Offering Discounts with PayPal Integration & Discount Codes - The Form Builder Blog
Por um escritor misterioso
Last updated 11 abril 2025

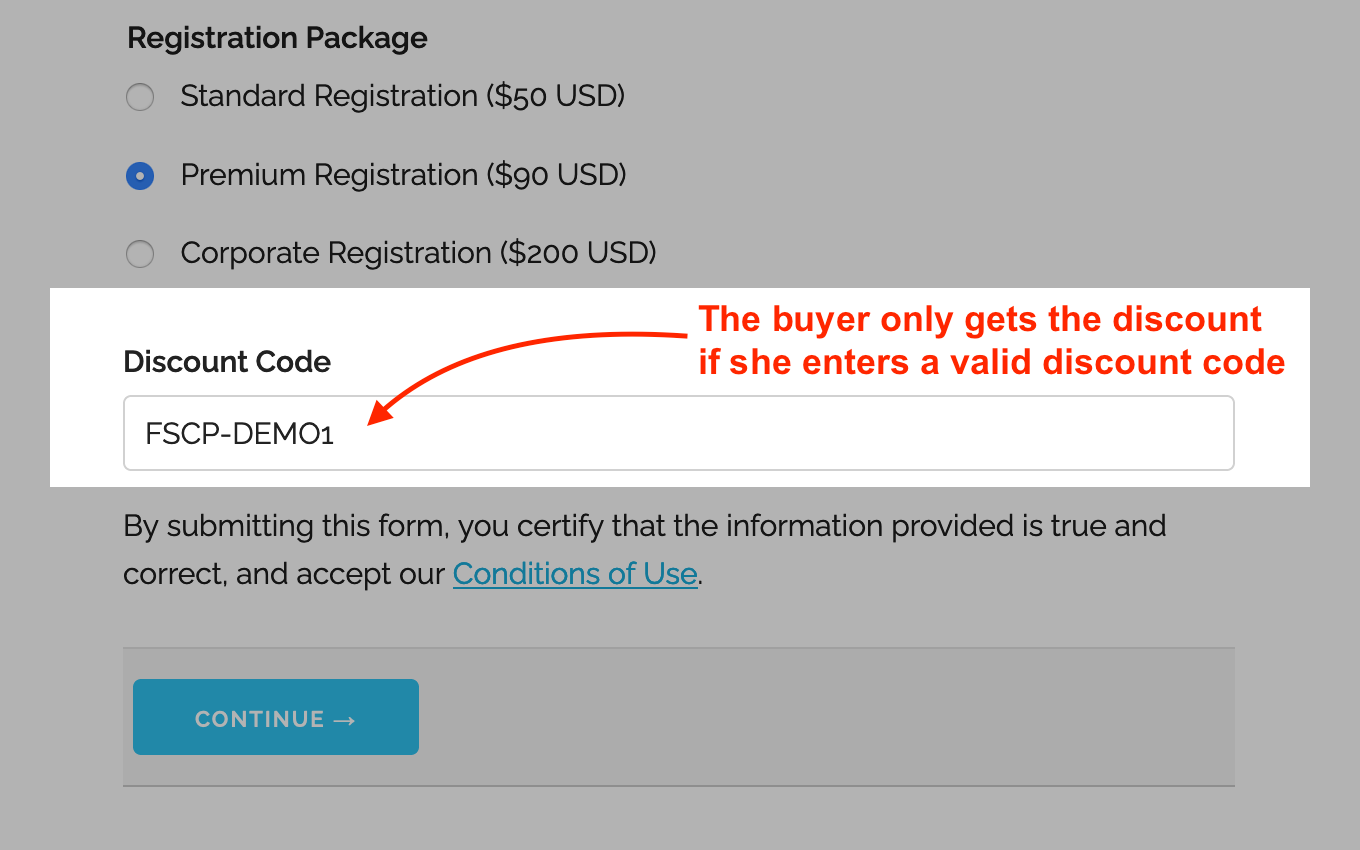
FormSmarts allows you to offer three types of discounts to your customers on your PayPal forms: discounts for a fixed amount, percentage discounts and discount codes. Fixed Amount Discount Syntax: My Discount (-$5 USD) Example form with a fixed amount discount You may offer more than one discount, but not more than there are paid […]
Coupons – Teachable

