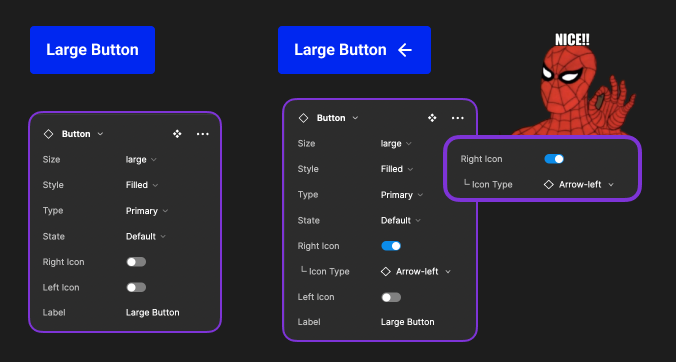
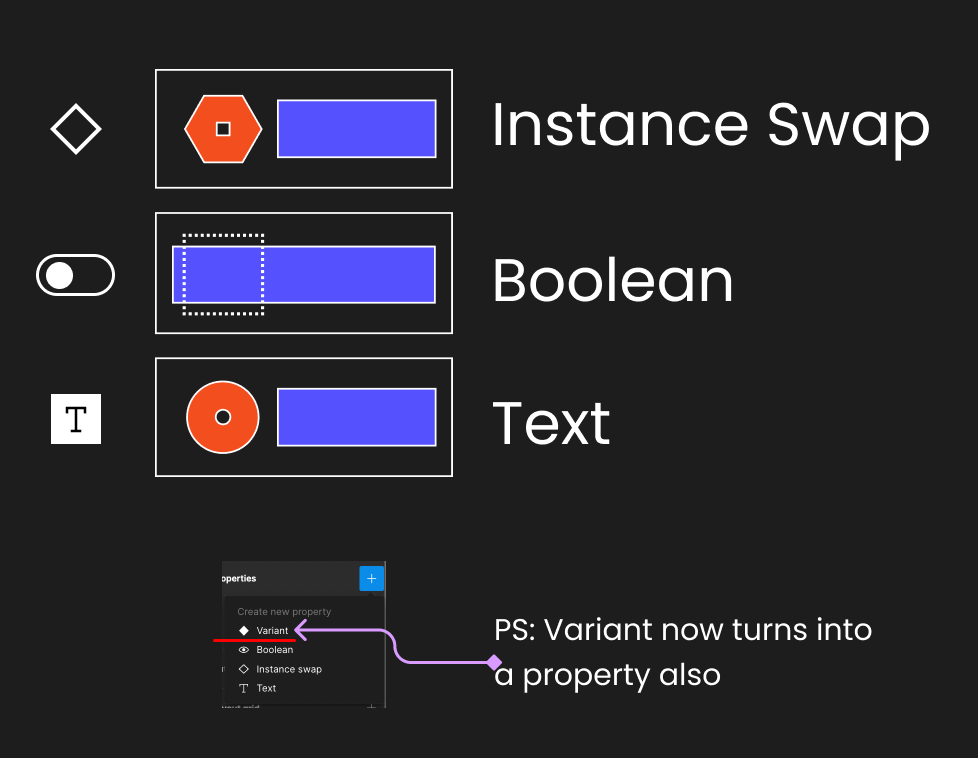
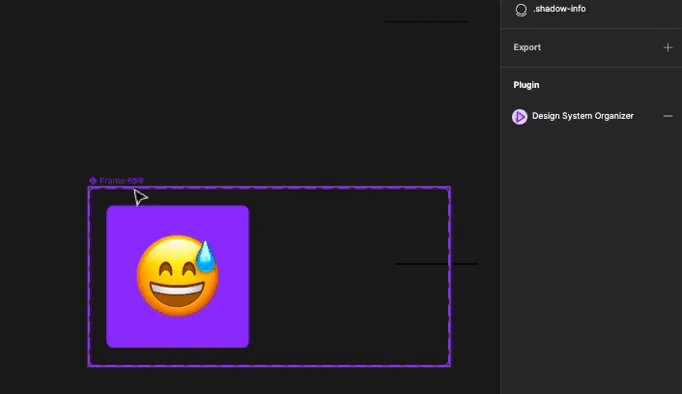
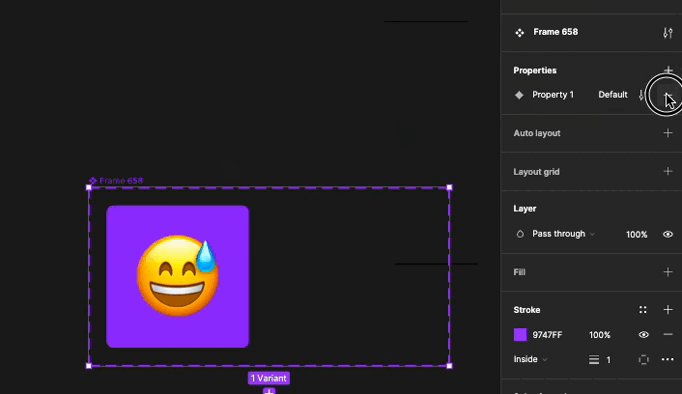
Flexing Figma: Component structure & Properties like a Pro!
Por um escritor misterioso
Last updated 11 abril 2025


