reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 09 abril 2025

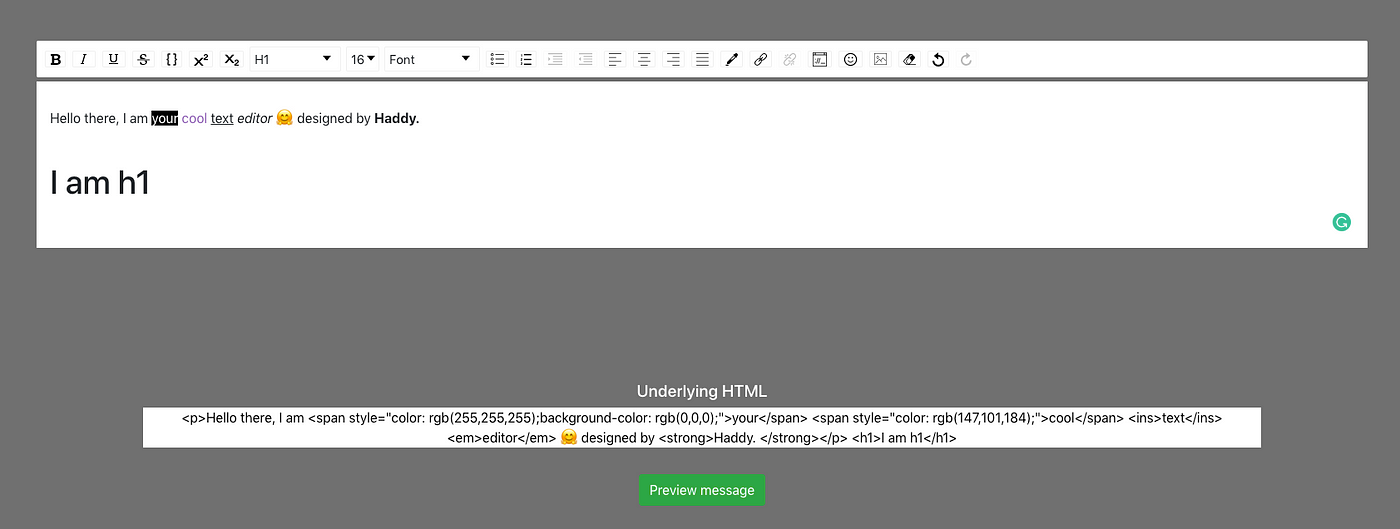
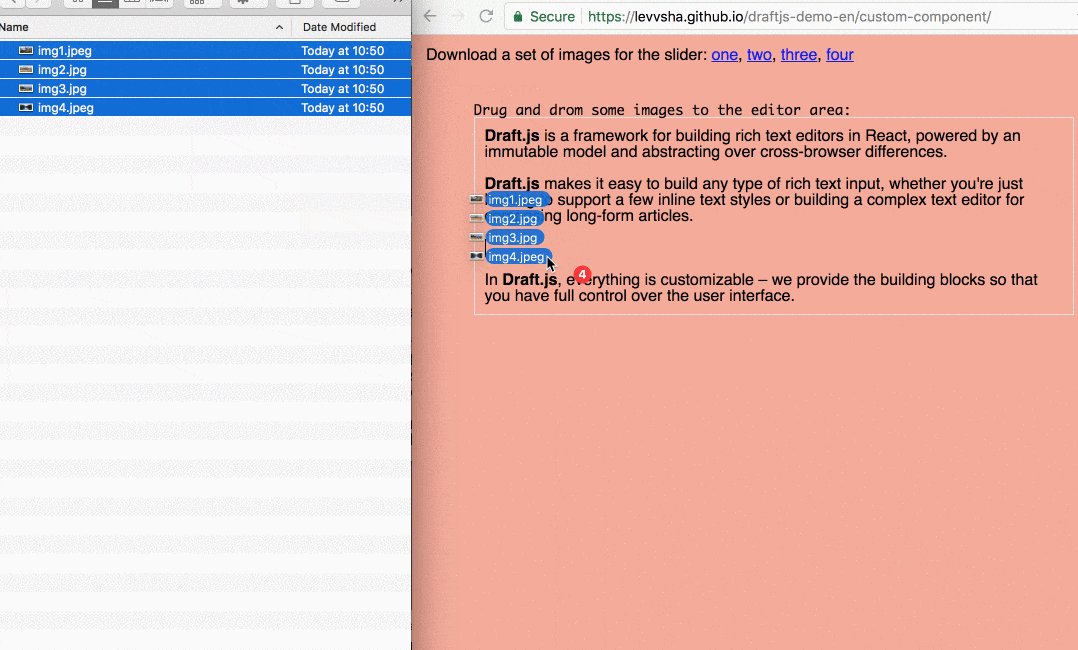
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

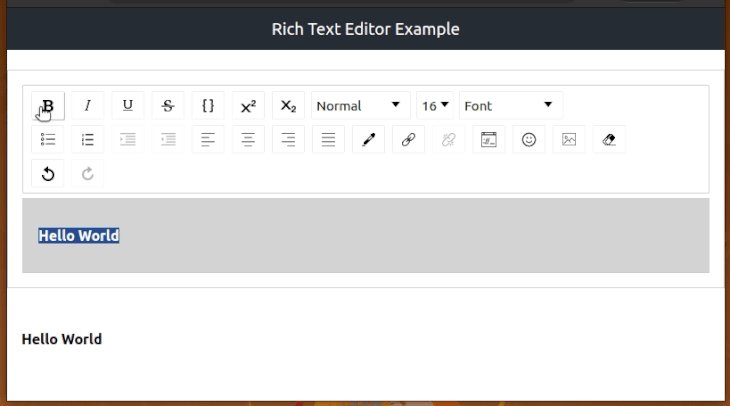
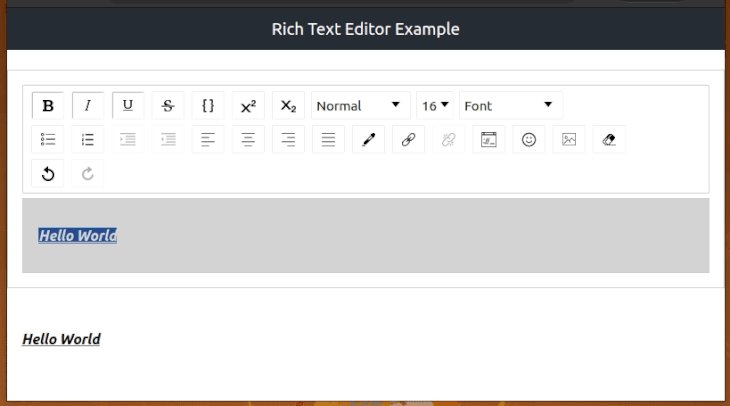
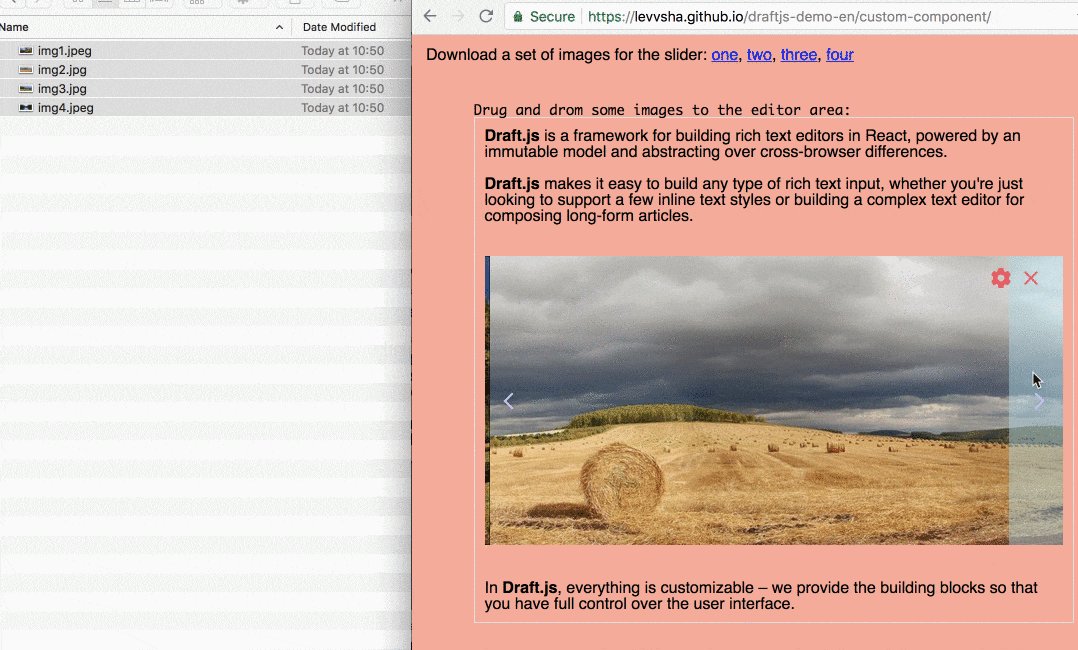
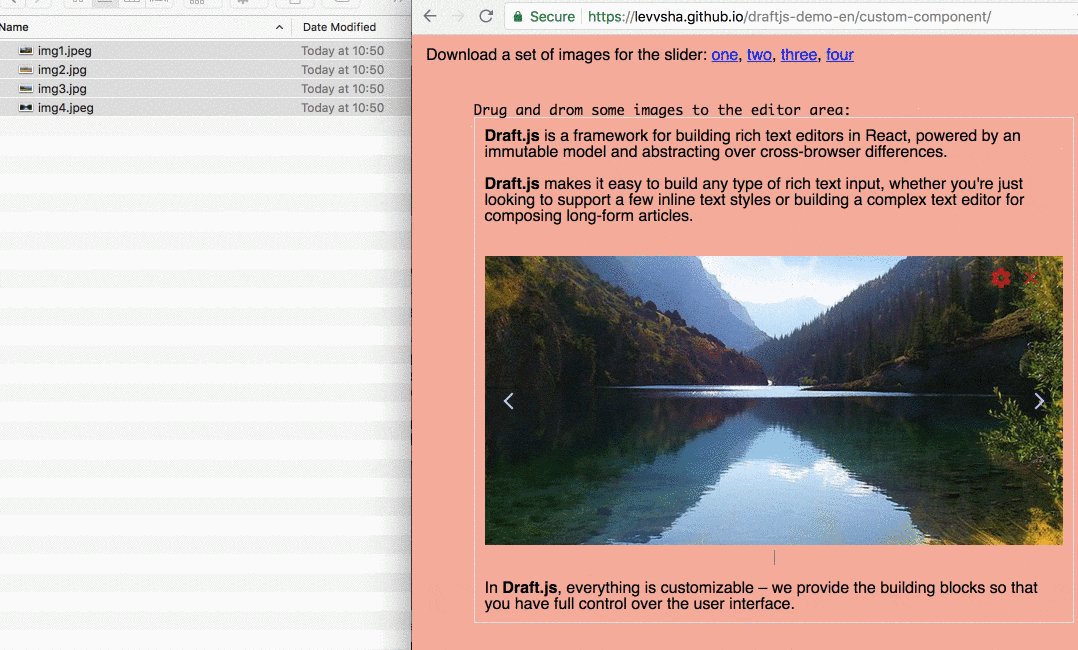
How to add a reusable rich text editor in your React app using Draftjs and react-draft-Wysiwyg., by kyampeire Hadijah

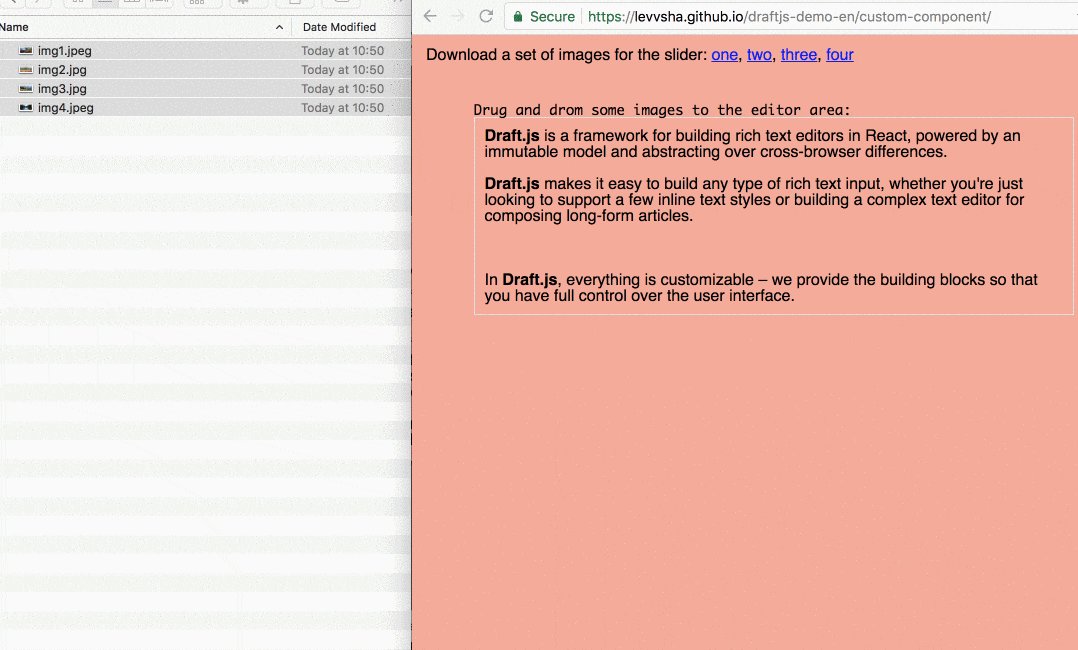
8 Playgrounds for Examples from Official Draft.js Repository (v.0.10.0) – Notes about software engineering

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog
