How to Code Chrome Dino Game with JavaScript and a HTML Canvas - DEV Community
Por um escritor misterioso
Last updated 11 abril 2025

In this exciting tutorial we are going to build a clone of the chrome dinosaur game with Javascript Tagged with gamedev, javascript, beginners, tutorial.
GitHub - abhijeetps/Chrome-Dino-Game: The following project has been created and built using HTML5, CSS3 and JavaScript. It implements the basic functions of the Dinosaur and the Dinosaur has been created using HTML

Jump Plugins, Code & Scripts

Let's Learn Remix!

Tutorial – Space and Meaning

How to Code Your Own Dino-Game:. Using CSS @keyframe Animation, by John Murphy Fleenor

Coding and Digital Skills for High School in United States
What is the story behind Chrome's 'unable to connect to the internet' T-Rex image? - Quora


Programming Languages Canvas Prints for Sale
dinosaur-game · GitHub Topics · GitHub

Own Dino Game Using HTML,CSS & JavaScript (Chrome Dinosaur Game), by CodeWithRandom

Chrome Dino Replica Game in JavaScript
Recomendado para você
-
 Why does Google Chrome show a dinosaur when you are offline? - Quora11 abril 2025
Why does Google Chrome show a dinosaur when you are offline? - Quora11 abril 2025 -
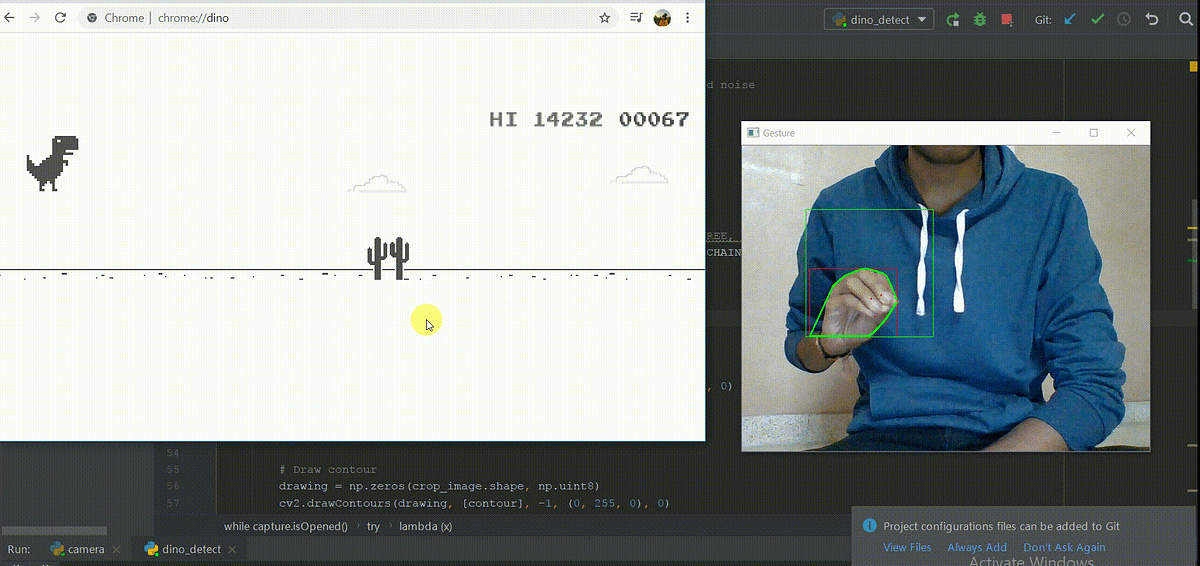
 Playing Chrome's Dinosaur Game using OpenCV, by Harshil Patel11 abril 2025
Playing Chrome's Dinosaur Game using OpenCV, by Harshil Patel11 abril 2025 -
 Chrome Dino Game Hacks - General - Replit Ask11 abril 2025
Chrome Dino Game Hacks - General - Replit Ask11 abril 2025 -
 Create Google Chrome Dino Game with JavaScript CSS HTML — Eightify11 abril 2025
Create Google Chrome Dino Game with JavaScript CSS HTML — Eightify11 abril 2025 -
 Rick Roll QR Code - Cute Chrome Dinosaur Version Baby One-Piece for Sale by Dator11 abril 2025
Rick Roll QR Code - Cute Chrome Dinosaur Version Baby One-Piece for Sale by Dator11 abril 2025 -
 Rick Roll QR Code - Cute Chrome Dinosaur Version | Photographic Print11 abril 2025
