OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Last updated 11 abril 2025

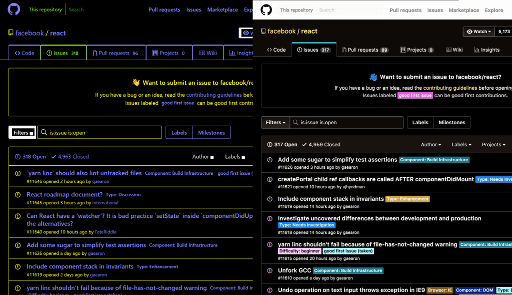
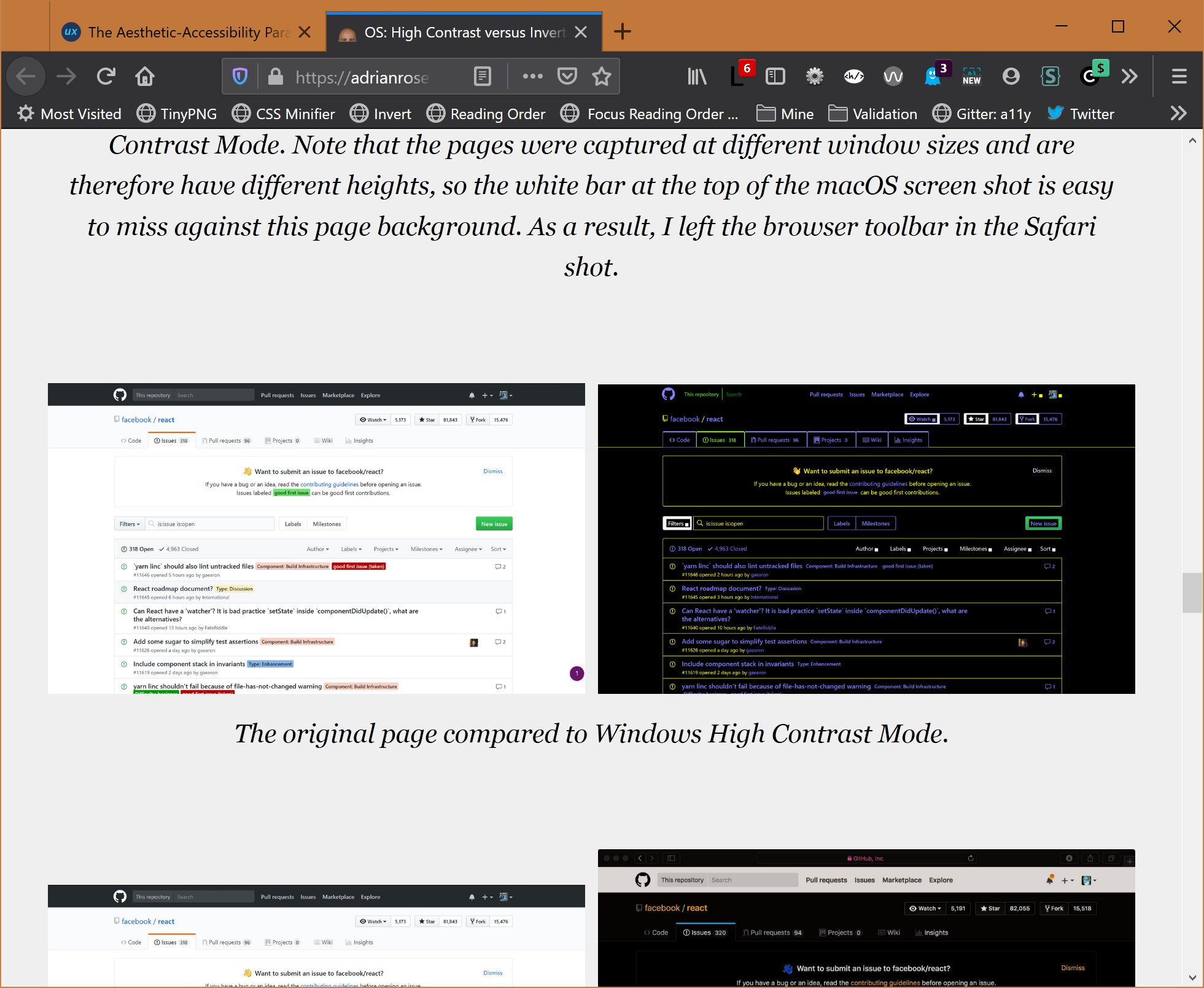
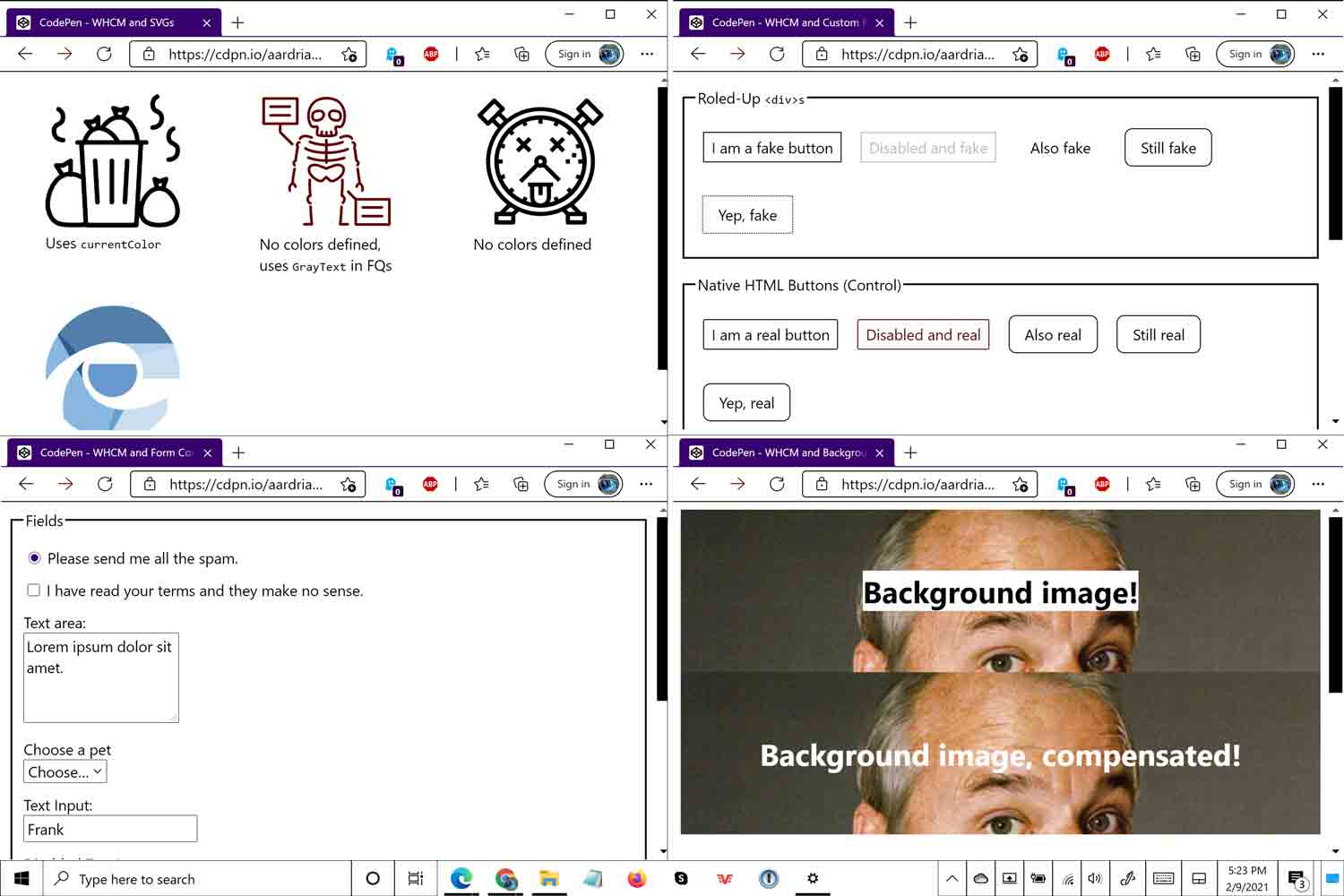
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