GitHub - jpuri/draftjs-to-html: Library for converting Draftjs editor content state to HTML

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

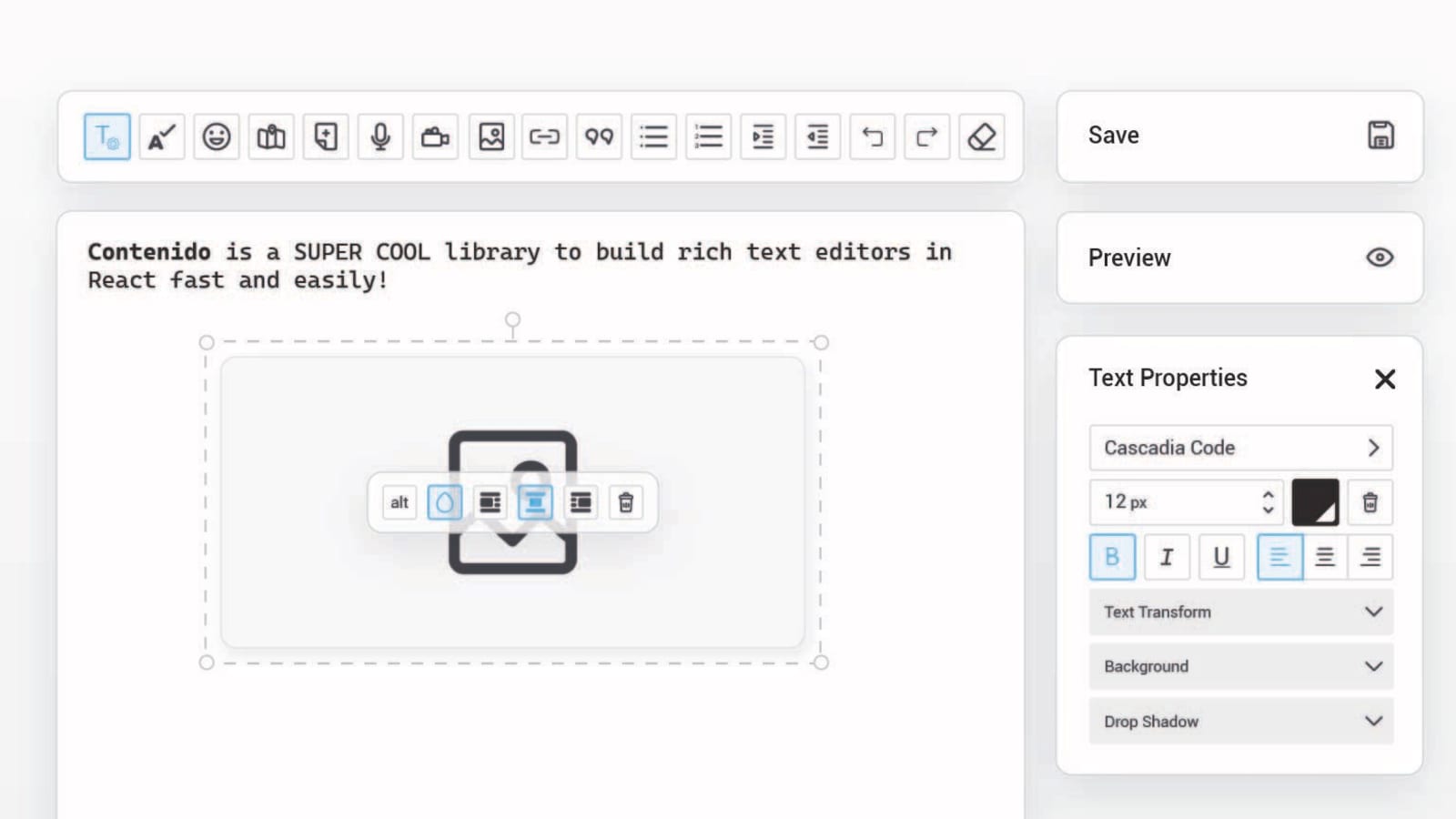
Build your draft-js editor fast and easily with contenido! - DEV Community

React.js Security Best Practices in 2023: React Security

Modularizing React Applications with Established UI Patterns

How to add a rich text editor in your React app using draft-js and react- draft-Wysiwyg. - LD Talent Blog

Draft.js — rich text editor framework for React from Facebook, by Mikhail Shabrikov
Recomendado para você
-
 AutoDraw APK for Android Download09 abril 2025
