Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 12 abril 2025

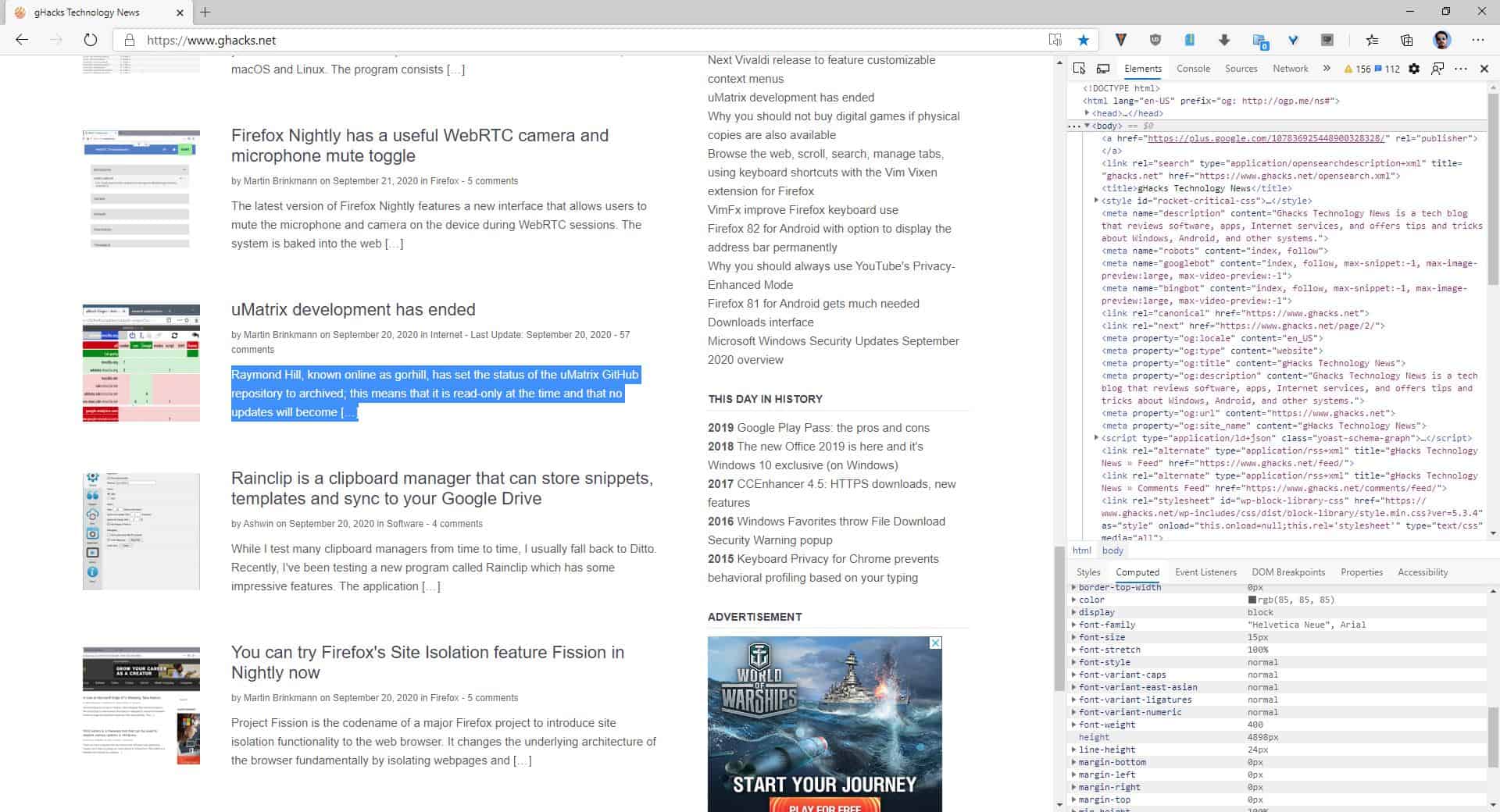
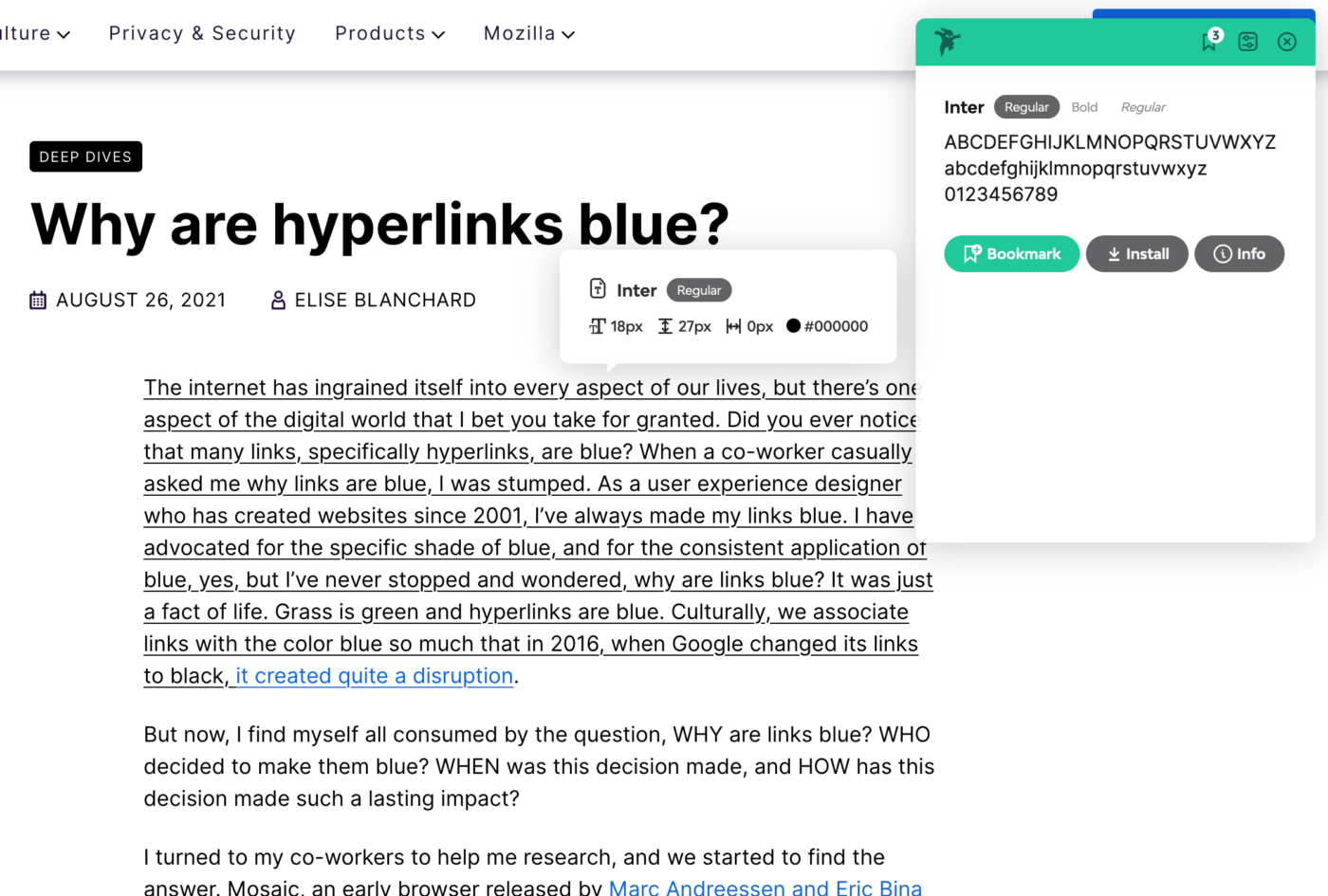
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to identify fonts on any webpage without using an extension in