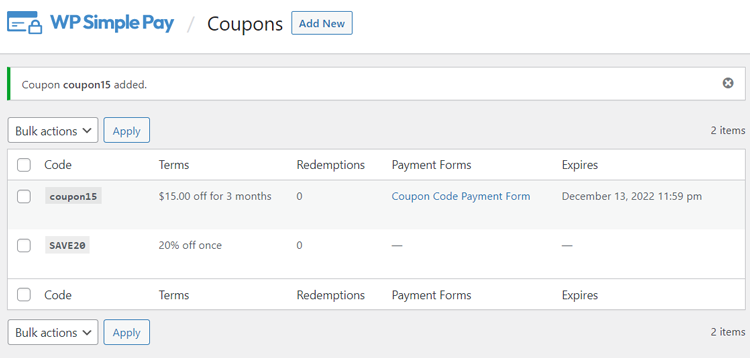
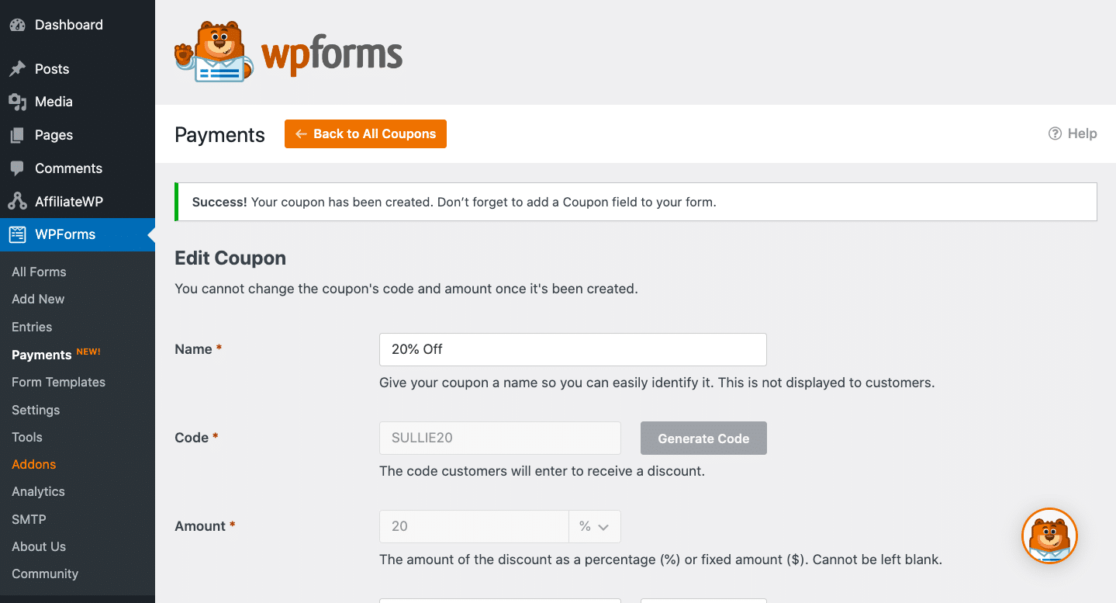
How to Add a Coupon Code Field to Your WordPress Payment Forms
Create or edit a discount code – OfferingTree Support