AutoDraw APK for Android Download09 abril 2025 -
 AutoDraw pour Croquis note09 abril 2025
AutoDraw pour Croquis note09 abril 2025 -
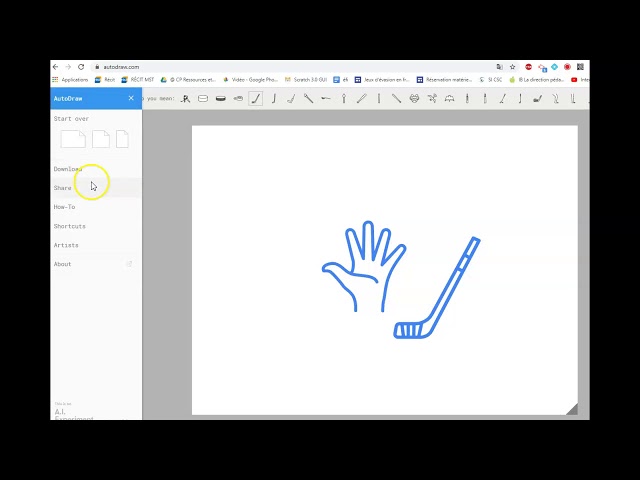
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2022/v/Q/oafAbER7uY5YytbZSYsQ/2017-04-13-auto-draw-06.png) Auto Draw, Software09 abril 2025
Auto Draw, Software09 abril 2025 -
 auto draw pencils APK for Android Download in 202309 abril 2025
auto draw pencils APK for Android Download in 202309 abril 2025 -
 Auto Draw APK Download 2023 - Free - 9Apps09 abril 2025
Auto Draw APK Download 2023 - Free - 9Apps09 abril 2025 -
 More than 2000 new AI tools were released in the last 30 days09 abril 2025