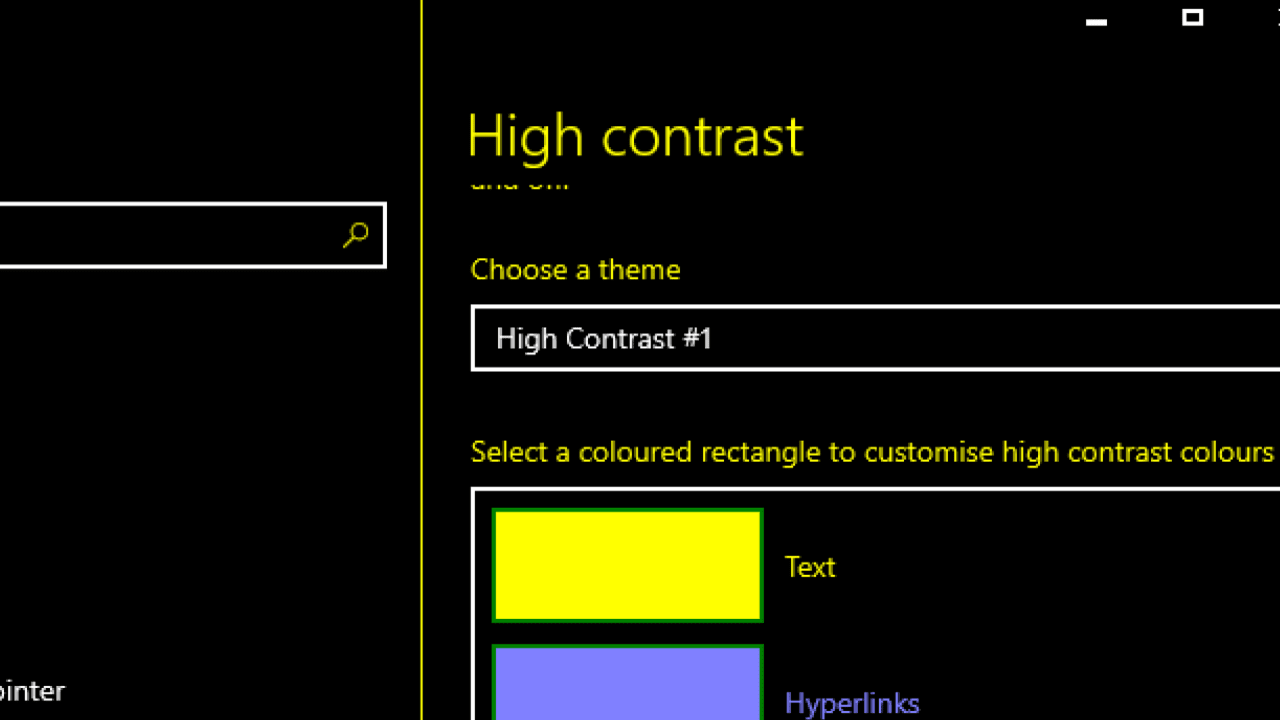
Things You (Probably) Didn't Know About Windows High Contrast Mode