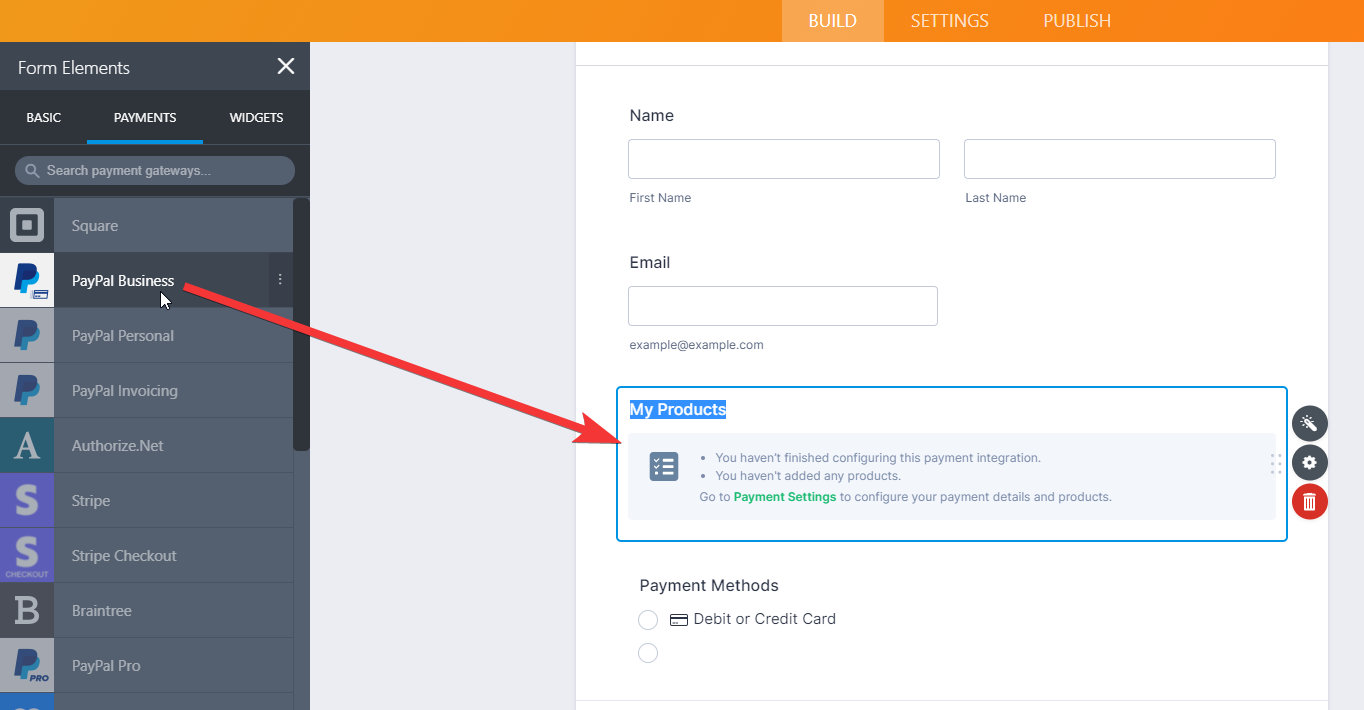
How can I add my paypal payment method with an option for a discount to early birds?
Coupons – Teachable

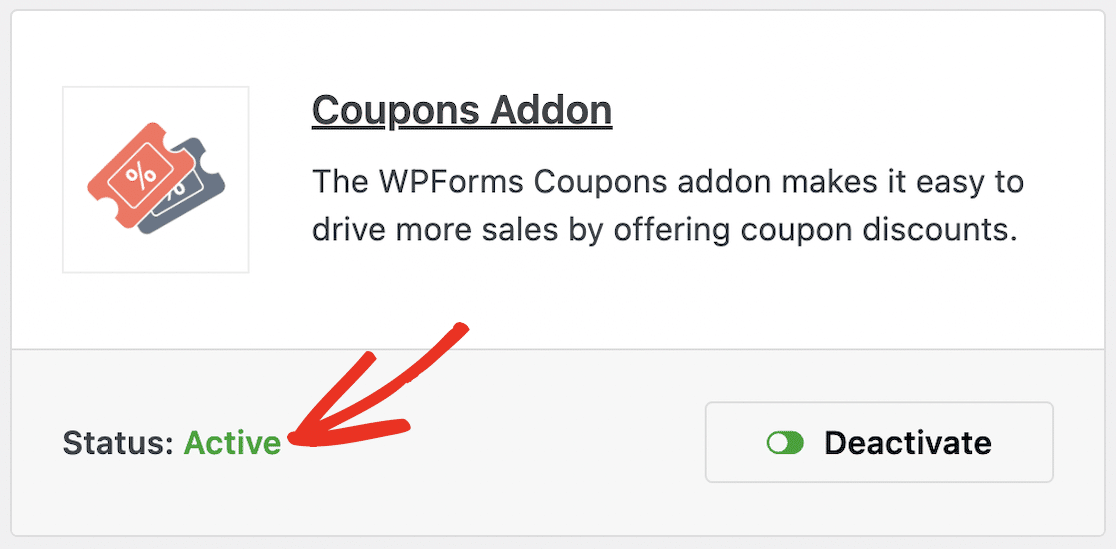
How to Add a Coupon Code Field to Your WordPress Forms

