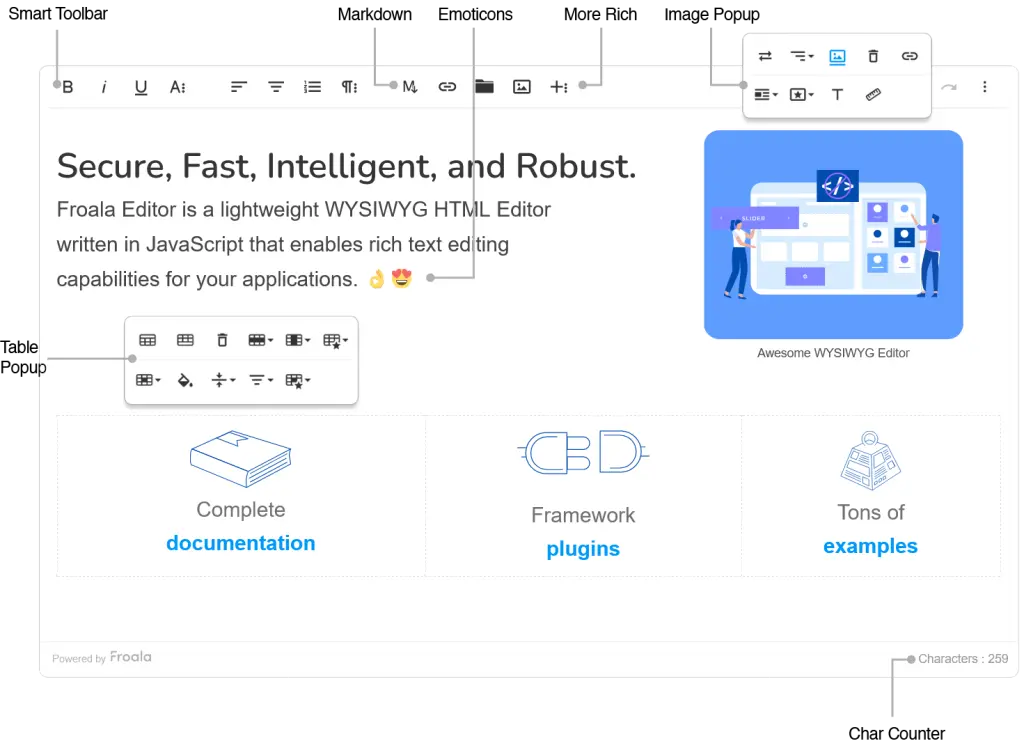
The Next Generation WYSIWYG HTML Editor - Froala

Top 5 rich-text React components

What is rich text?

Vue Rich Text Editor, Advanced WYSIWYG Markdown Editor

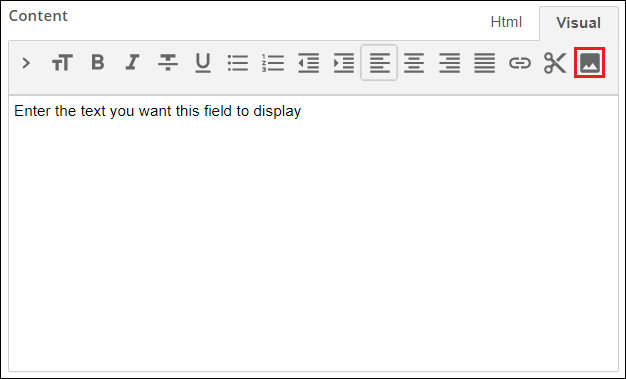
Using the Rich-Text Editor for Custom HTML fields and Email

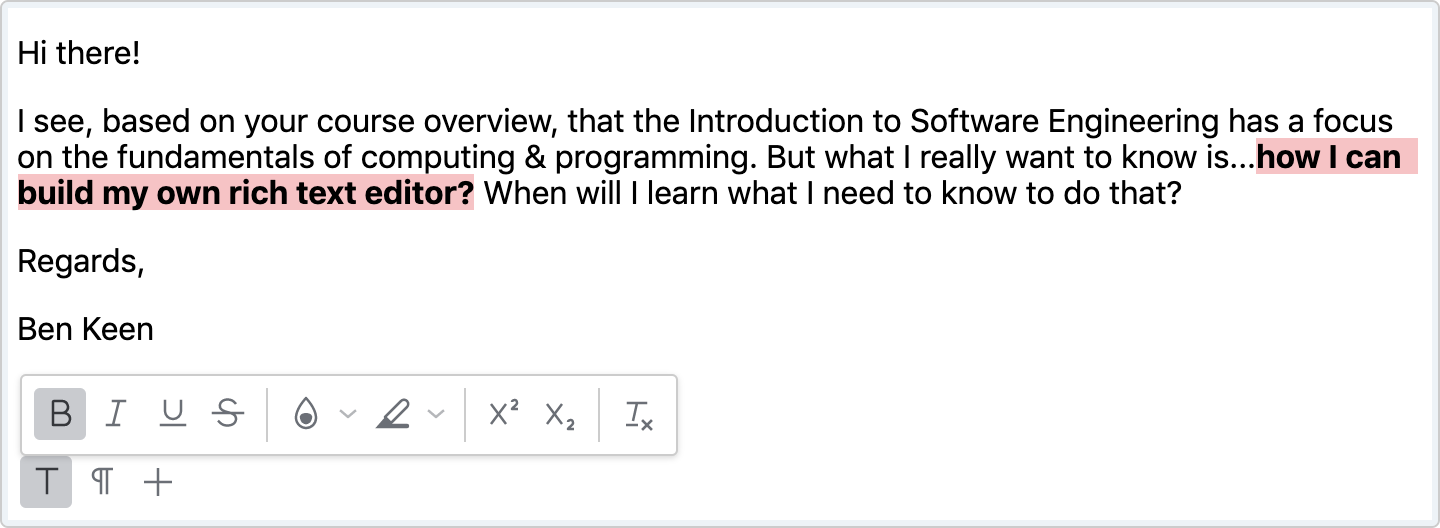
What is rich text editor?

