The Mixin Pattern In TypeScript – All You Need To Know Part 2
Por um escritor misterioso
Last updated 10 abril 2025

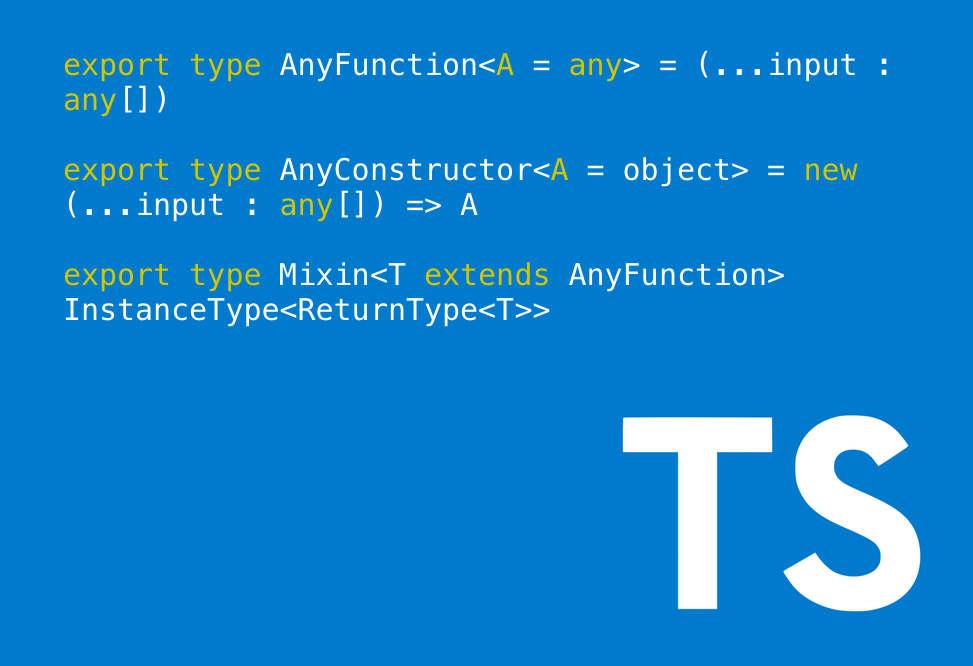
In my previous post, I introduced you to the mixin pattern in TypeScript. The whole pattern can actually be summarised in just three lines: export type AnyFunction<A = any> = (input: any[]) => A export type AnyConstructor<A = object> = new (input: any[]) => A export type Mixin<T extends AnyFunction> =…
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.

angular - Accessing constructor arguments within a TypeScript

Top 50 Typescript Interview Questions and Answers in 2023

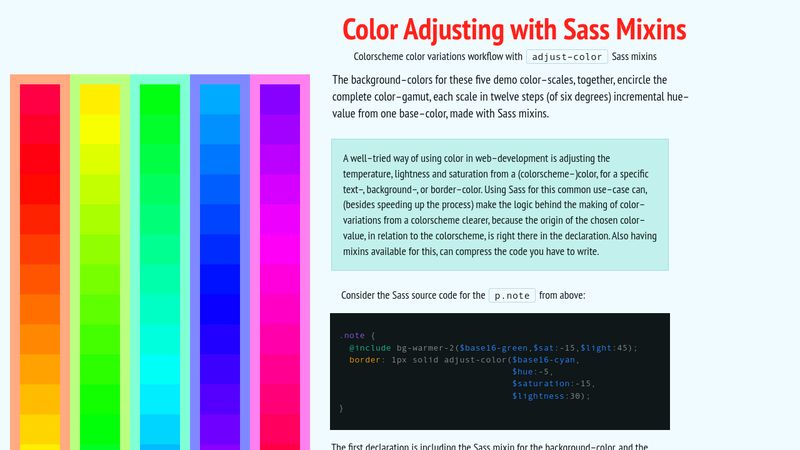
Color Adjusting with Sass Mixins

How to set up and code Nuxt.js apps fully in TypeScript

Top 50 Typescript Interview Questions and Answers in 2023