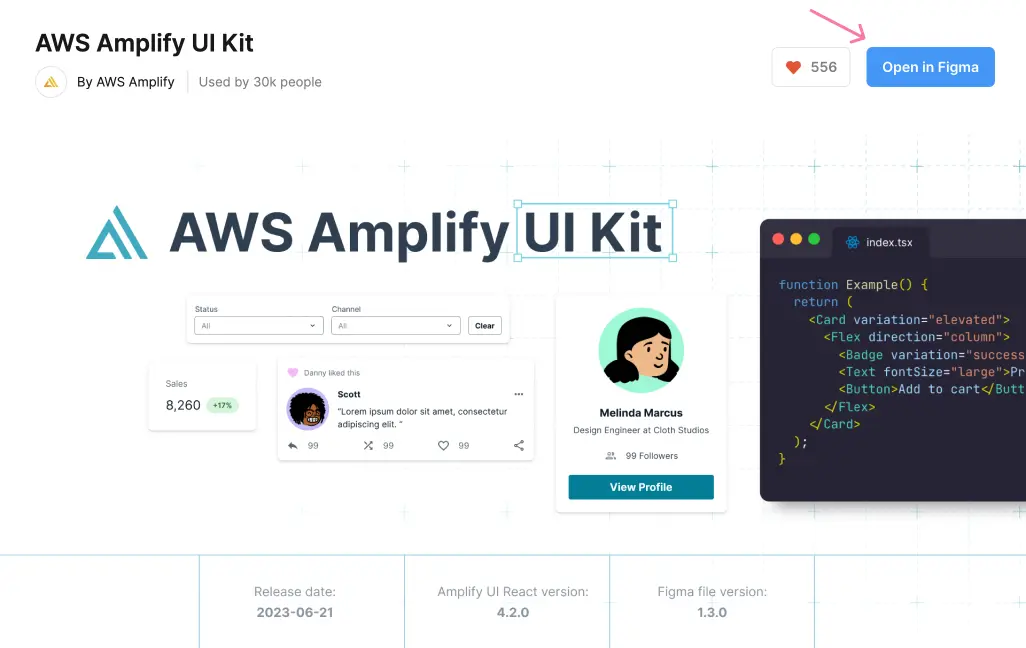
Flexing Figma: Component structure & Properties like a Pro!, by Flow_Wolf

Flexing Figma: Component structure & Properties like a Pro!, by Flow_Wolf

Flexing Figma: Component structure & Properties like a Pro!, by Flow_Wolf

Introducing Figma to React.. Exploring the concept of Figma to React…, by Overlay