More than 2000 new AI tools were released in the last 30 days09 abril 2025 -
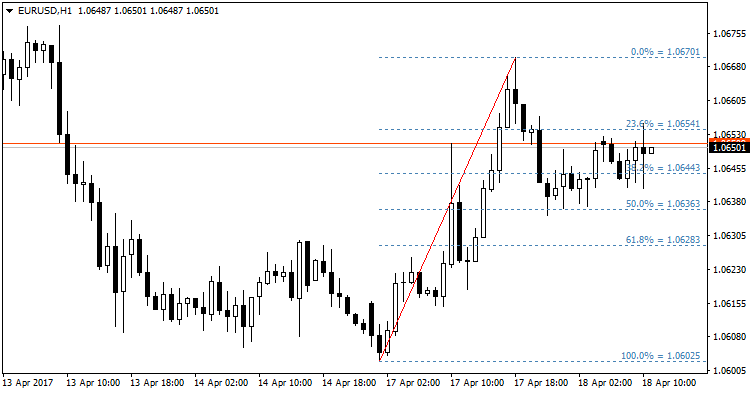
 Free download of the 'Auto Fibo' indicator by 'Iwori_Fx' for09 abril 2025
Free download of the 'Auto Fibo' indicator by 'Iwori_Fx' for09 abril 2025 -
 Frommer Stop Auto Exploded Gun Drawing Download – GunDigest Store09 abril 2025
Frommer Stop Auto Exploded Gun Drawing Download – GunDigest Store09 abril 2025 -
 Hand Draw Auto Chek Car Logo PNG Images09 abril 2025
Hand Draw Auto Chek Car Logo PNG Images09 abril 2025 -
 Happy auto rickshaw driver coloring page09 abril 2025
Happy auto rickshaw driver coloring page09 abril 2025
você pode gostar