What Are Mixins in TypeScript? - Upmostly

React Lesson 4: Homework. Decorators and Mixins — Soshace • Soshace
Understanding Mixins in TypeScript, by Fernando Doglio
Top 50 TypeScript Interview Questions With Answers for 2024
Top 50 TypeScript Interview Questions With Answers for 2024
Recomendado para você
-
 Writing a Recursive Utility Type in TypeScript :: Building Better10 abril 2025
Writing a Recursive Utility Type in TypeScript :: Building Better10 abril 2025 -
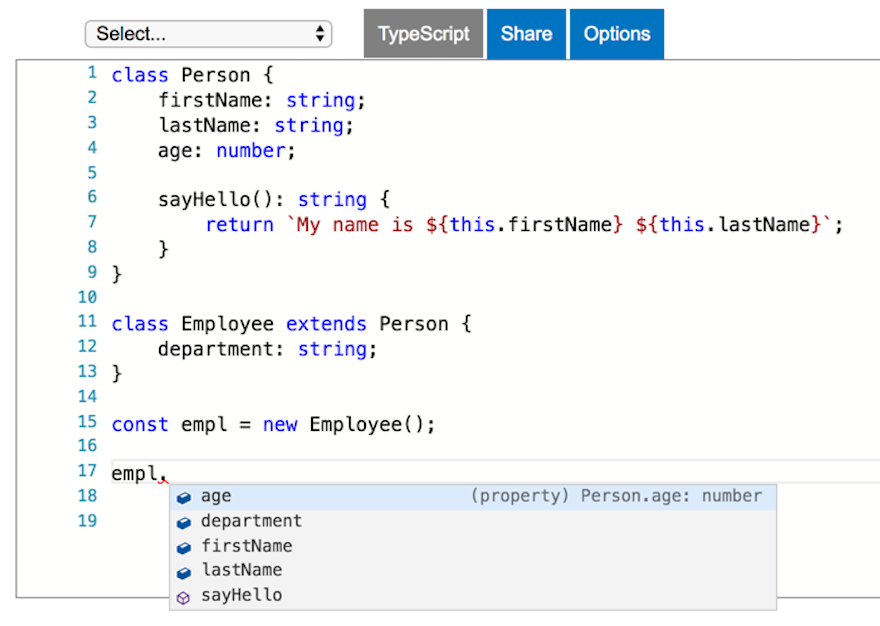
 Getting started with TypeScript classes10 abril 2025
Getting started with TypeScript classes10 abril 2025 -
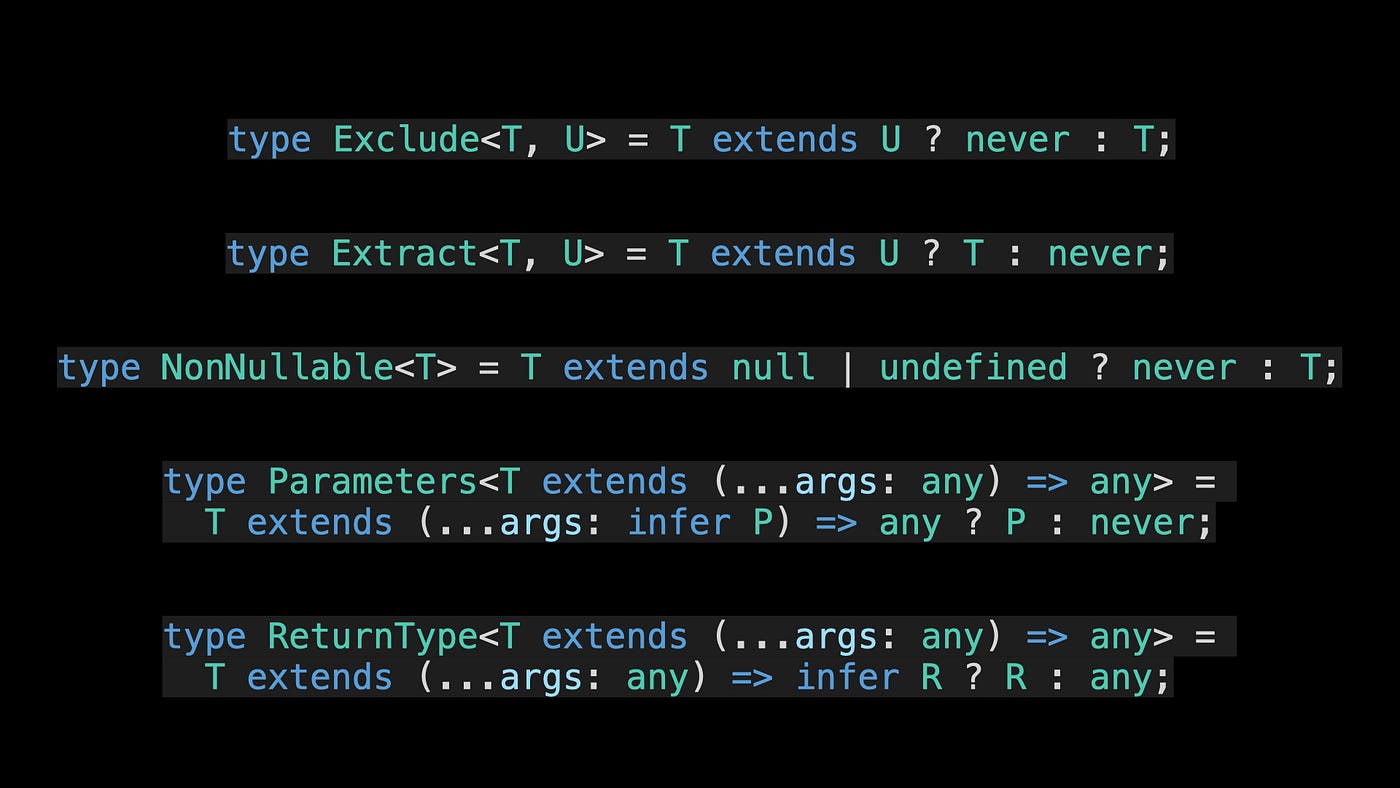
 Using TypeScript Conditional Types Like a Pro10 abril 2025
Using TypeScript Conditional Types Like a Pro10 abril 2025 -
 10 TypeScript Features You Might Not Know10 abril 2025