DevTools Showdown: Edge's F12 vs Firefox vs Chrome - Hongkiat

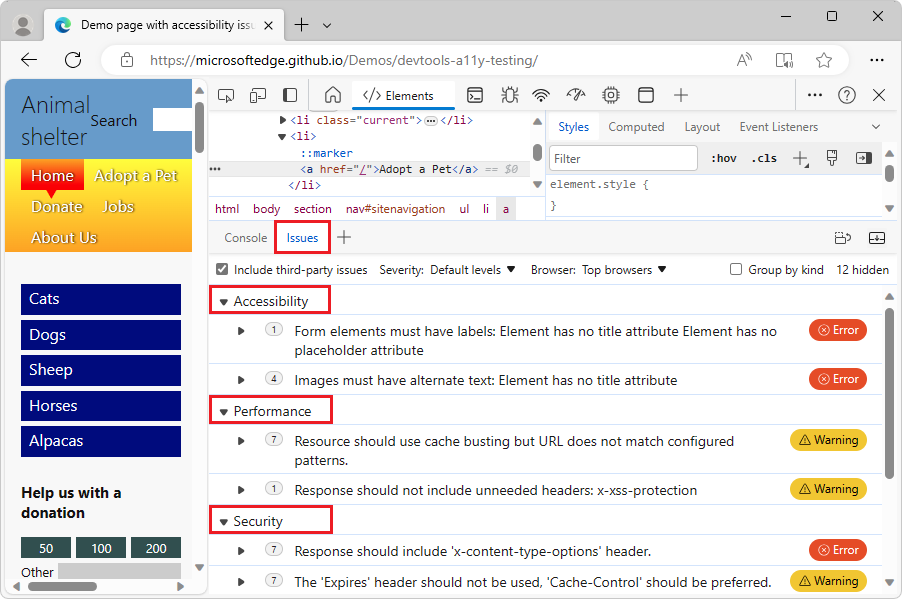
Find and fix problems using the Issues tool - Microsoft Edge

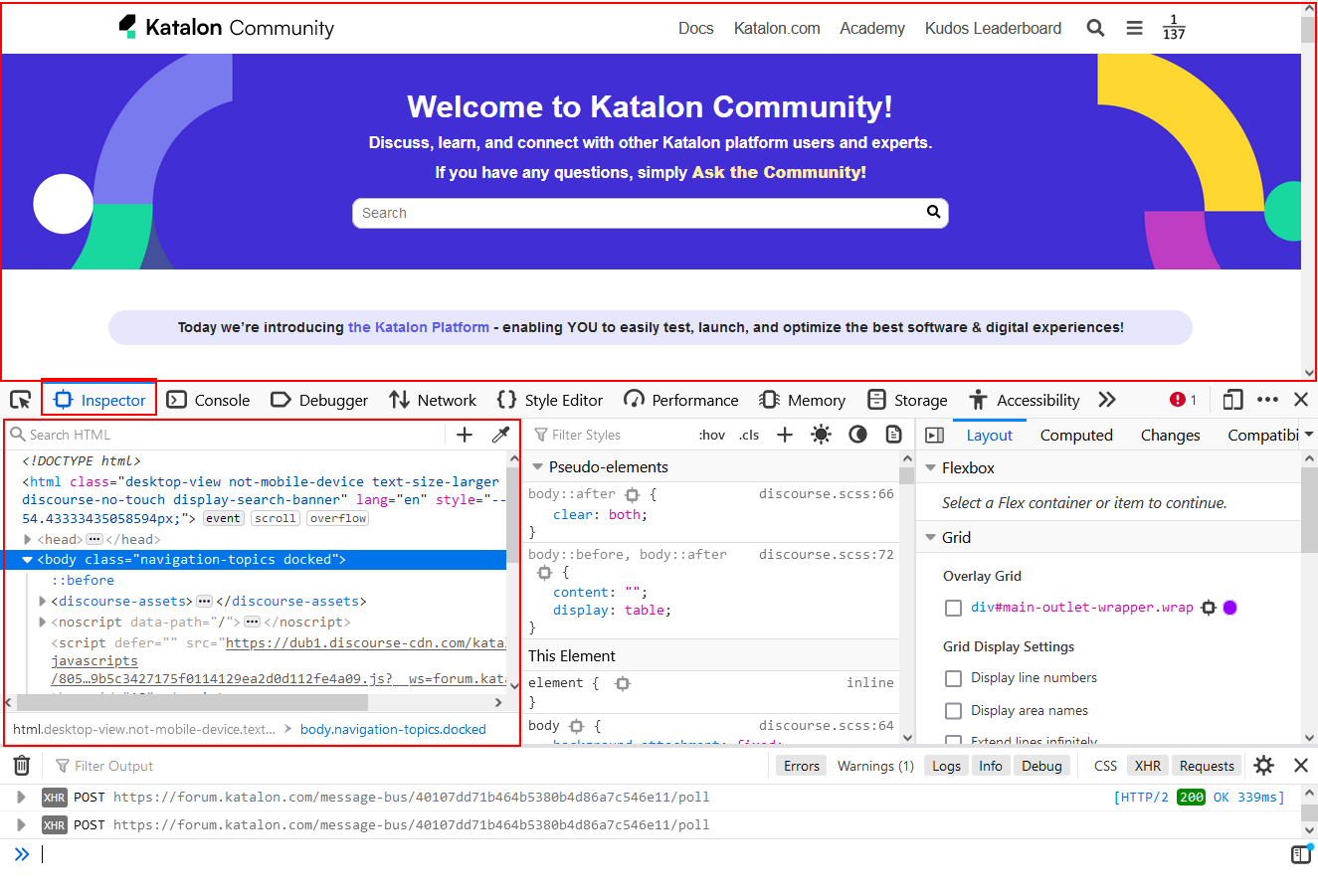
How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

