JavaScript Canvas Sprite Animation
Por um escritor misterioso
Last updated 24 março 2025

Basic sprite animation - easy JavaScript tutorial
JavaScript Canvas Sprite Animation

javascript - How to flip sprites with different dimensions horizontally? - Game Development Stack Exchange
JS animate a sprite in an HTML5 canvas using the sprite.js library
JavaScript Sprite Animation Tutorial using HTML5 Canvas
Tutorial: Programming Sprites in JavaScript

What is the best way to animate this? I use .drawImage() but can't figure out how to get exact line and exact frame I need. And will it be difference in animating

html - HTML5 Canvas and Javascript issue drawing multiple animated sprites on same canvas - Stack Overflow

Draw Images and Sprite Animations - HTML5 Canvas Tutorial

Code.org Tool Documentation

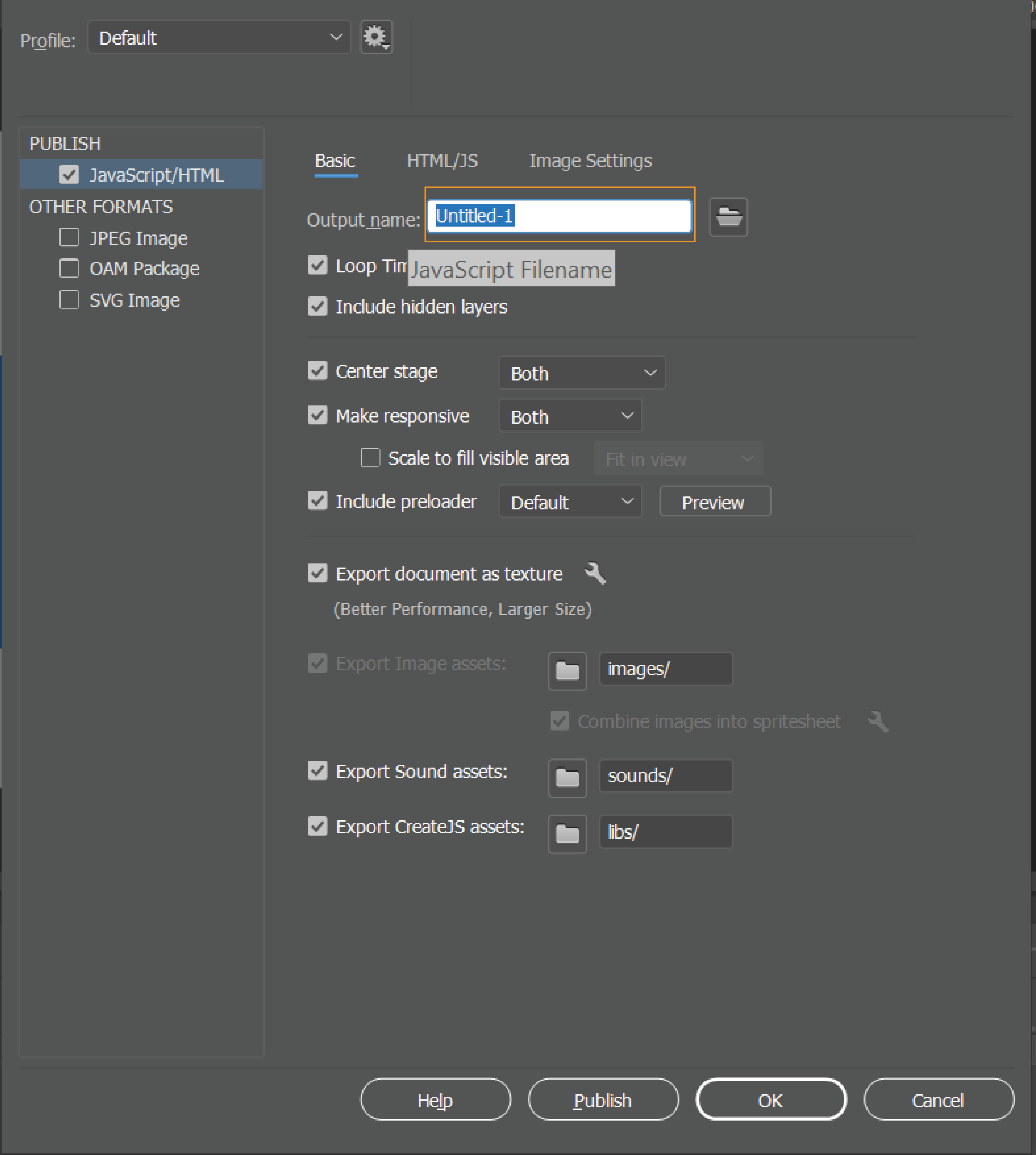
Create HTML5 Canvas documents in Animate
Blend Modes, flash Animation, opengameartorg, 2D Computer, cascading Style Sheets, javaScript, sprite, computer, File Formats, Emoticon

Animate an 8 directional sprite in javascript, by Tom Cantwell

Sprite Animation in HTML5 and JavaScript!