How to Create Coupons for Products : HighLevel Support Portal

How to Create Coupons : LearnWorlds Help Center

How to Add a Coupon Code Field to Your WordPress Forms

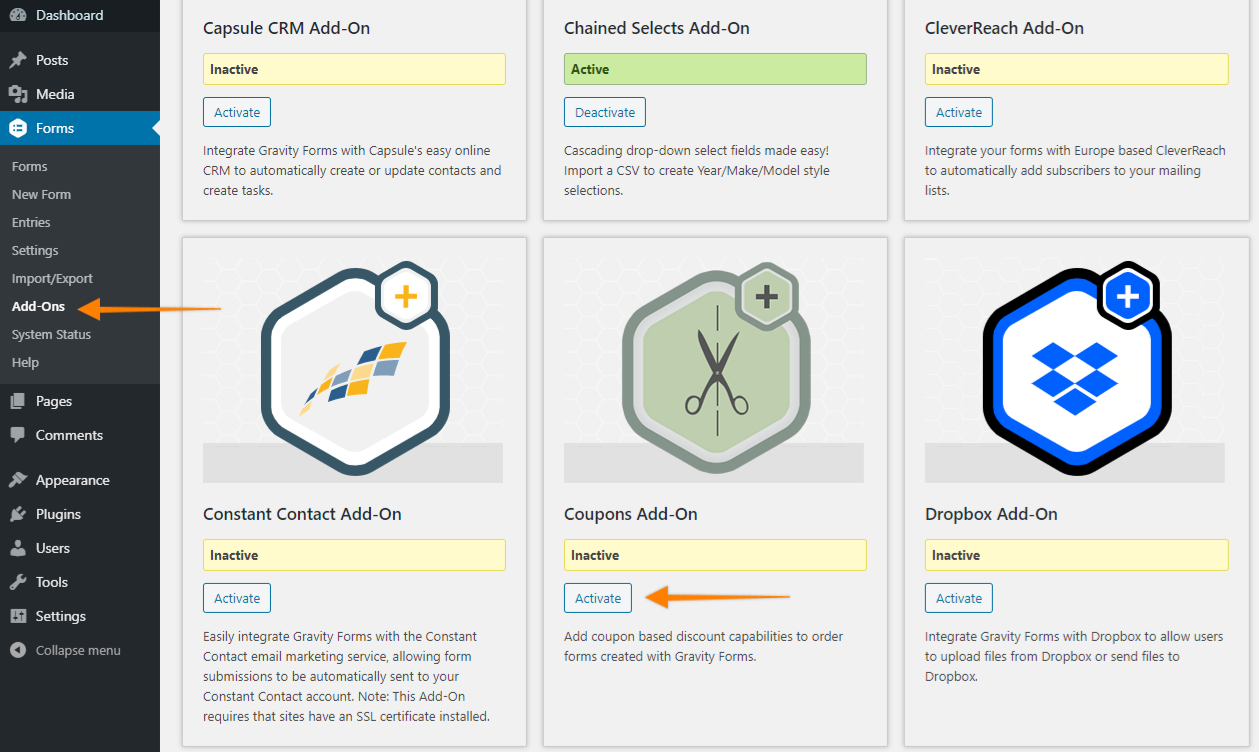
How Make Coupons with Payment Gravity Forms