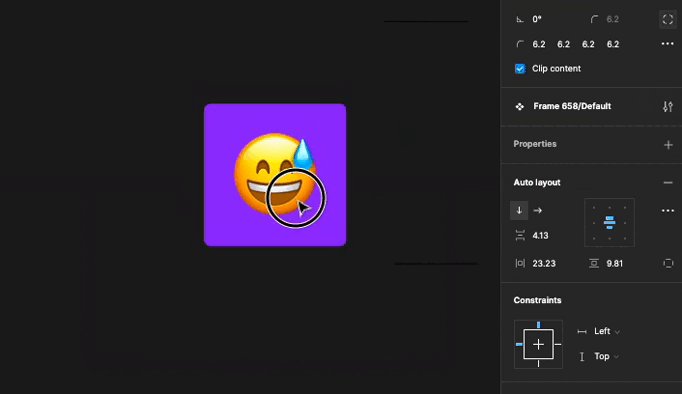
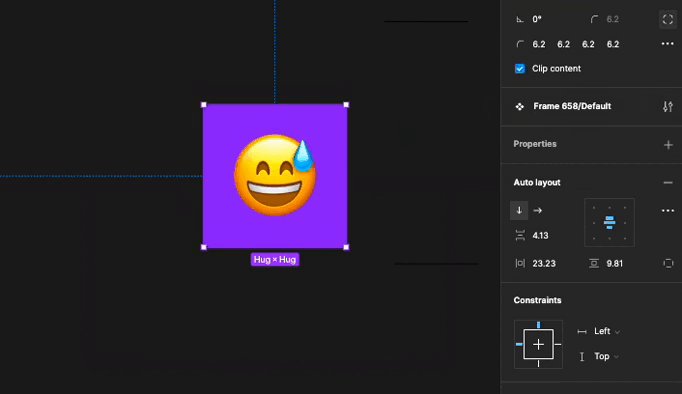
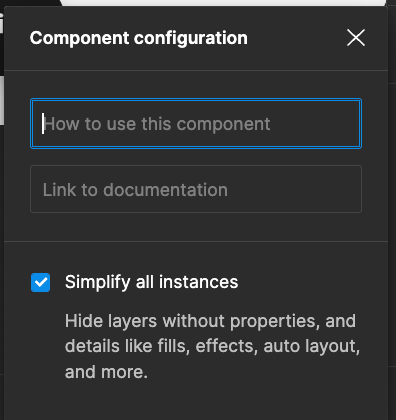
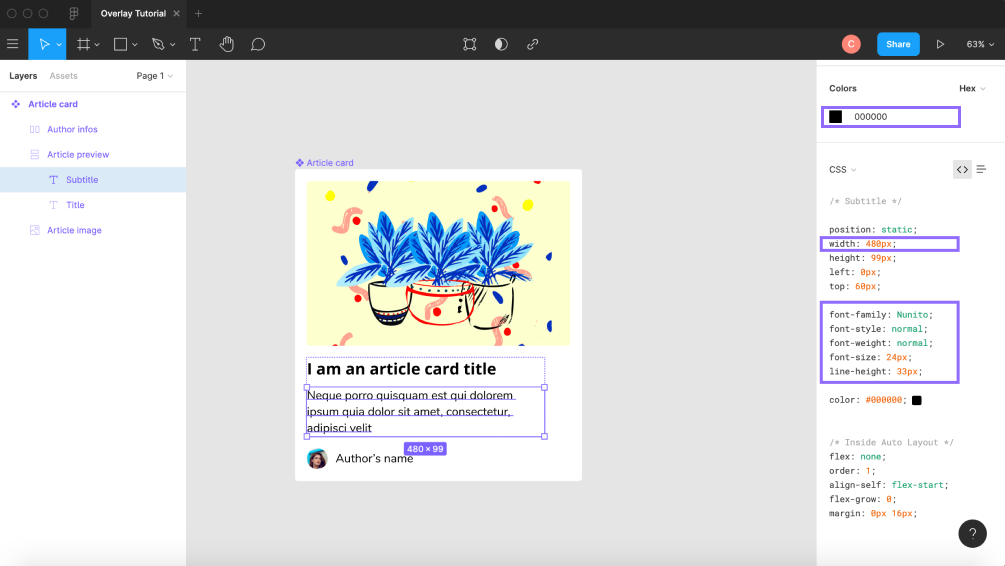
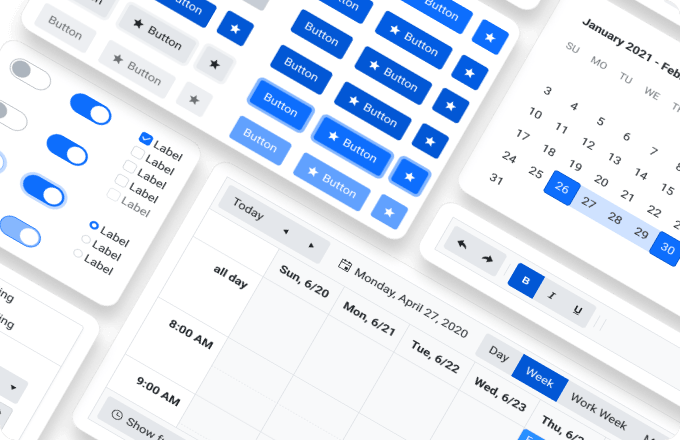
This is a complete guide to Figma components properties

Figma-to-Code - Angular - AWS Amplify Documentation

Rajesh S. on LinkedIn: Flexing Figma: Component structure & Properties like a Pro!