Rick Roll QR Code - Cute Chrome Dinosaur Version | Photographic Print11 abril 2025 -
 Arduino Chrome Dino11 abril 2025
Arduino Chrome Dino11 abril 2025 -
 Chrome Dinosaur Game CHEATS - God Mode, Speed, Custom Characters & More!11 abril 2025
Chrome Dinosaur Game CHEATS - God Mode, Speed, Custom Characters & More!11 abril 2025 -
 Create a “secret” Dino Chrome Game in 1 hour with JS and Phaser 3, by Filip Jerga11 abril 2025
Create a “secret” Dino Chrome Game in 1 hour with JS and Phaser 3, by Filip Jerga11 abril 2025 -
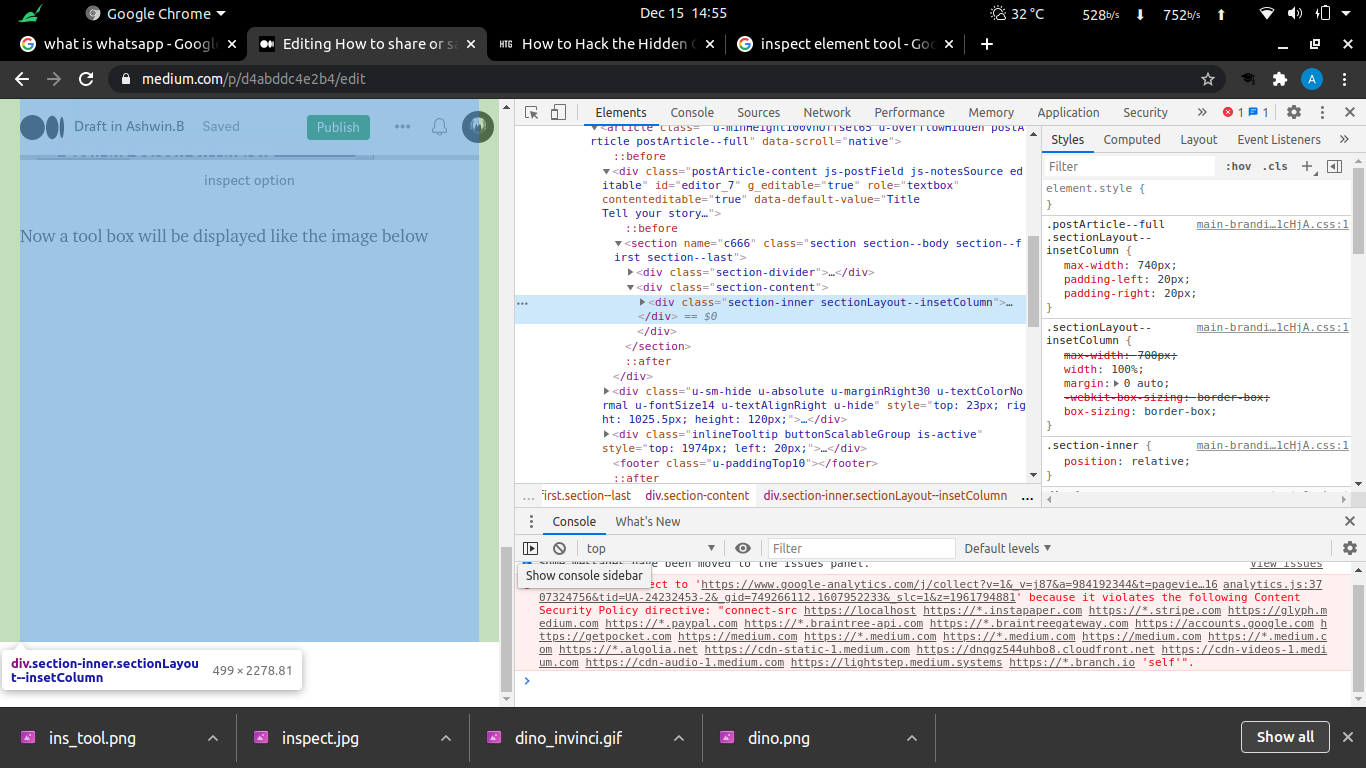
 How to hack chrome's T-rex game with Java script., by Ashwin B11 abril 2025
How to hack chrome's T-rex game with Java script., by Ashwin B11 abril 2025
você pode gostar
-
 Pin em unColoring pages11 abril 2025
Pin em unColoring pages11 abril 2025 -
 Colourblocks - WorldScreenings11 abril 2025
Colourblocks - WorldScreenings11 abril 2025 -
 Played Albion Online - is my experience the norm? : r/MMORPG11 abril 2025
Played Albion Online - is my experience the norm? : r/MMORPG11 abril 2025 -
 Murmukusmon - Digimon Masters Online Wiki - DMO Wiki11 abril 2025
Murmukusmon - Digimon Masters Online Wiki - DMO Wiki11 abril 2025 -
 best free pc executor|TikTok Search11 abril 2025
best free pc executor|TikTok Search11 abril 2025 -
 Tate no Yuusha no Nariagari - ulubione karciash11 abril 2025
Tate no Yuusha no Nariagari - ulubione karciash11 abril 2025 -
 Download do APK de Jogo de escape antiga pirâmide para Android11 abril 2025
Download do APK de Jogo de escape antiga pirâmide para Android11 abril 2025 -
 TIME I GOT REINCARNATED AS A SLIME 1 by Fuse11 abril 2025
TIME I GOT REINCARNATED AS A SLIME 1 by Fuse11 abril 2025 -
 Assistir Kanojo mo Kanojo 2 - Episódio 4 Online em PT-BR - Animes11 abril 2025
Assistir Kanojo mo Kanojo 2 - Episódio 4 Online em PT-BR - Animes11 abril 2025 -
 PS Stars issue is causing headaches over Sea of Stars trophies11 abril 2025
PS Stars issue is causing headaches over Sea of Stars trophies11 abril 2025