Best Practices of Coupons, Discounts and Promotions UI & UX
Recomendado para você
-
 Promo codes, Dinosaur Simulator Wiki11 abril 2025
Promo codes, Dinosaur Simulator Wiki11 abril 2025 -
 GoDaddy Promo Code 2023: $1/m + Pricing Charts! - WP-Tweaks11 abril 2025
GoDaddy Promo Code 2023: $1/m + Pricing Charts! - WP-Tweaks11 abril 2025 -
 Effective Ways to Distribute Coupon Codes for Maximum ROI11 abril 2025
Effective Ways to Distribute Coupon Codes for Maximum ROI11 abril 2025 -
 How To Use An Agoda Promo Code [And Where To Find One11 abril 2025
How To Use An Agoda Promo Code [And Where To Find One11 abril 2025 -
 TIKTOK PROMO CODES, AD CREDIT AND OFFERS 2024 - eDigital Agency11 abril 2025
TIKTOK PROMO CODES, AD CREDIT AND OFFERS 2024 - eDigital Agency11 abril 2025 -
How do I apply a promo code?11 abril 2025
-
 Redeeming Promo Code (Website) : Premium Parking Support11 abril 2025
Redeeming Promo Code (Website) : Premium Parking Support11 abril 2025 -
 How to Combine & Stack Multiple Discount Codes on Shopify11 abril 2025
How to Combine & Stack Multiple Discount Codes on Shopify11 abril 2025 -
 PrizePicks Promo Code Daily Fantasy Sports Promo Code11 abril 2025
PrizePicks Promo Code Daily Fantasy Sports Promo Code11 abril 2025 -
 Coupons & Promo Codes for Online Forms11 abril 2025
Coupons & Promo Codes for Online Forms11 abril 2025
você pode gostar
-
 Spider-Man (SNES), Nintendo11 abril 2025
Spider-Man (SNES), Nintendo11 abril 2025 -
 Cublem on X: 🏹 Minecraft Manhunt Logo haha, i forgot how fun minecraft logos are to make :) #minecraft #manhunt / X11 abril 2025
Cublem on X: 🏹 Minecraft Manhunt Logo haha, i forgot how fun minecraft logos are to make :) #minecraft #manhunt / X11 abril 2025 -
![First Look at Kang The Conqueror Leaked [Reportedly] — The Comic Book Cast](https://images.squarespace-cdn.com/content/v1/5b468551266c0757375ead0c/e8fd5261-0057-4a55-86aa-fe9a803cc331/309164025_1423798338105321_6150591316894090165_n.jpg) First Look at Kang The Conqueror Leaked [Reportedly] — The Comic Book Cast11 abril 2025
First Look at Kang The Conqueror Leaked [Reportedly] — The Comic Book Cast11 abril 2025 -
 The downfall of the villains of One Piece Film Gold11 abril 2025
The downfall of the villains of One Piece Film Gold11 abril 2025 -
 O QUE ACONTECE QUANDO UM CHALLENGER JOGA NO MESTRE!11 abril 2025
O QUE ACONTECE QUANDO UM CHALLENGER JOGA NO MESTRE!11 abril 2025 -
Budokai Royale 5: Final Battle - Capítulo 70, Página 1599 - DBMultiverse11 abril 2025
-
 Roblox Doors CLOSET JACK jumpscare11 abril 2025
Roblox Doors CLOSET JACK jumpscare11 abril 2025 -
 Dusk Mane Necrozma shiny vs Dawn Wings Necrozma shiny no Minecraft11 abril 2025
Dusk Mane Necrozma shiny vs Dawn Wings Necrozma shiny no Minecraft11 abril 2025 -
 Sonic Colours Ultimate Limited Edition - JB Hi-Fi11 abril 2025
Sonic Colours Ultimate Limited Edition - JB Hi-Fi11 abril 2025 -
Gente o nome do site que faz a correlação das cores de base é o Findat11 abril 2025