How To] Use The Browser Developer Tools (F12 DevTools) - Katalon

How to Edit the Text on Any Website: All Browsers

How to easily identify the fonts of a website? - Pimp my Type

Finding Your Browser's Developer Console

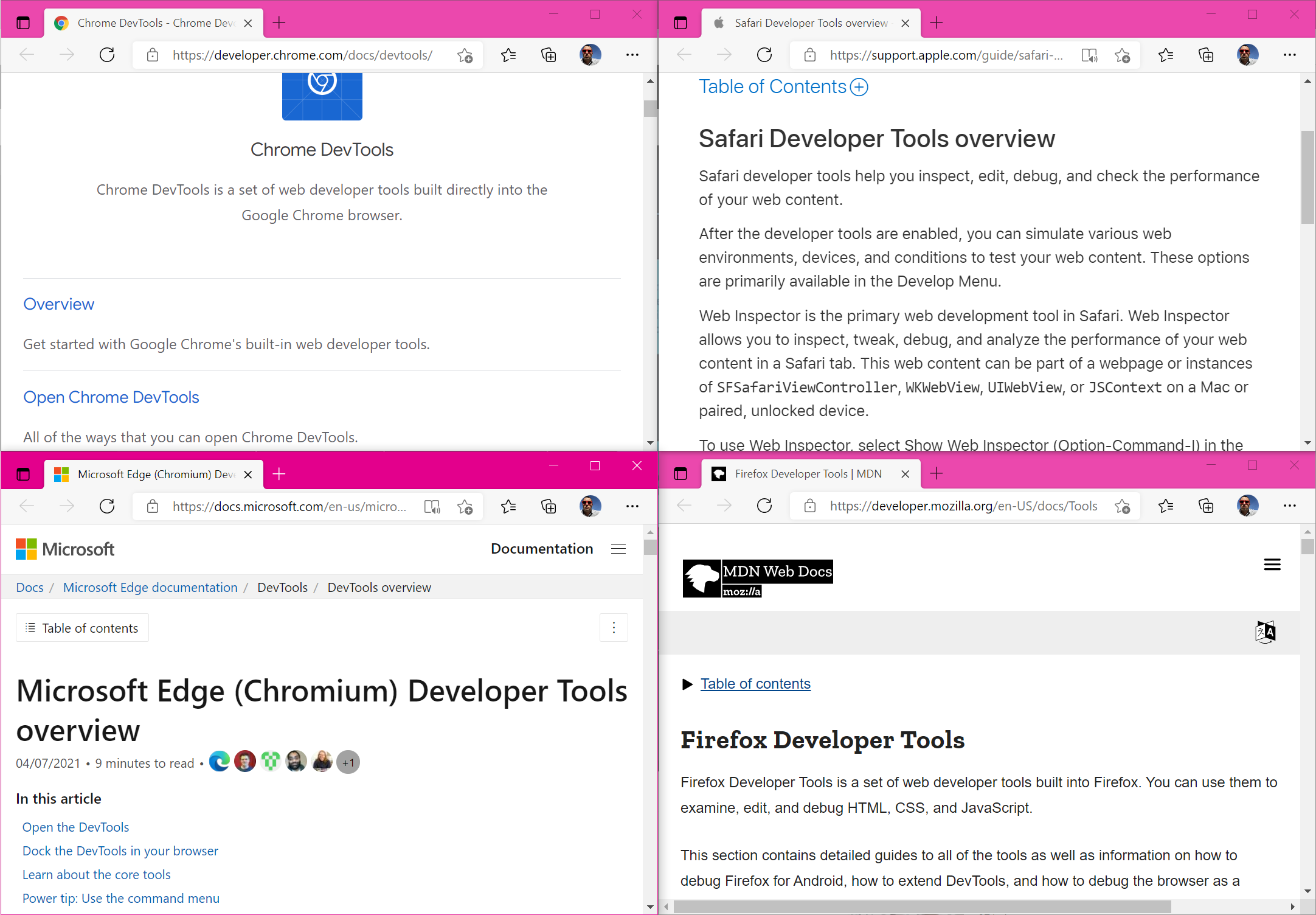
Find DevTools reference documentation

Finding Your Browser's Developer Console

How to identify the font rendered in Browser?
Recomendado para você
-
Font Inspector - Microsoft Edge Addons12 abril 2025
-
 How to Pin the Scrible Extension in Edge12 abril 2025
How to Pin the Scrible Extension in Edge12 abril 2025 -
 Submit Edge Extensions for the new Chromium-based Edge Browser12 abril 2025
Submit Edge Extensions for the new Chromium-based Edge Browser12 abril 2025 -
 Detecting Installed Extensions (Edge) – Broken Browser12 abril 2025
Detecting Installed Extensions (Edge) – Broken Browser12 abril 2025 -
 Edge Extension12 abril 2025
Edge Extension12 abril 2025 -
 Can I use Datapeople Anywhere with Microsoft Edge? - Datapeople Knowledge Base12 abril 2025