Adrian Roselli (no blue check) 🗯 on X: Hey, @uxmovement, can you

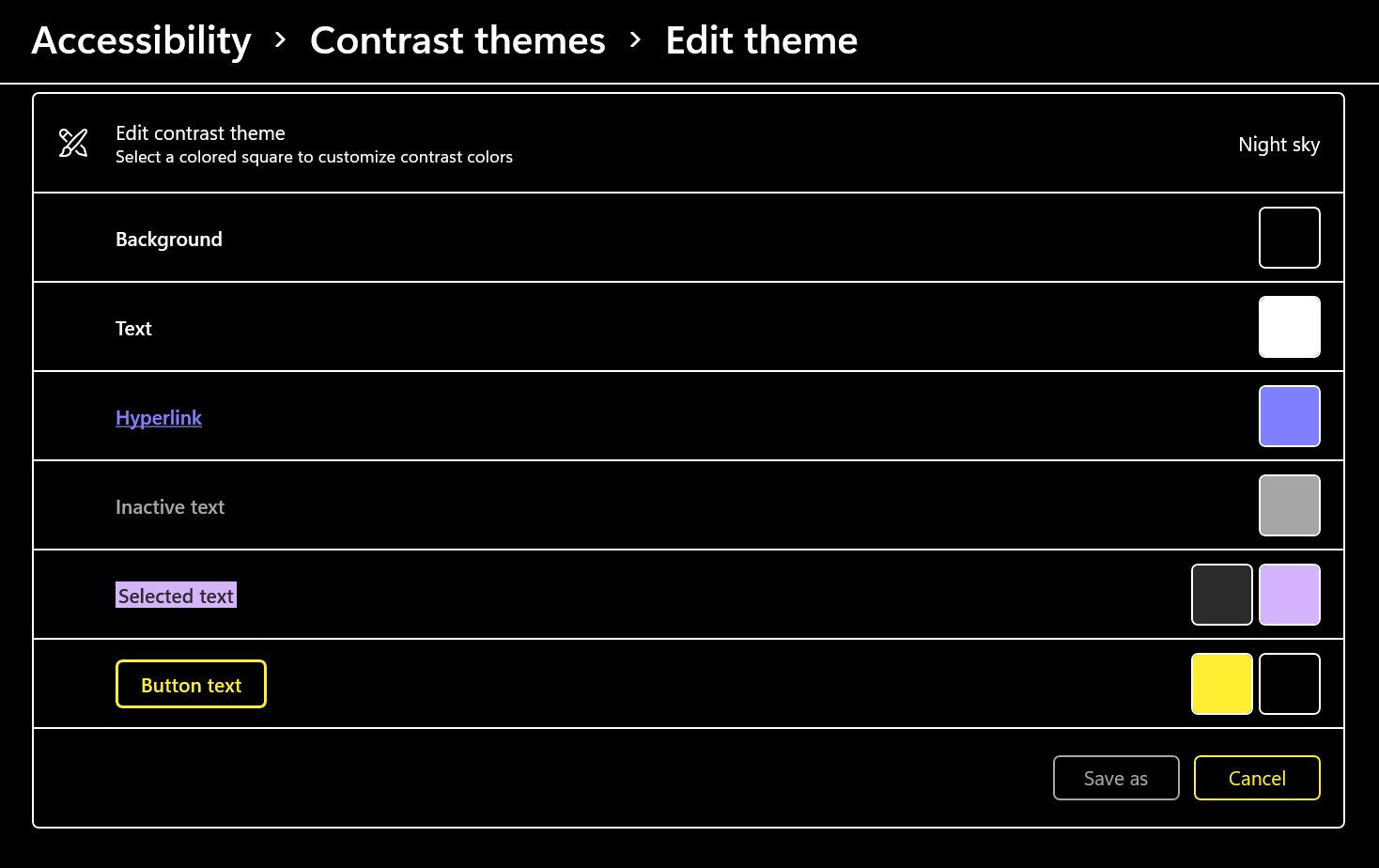
WHCM and System Colors — Adrian Roselli

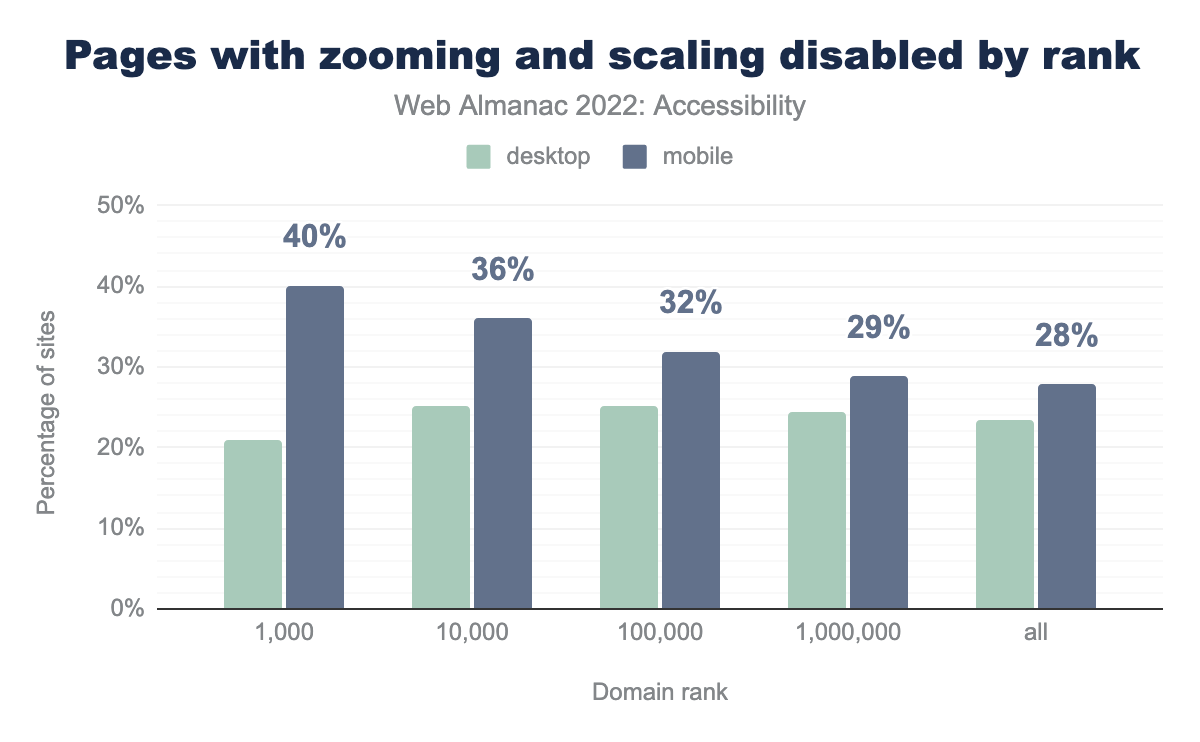
Accessibility, 2022

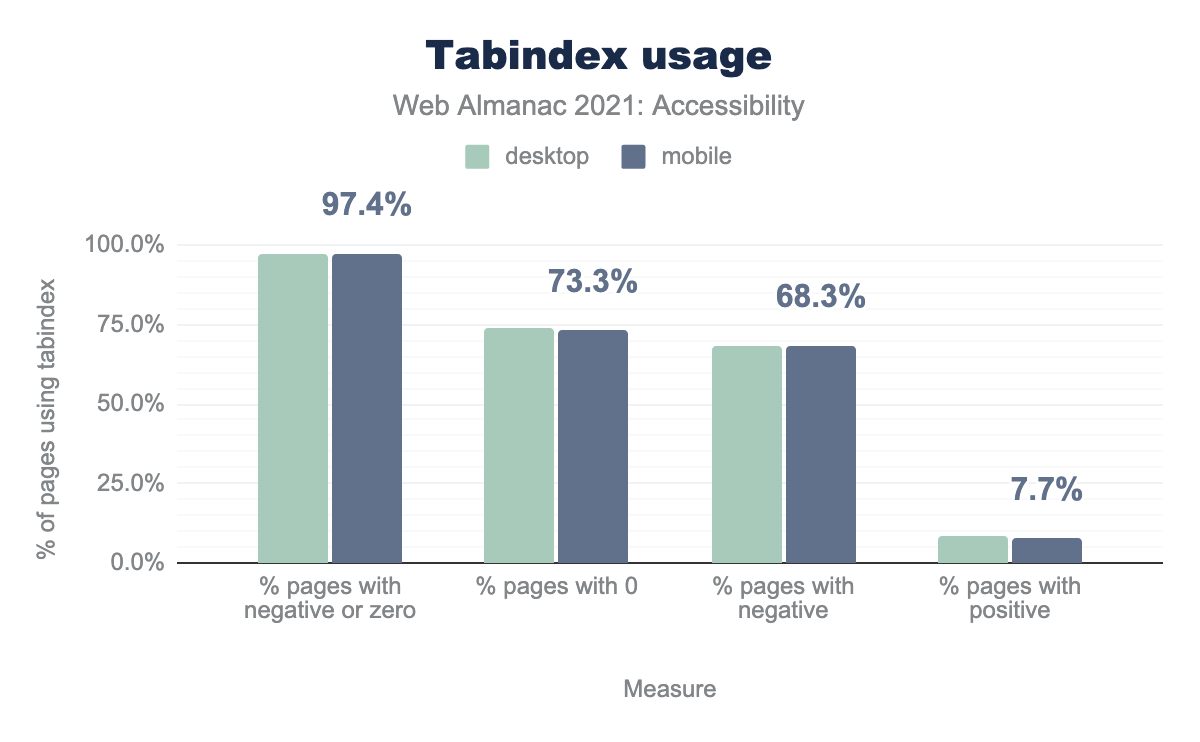
Accessibility, 2021

Use of color – Make WordPress Accessible

CMS 210: Introduction to Web Accessibility

WHCM and System Colors — Adrian Roselli

Working with High Contrast Mode

CSS Logical Properties and Values

WHCM and System Colors — Adrian Roselli
Quick Tips for High Contrast Mode
Recomendado para você
-
 How To Invert Colors- Android11 abril 2025
How To Invert Colors- Android11 abril 2025 -
 How to change inverted colors on Samsung phone.11 abril 2025
How to change inverted colors on Samsung phone.11 abril 2025 -
 How to invert the colours on the screen in Android 1011 abril 2025
How to invert the colours on the screen in Android 1011 abril 2025 -
 How to Invert Colors on Your Android: 9 Steps (with Pictures)11 abril 2025
How to Invert Colors on Your Android: 9 Steps (with Pictures)11 abril 2025 -