10 TypeScript Features You Might Not Know10 abril 2025 -
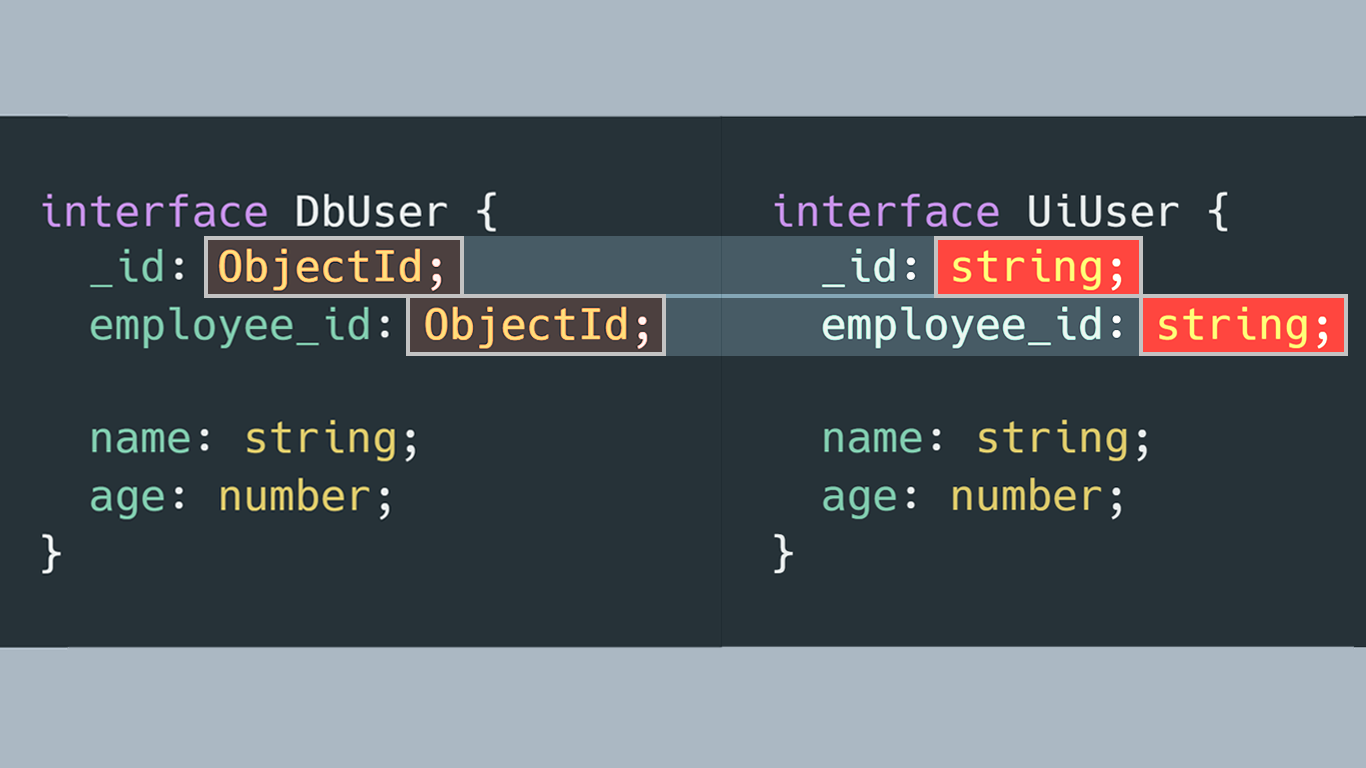
 How to Override Specific Property Types Using TypeScript10 abril 2025
How to Override Specific Property Types Using TypeScript10 abril 2025 -
 TypeScript Extend Interface Guide to TypeScript Extend Interface10 abril 2025
TypeScript Extend Interface Guide to TypeScript Extend Interface10 abril 2025 -
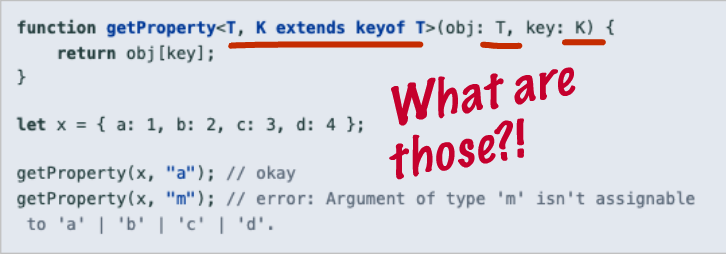
 How to Finally Understand Generics in TypeScript10 abril 2025
How to Finally Understand Generics in TypeScript10 abril 2025 -
 Typescript - vscode-docs110 abril 2025
Typescript - vscode-docs110 abril 2025 -
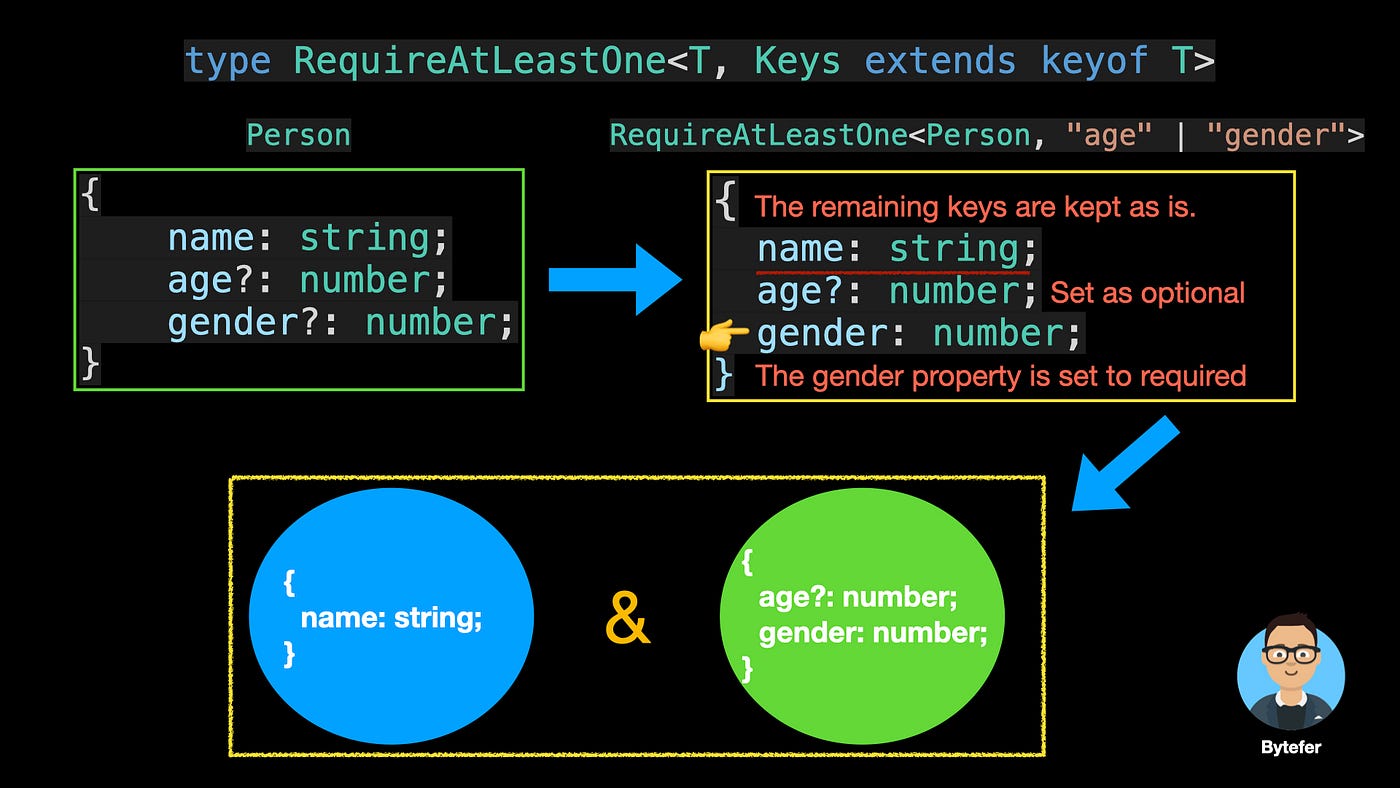
 Type Challenges: Implement the RequireAtLeastOne Utility Type, by Bytefer10 abril 2025
Type Challenges: Implement the RequireAtLeastOne Utility Type, by Bytefer10 abril 2025 -