Can I use Datapeople Anywhere with Microsoft Edge? - Datapeople Knowledge Base12 abril 2025 -
 🔵How to pin Edge Extension in Microsoft Edge toolbar?12 abril 2025
🔵How to pin Edge Extension in Microsoft Edge toolbar?12 abril 2025 -
 7 Best Microsoft Edge Extensions You Should Be Using12 abril 2025
7 Best Microsoft Edge Extensions You Should Be Using12 abril 2025 -
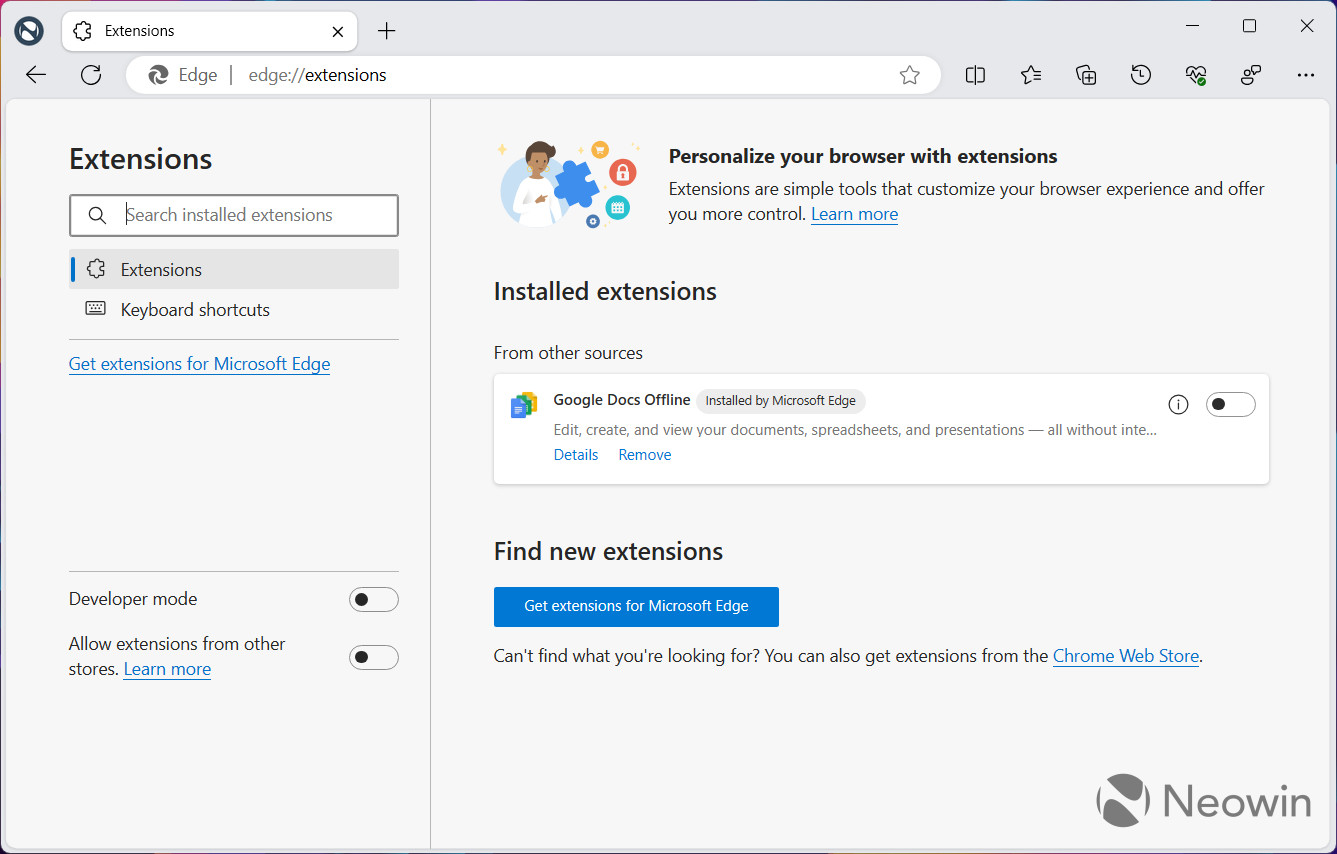
 Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin12 abril 2025
Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin12 abril 2025 -
 Managed browser extensions on Edge with Intune – Cloud First12 abril 2025
Managed browser extensions on Edge with Intune – Cloud First12 abril 2025
você pode gostar
-
Lots of swooshes & brush strokes on this one! For “how-to12 abril 2025
-
 Anime Adventures Archives - Dot Esports12 abril 2025
Anime Adventures Archives - Dot Esports12 abril 2025 -
 Stray, o jogo do gato, se torna o mais aguardado do Steam12 abril 2025
Stray, o jogo do gato, se torna o mais aguardado do Steam12 abril 2025 -
 JOGOS DE ONE PIECE One Piece Brasil™ Amino12 abril 2025
JOGOS DE ONE PIECE One Piece Brasil™ Amino12 abril 2025 -
 I love royale high and drawing, so I decided to make a pin about12 abril 2025
I love royale high and drawing, so I decided to make a pin about12 abril 2025 -
 joguinho de desinteresse não funciona12 abril 2025
joguinho de desinteresse não funciona12 abril 2025 -
 There's no such thing as a free Launch (or maybe there is)… Launchers on Linux in 2017, by Marcus Baw12 abril 2025
There's no such thing as a free Launch (or maybe there is)… Launchers on Linux in 2017, by Marcus Baw12 abril 2025 -
 Discord's new feature looks a bit like Internet forums—with a dash of Reddit12 abril 2025
Discord's new feature looks a bit like Internet forums—with a dash of Reddit12 abril 2025 -
 Jeff Wallpapers Creepypasta The Killer anime - Free download and software reviews - CNET Download12 abril 2025
Jeff Wallpapers Creepypasta The Killer anime - Free download and software reviews - CNET Download12 abril 2025 -
BanBan and BanBaleena get MARRIED __ Garten Of BanBan #gartenofbanban12 abril 2025