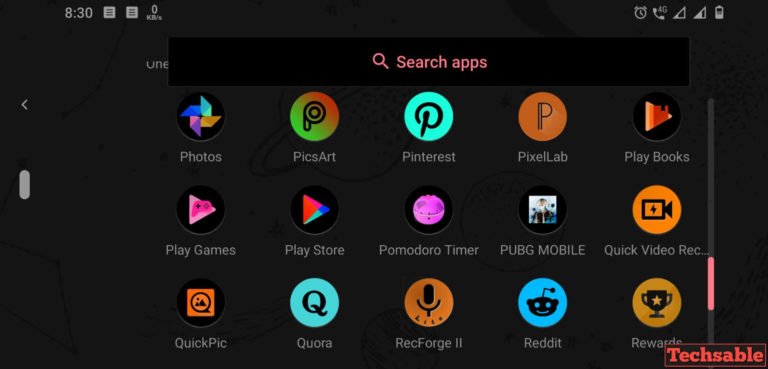
 How To Turn On Invert Colors In Android Device - Techsable11 abril 2025
How To Turn On Invert Colors In Android Device - Techsable11 abril 2025 -
How To Invert Colors On Androids!11 abril 2025
-
Broken dark mode and inverted colors! - Microsoft Community Hub11 abril 2025
-
 How to Invert Text and Background Colors in Android and iPhone? – WebNots11 abril 2025
How to Invert Text and Background Colors in Android and iPhone? – WebNots11 abril 2025 -
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1011 abril 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1011 abril 2025 -
 Pixel Screen Colors Distorted Issue - Google Pixel Community11 abril 2025
Pixel Screen Colors Distorted Issue - Google Pixel Community11 abril 2025
você pode gostar
-
 Veja os elencos da Copa do Mundo de Basquete 202311 abril 2025
Veja os elencos da Copa do Mundo de Basquete 202311 abril 2025 -
 Renfield Conheça o novo filme de vampiro com Nicolas Cage - Canaltech11 abril 2025