Let's Build a Fast, Slick and Customizable Rich Text Editor With
Recomendado para você
-
 Free Online Image Editor10 abril 2025
Free Online Image Editor10 abril 2025 -
 Text For Editing Png text, Png images for editing, Text logo10 abril 2025
Text For Editing Png text, Png images for editing, Text logo10 abril 2025 -
 Plain Text Editor — Sindre Sorhus10 abril 2025
Plain Text Editor — Sindre Sorhus10 abril 2025 -
How do I add and edit text in the Create editor? – Vimeo Help Center10 abril 2025
-
 010 Editor - Pro Text/Hex Editor, Edit 250+ Formats, Fast & Powerful10 abril 2025
010 Editor - Pro Text/Hex Editor, Edit 250+ Formats, Fast & Powerful10 abril 2025 -
 Work with Text10 abril 2025
Work with Text10 abril 2025 -
 Quill Rich Text Editor10 abril 2025
Quill Rich Text Editor10 abril 2025 -
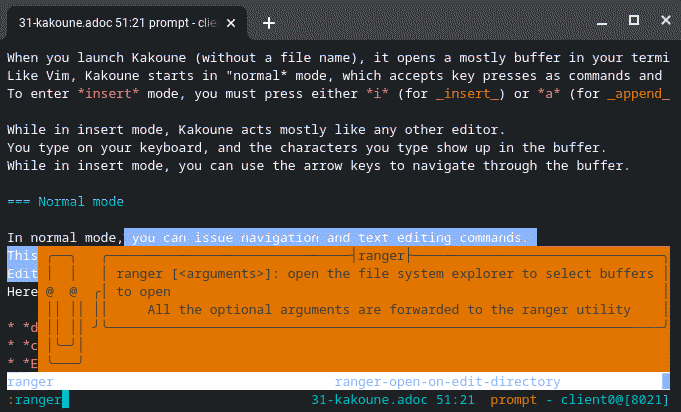
 31 open source text editors you need to try10 abril 2025
31 open source text editors you need to try10 abril 2025 -
 180 Best Text Png ideas png text, photo editing, editing background10 abril 2025
180 Best Text Png ideas png text, photo editing, editing background10 abril 2025 -
 Text Editor PNG and Text Editor Transparent Clipart Free Download. - CleanPNG / KissPNG10 abril 2025
Text Editor PNG and Text Editor Transparent Clipart Free Download. - CleanPNG / KissPNG10 abril 2025
você pode gostar
-
 Fantástico Tenista Novak Djokovic se torna o homem com mais10 abril 2025
Fantástico Tenista Novak Djokovic se torna o homem com mais10 abril 2025 -
 FullMetal Alchemist Wallpaper by DarkSaiyan21 on deviantART Alchemist, Fullmetal alchemist, Fullmetal alchemist edward10 abril 2025
FullMetal Alchemist Wallpaper by DarkSaiyan21 on deviantART Alchemist, Fullmetal alchemist, Fullmetal alchemist edward10 abril 2025 -
 Crazy Car Racing Games Offline Game for Android - Download10 abril 2025
Crazy Car Racing Games Offline Game for Android - Download10 abril 2025 -
 Brasil vence a Colômbia e garante vaga na Copa do Mundo do Catar, Esportes10 abril 2025
Brasil vence a Colômbia e garante vaga na Copa do Mundo do Catar, Esportes10 abril 2025 -
 Preços baixos em Minecraft Microsoft Xbox 360 Jogos de videogame10 abril 2025
Preços baixos em Minecraft Microsoft Xbox 360 Jogos de videogame10 abril 2025 -
 Table of Contents Jul 15, 1999 with pictures of entire issue10 abril 2025
Table of Contents Jul 15, 1999 with pictures of entire issue10 abril 2025 -
B&B Games - O Xbox one S mais barato do Brasil é da B&B10 abril 2025
-
 New variants, bundles, season info and more (Feb)!10 abril 2025
New variants, bundles, season info and more (Feb)!10 abril 2025 -
🧟♀️ Zombie Roblox Outfits For Halloween 🧟♀️ #CapCut10 abril 2025
-
 Crunchyroll Unveils Winter 2024 Anime Release Calendar10 abril 2025
Crunchyroll Unveils Winter 2024 Anime Release Calendar10 abril 2025