Drawing graphics - Learn web development
Recomendado para você
-
![1.0.0 Demo] [Sprites] Sonic the Hedgehog - Rigs - Mine-imator forums](http://i.imgur.com/9e2qAoZ.png) 1.0.0 Demo] [Sprites] Sonic the Hedgehog - Rigs - Mine-imator forums24 março 2025
1.0.0 Demo] [Sprites] Sonic the Hedgehog - Rigs - Mine-imator forums24 março 2025 -
 Pixilart - Sonic Advance Sprites by atobin000224 março 2025
Pixilart - Sonic Advance Sprites by atobin000224 março 2025 -
 ArtStation - Sonic The Hedgehog sprite animations24 março 2025
ArtStation - Sonic The Hedgehog sprite animations24 março 2025 -
 eFeN_real on Game Jolt: I made this Sonic Sprites just 4 fun, idk24 março 2025
eFeN_real on Game Jolt: I made this Sonic Sprites just 4 fun, idk24 março 2025 -
 I redesigned some sonic sprites! : r/SonicTheHedgehog24 março 2025
I redesigned some sonic sprites! : r/SonicTheHedgehog24 março 2025 -
 Making Use Of The Sonic Sprites - Comic Studio24 março 2025
Making Use Of The Sonic Sprites - Comic Studio24 março 2025 -
 PACK DE SPRITES DO SONIC & SUPER SONIC ULSW24 março 2025
PACK DE SPRITES DO SONIC & SUPER SONIC ULSW24 março 2025 -
 S&K NEWTROGIC PANIC on X: Here's The short timeline of Sonic's sprites / X24 março 2025
S&K NEWTROGIC PANIC on X: Here's The short timeline of Sonic's sprites / X24 março 2025 -
 Sonic 2 Alternate Sprites - Play Sonic 2 Alternate Sprites Online on KBHGames24 março 2025
Sonic 2 Alternate Sprites - Play Sonic 2 Alternate Sprites Online on KBHGames24 março 2025 -
 Earlier, I was messing around and made a Sonic sprite that could24 março 2025
Earlier, I was messing around and made a Sonic sprite that could24 março 2025
você pode gostar
-
 The Rake Discover24 março 2025
The Rake Discover24 março 2025 -
 Tecido Tricoline Estampado Xadrez Branco e Rosa Pink - 50cm x 124 março 2025
Tecido Tricoline Estampado Xadrez Branco e Rosa Pink - 50cm x 124 março 2025 -
 CapCut_ em la e game lay mar is +fo o24 março 2025
CapCut_ em la e game lay mar is +fo o24 março 2025 -
 Hellsing: Uma Análise do Clássico e do Ultimate24 março 2025
Hellsing: Uma Análise do Clássico e do Ultimate24 março 2025 -
 How to play Fortnite on iPhone & iOS - Charlie INTEL24 março 2025
How to play Fortnite on iPhone & iOS - Charlie INTEL24 março 2025 -
 COMO IR PRO TERCEIRO MUNDO * THIRD SEA * na NOVA ATUALIZAÇÃO do BLOX FRUITS! UPDATE 1524 março 2025
COMO IR PRO TERCEIRO MUNDO * THIRD SEA * na NOVA ATUALIZAÇÃO do BLOX FRUITS! UPDATE 1524 março 2025 -
 Starved Eggman by Thatsnice21 on DeviantArt24 março 2025
Starved Eggman by Thatsnice21 on DeviantArt24 março 2025 -
 Online Platform for everyone!24 março 2025
Online Platform for everyone!24 março 2025 -
 Rick Rolled GIFs24 março 2025
Rick Rolled GIFs24 março 2025 -
 FINALMENTE PROMISED NEVERLAND ficou BOM?! MAS e (Ep. 5)24 março 2025
FINALMENTE PROMISED NEVERLAND ficou BOM?! MAS e (Ep. 5)24 março 2025