 Extend AuthContextInterface type in Typescript - Get Help and Help Others - RedwoodJS Community10 abril 2025
Extend AuthContextInterface type in Typescript - Get Help and Help Others - RedwoodJS Community10 abril 2025
você pode gostar
-
 Bubble Island Roblox King Piece10 abril 2025
Bubble Island Roblox King Piece10 abril 2025 -
 Mãos ao alto': a polêmica arbitragem do último Boca x Palmeiras - Placar - O futebol sem barreiras para você10 abril 2025
Mãos ao alto': a polêmica arbitragem do último Boca x Palmeiras - Placar - O futebol sem barreiras para você10 abril 2025 -
Olá moça #bart #simp #simpson #Simpsons #ossimpisons #ossimpsonsbrasil10 abril 2025
-
 id de roupa no bloxburg10 abril 2025
id de roupa no bloxburg10 abril 2025 -
 Mahjong Connect Deluxe - Online Game - Play for Free10 abril 2025
Mahjong Connect Deluxe - Online Game - Play for Free10 abril 2025 -
If your gonna rick-roll someone do it right.10 abril 2025
-
 Ice Spice – Munch (Feelin' U) Lyrics10 abril 2025
Ice Spice – Munch (Feelin' U) Lyrics10 abril 2025 -
 Câmara Municipal de Lagoa Santa - Presidente da Câmara Municipal Leandro Cândido (PV) reúne com Delegado Geral da Polícia Civil10 abril 2025
Câmara Municipal de Lagoa Santa - Presidente da Câmara Municipal Leandro Cândido (PV) reúne com Delegado Geral da Polícia Civil10 abril 2025 -
 Lake Manyara Serena Safari Lodge10 abril 2025
Lake Manyara Serena Safari Lodge10 abril 2025 -
 BOLO do MICKEY MOUSE: 50 Modelos e Como Fazer Bolos de aniversário da sereia, Bolo barbie, Aniversário da barbie10 abril 2025
BOLO do MICKEY MOUSE: 50 Modelos e Como Fazer Bolos de aniversário da sereia, Bolo barbie, Aniversário da barbie10 abril 2025