-
 🔥 QUASE CONSEGUI A CAVEIRA DOURADA no STUMBLE GUYS!!09 abril 2025
🔥 QUASE CONSEGUI A CAVEIRA DOURADA no STUMBLE GUYS!!09 abril 2025 -
 25-05-2022 CONMEBOL Copa America de Fútbol Playa 2022 Uru…09 abril 2025
25-05-2022 CONMEBOL Copa America de Fútbol Playa 2022 Uru…09 abril 2025 -
Inter Miami x Atlanta United – Palpites e escalação – Leagues Cup 2023 – 25/0709 abril 2025
-
 My Town: Hair Salon Beauty Spa Game for Girls para Android - Download09 abril 2025
My Town: Hair Salon Beauty Spa Game for Girls para Android - Download09 abril 2025 -
 ChessBase Magazine (CBM) 18609 abril 2025
ChessBase Magazine (CBM) 18609 abril 2025 -
 Slave Harem In The Labyrinth Of Another World Episode 13: Happening? Release Date & More To Know09 abril 2025
Slave Harem In The Labyrinth Of Another World Episode 13: Happening? Release Date & More To Know09 abril 2025 -
 All Things Anime on Tumblr09 abril 2025
All Things Anime on Tumblr09 abril 2025 -
 Double Dragon: Neon has made the jump to Steam09 abril 2025
Double Dragon: Neon has made the jump to Steam09 abril 2025 -
 QTCinderella Apologizes For JustAMinx Drama09 abril 2025
QTCinderella Apologizes For JustAMinx Drama09 abril 2025 -
 rex orange county on X: CAN'T WAIT TO BE ON TOUR , BEEN TOO LONG09 abril 2025
rex orange county on X: CAN'T WAIT TO BE ON TOUR , BEEN TOO LONG09 abril 2025