Web & UI Design Using Figma & Webflow, Vako Shvili

This is a complete guide to Figma components properties

Maximize Your Figma Workflow: The Power of Using Sections for Component Documentation

Overview of the Telerik and Kendo UI Design Kits for Figma
Recomendado para você
-
Type Or Die Script Pastebin11 abril 2025
-
 How to get the Frindow Roblox Script Executor for FREE11 abril 2025
How to get the Frindow Roblox Script Executor for FREE11 abril 2025 -
Sakura Stand Script11 abril 2025
-
 HOW TO DOWNLOAD BLADE BALL SCRIPT, PC VERSION11 abril 2025
HOW TO DOWNLOAD BLADE BALL SCRIPT, PC VERSION11 abril 2025 -
![NEW] OP Frontlines Script, AIMBOT + SILENT AIM + INF AMMO](https://i.ytimg.com/vi/LFUDEp6JlSc/maxresdefault.jpg) NEW] OP Frontlines Script, AIMBOT + SILENT AIM + INF AMMO11 abril 2025
NEW] OP Frontlines Script, AIMBOT + SILENT AIM + INF AMMO11 abril 2025 -
 VR Builder: Free Unity plug-in for VR development I MindPort11 abril 2025
VR Builder: Free Unity plug-in for VR development I MindPort11 abril 2025 -
Apeirophobia Script V3rmillion11 abril 2025
-
 How do I prevent this from happening again? I didnt ruin the game11 abril 2025
How do I prevent this from happening again? I didnt ruin the game11 abril 2025 -
 ΞΥΛΙΝΟ ΔΙΑΚΟΣΜΗΤΙΚΟ ΜΠΟΜΠΟΝΙΕΡΑ ΒΑΛΙΤΣΕΣ11 abril 2025
ΞΥΛΙΝΟ ΔΙΑΚΟΣΜΗΤΙΚΟ ΜΠΟΜΠΟΝΙΕΡΑ ΒΑΛΙΤΣΕΣ11 abril 2025 -
Anti Ragdoll Script11 abril 2025
você pode gostar
-
 Review: 'The Hunger Games: The Ballad of Songbirds and Snakes11 abril 2025
Review: 'The Hunger Games: The Ballad of Songbirds and Snakes11 abril 2025 -
 Chainsaw Man Anime Release Date Announced - Siliconera11 abril 2025
Chainsaw Man Anime Release Date Announced - Siliconera11 abril 2025 -
 Opening the NEW Mythical Gojo in Anime Adventures Update 611 abril 2025
Opening the NEW Mythical Gojo in Anime Adventures Update 611 abril 2025 -
 Cardiac pioneer Michael DeBakey dead at 9911 abril 2025
Cardiac pioneer Michael DeBakey dead at 9911 abril 2025 -
 Naruto 1000 Pieces 'Hokage' Jigsaw Puzzle – Winston Puzzles11 abril 2025
Naruto 1000 Pieces 'Hokage' Jigsaw Puzzle – Winston Puzzles11 abril 2025 -
Steam Workshop::Natsuki (Doki Doki Literature Club) [DDLC]11 abril 2025
-
 Dark Souls 3 system requirements11 abril 2025
Dark Souls 3 system requirements11 abril 2025 -
 Modern Warfare II playable on STEAM this year? (COD Returns to Steam)11 abril 2025
Modern Warfare II playable on STEAM this year? (COD Returns to Steam)11 abril 2025 -
tất cả các game cờ vuatop anime games Trang web cờ bạc trực tuyến lớn nhất Việt Nam, winbet456.com, đánh nhau với gà trống, bắn cá và baccarat, và giành được hàng11 abril 2025
-
 Ho-Oh V 187/195 Full Art Ultra Rare Silver Tempest Pokémon TCG NM11 abril 2025
Ho-Oh V 187/195 Full Art Ultra Rare Silver Tempest Pokémon TCG NM11 abril 2025
![Steam Workshop::Natsuki (Doki Doki Literature Club) [DDLC]](https://steamuserimages-a.akamaihd.net/ugc/931553331821488996/45C27689F4F2E5EF7907CF91E30FE2C802F9380F/?imw=637&imh=358&ima=fit&impolicy=Letterbox&imcolor=%23000000&letterbox=true)
