Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Last updated 10 abril 2025

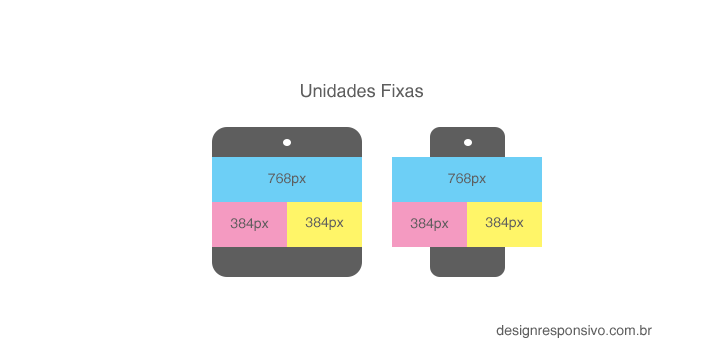
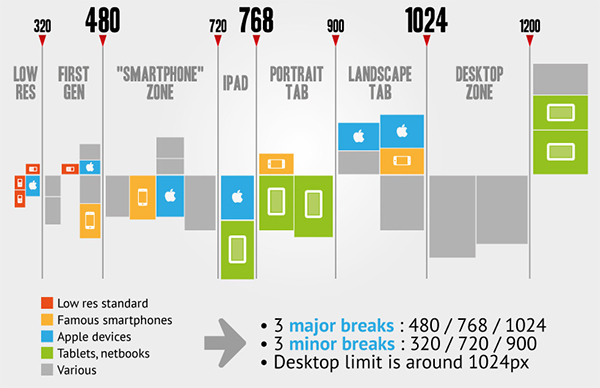
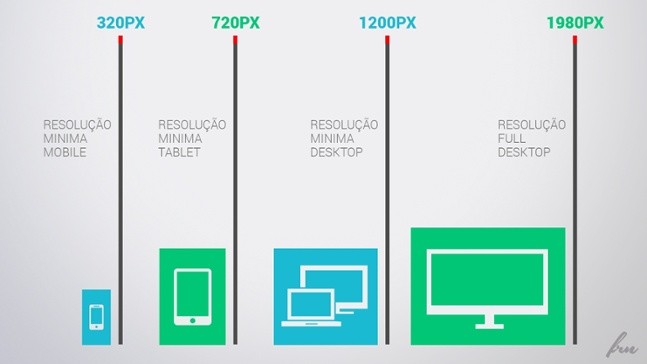
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Design Responsivo versus Design com Layout Fixo

Resolução, Design Gráfico: design de embalagens
Layout de modelo de pôster de gerenciamento de projeto. busca de soluções de negócios, processo de resolução de problemas. banner, livreto, design de impressão de folheto com ícones lineares. layout de página

A importância do HTML e CSS para quem trabalha com UI Design e Design System, by Bruno Biagioni - Iniciativa UI, Iniciativa UI, Nov, 2023

Responsive Design: dicas para tornar seu site acessível em qualquer resolução

Entenda a importância de um layout responsivo para um e-commerce - VTEX
Ícones de brainstorming de ideia de solução de análise de resolução de problemas modelo de layout de design infográfico conceito de apresentação criativa com 5 etapas

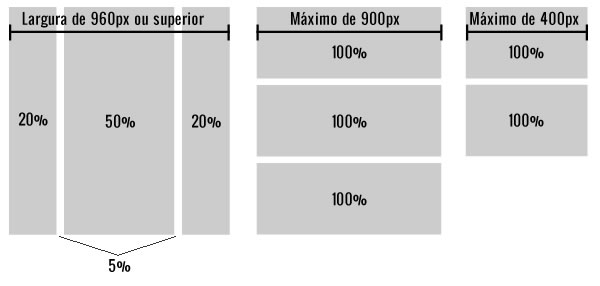
Layout Fluído ou Responsivo

Layout versus resolução de tela (2) – Artigos de design
Recomendado para você
-
 Plants vs. Zombies 2 - Plants Library - Site oficial da EA10 abril 2025
Plants vs. Zombies 2 - Plants Library - Site oficial da EA10 abril 2025 -
 Página 5 Fotos Video Celular, 78.000+ fotos de arquivo grátis de10 abril 2025
Página 5 Fotos Video Celular, 78.000+ fotos de arquivo grátis de10 abril 2025 -
 Qué página web sirve para comparar artículos10 abril 2025
Qué página web sirve para comparar artículos10 abril 2025 -
 Orkut versus Tiktok: as diferenças e semelhanças nas experiências10 abril 2025
Orkut versus Tiktok: as diferenças e semelhanças nas experiências10 abril 2025 -
 Xiaomi 13 Pro vs Iphone 14 Pro - Quem vence essa?10 abril 2025
Xiaomi 13 Pro vs Iphone 14 Pro - Quem vence essa?10 abril 2025 -
 PNG versus SVG: Qual é melhor?10 abril 2025
PNG versus SVG: Qual é melhor?10 abril 2025 -
 Comprar Hulk Vs. - Microsoft Store pt-BR10 abril 2025
Comprar Hulk Vs. - Microsoft Store pt-BR10 abril 2025 -
 Chrome vs Edge: qual é o melhor navegador? - Canaltech10 abril 2025
Chrome vs Edge: qual é o melhor navegador? - Canaltech10 abril 2025 -
 Metas Estratégicas Vs. Operacionais - Qual é a Diferença?10 abril 2025
Metas Estratégicas Vs. Operacionais - Qual é a Diferença?10 abril 2025 -
Diário de Uma Garota Nada Popular - Volume 1 | Novo | Livro Versus Nunca Usado 81452630 | enjoei10 abril 2025
você pode gostar
-
 Otadesu! on X: Rumor: Segundo Leaks a franquia Katekyo Hitman10 abril 2025
Otadesu! on X: Rumor: Segundo Leaks a franquia Katekyo Hitman10 abril 2025 -
 Os segredos de Didi na Mina Encantada - Experiência Odyssey10 abril 2025
Os segredos de Didi na Mina Encantada - Experiência Odyssey10 abril 2025 -
 Pin by awriah :3 on Quick Saves in 202310 abril 2025
Pin by awriah :3 on Quick Saves in 202310 abril 2025 -
 Old clip of neeko stream 🥺 : r/neekolul10 abril 2025
Old clip of neeko stream 🥺 : r/neekolul10 abril 2025 -
 I made Grand Theft Auto: San Andreas wallpaper for phones. It's not perfect but I hope you like it. https:…10 abril 2025
I made Grand Theft Auto: San Andreas wallpaper for phones. It's not perfect but I hope you like it. https:…10 abril 2025 -
 Adventure Island10 abril 2025
Adventure Island10 abril 2025 -
 Gold Digger': Julia Ormond Teases 'Layered' Drama in Acorn TV Series10 abril 2025
Gold Digger': Julia Ormond Teases 'Layered' Drama in Acorn TV Series10 abril 2025 -
 Max Player - Horse Profile - BloodHorse10 abril 2025
Max Player - Horse Profile - BloodHorse10 abril 2025 -
 Jogo GTA V original xbox 360 - Tudo-Games-Retro10 abril 2025
Jogo GTA V original xbox 360 - Tudo-Games-Retro10 abril 2025 -
Loki: estreia da segunda temporada na Disney Plus pode ter sido adiada10 abril 2025