Renfield Conheça o novo filme de vampiro com Nicolas Cage - Canaltech11 abril 2025 -
 Assassin's Creed® III stats, graphs, and player estimates11 abril 2025
Assassin's Creed® III stats, graphs, and player estimates11 abril 2025 -
 Gordon's Gin - Spirits Brand11 abril 2025
Gordon's Gin - Spirits Brand11 abril 2025 -
 The Italian Game by T. D. Harding & G. S. Botterill (Hardcover Chess Book)11 abril 2025
The Italian Game by T. D. Harding & G. S. Botterill (Hardcover Chess Book)11 abril 2025 -
 Giratina V, Lost Origin, TCG Card Database11 abril 2025
Giratina V, Lost Origin, TCG Card Database11 abril 2025 -
que es fino señores|Búsqueda de TikTok11 abril 2025
-
Baixar e jogar Mini Football no PC com MuMu Player11 abril 2025
-
 2023 Chess World Cup quarterfinals: Magnus leads Gukesh, Erigaisi11 abril 2025
2023 Chess World Cup quarterfinals: Magnus leads Gukesh, Erigaisi11 abril 2025 -
 STUDIO CITY MACAU (CHINA): 3.268 fotos, comparação de preços e avaliações - Tripadvisor11 abril 2025
STUDIO CITY MACAU (CHINA): 3.268 fotos, comparação de preços e avaliações - Tripadvisor11 abril 2025