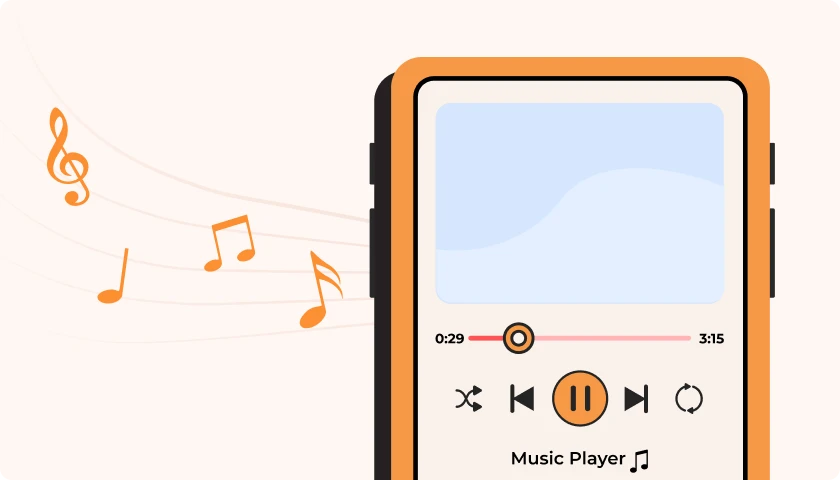
Create A Music Player Using HTML CSS JS, Javascript Music Player, PART -1
Por um escritor misterioso
Last updated 11 abril 2025

Compartilhe seus vídeos com amigos, familiares e todo o mundo

Create a Checklist App with HTML and CSS

A list of Sheet Music Display Libraries for Web browsers - Open

Adding a Music Player to Your WordPress Site

Music Player Application Built Using Javascript.

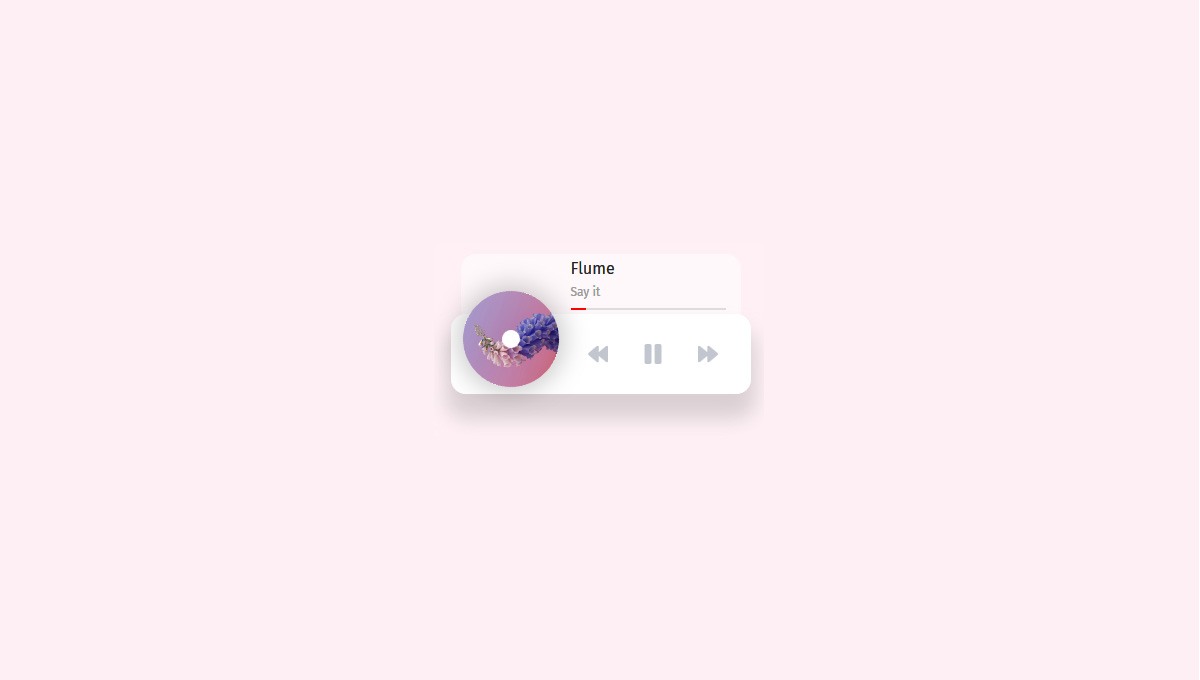
Build a Music Player with a Playlist using HTML CSS & JavaScript

🔥🔥you have never seen this music app before - DEV Community

9 Vue Music Players

JavaScript Music Player, Add Music To Website Background
Projecto Music Player In JavaScript

Ninja's Music Player - Coding Ninjas

Create an Infinite Horizontal Scroll Animation with Tailwind CSS

Build a Music Player UI Design in HTML CSS & JavaScript

MUSIC PLAYER UI

Capture-12.png

HTML5 Audio Player
Recomendado para você
-
 Now Player11 abril 2025
Now Player11 abril 2025 -
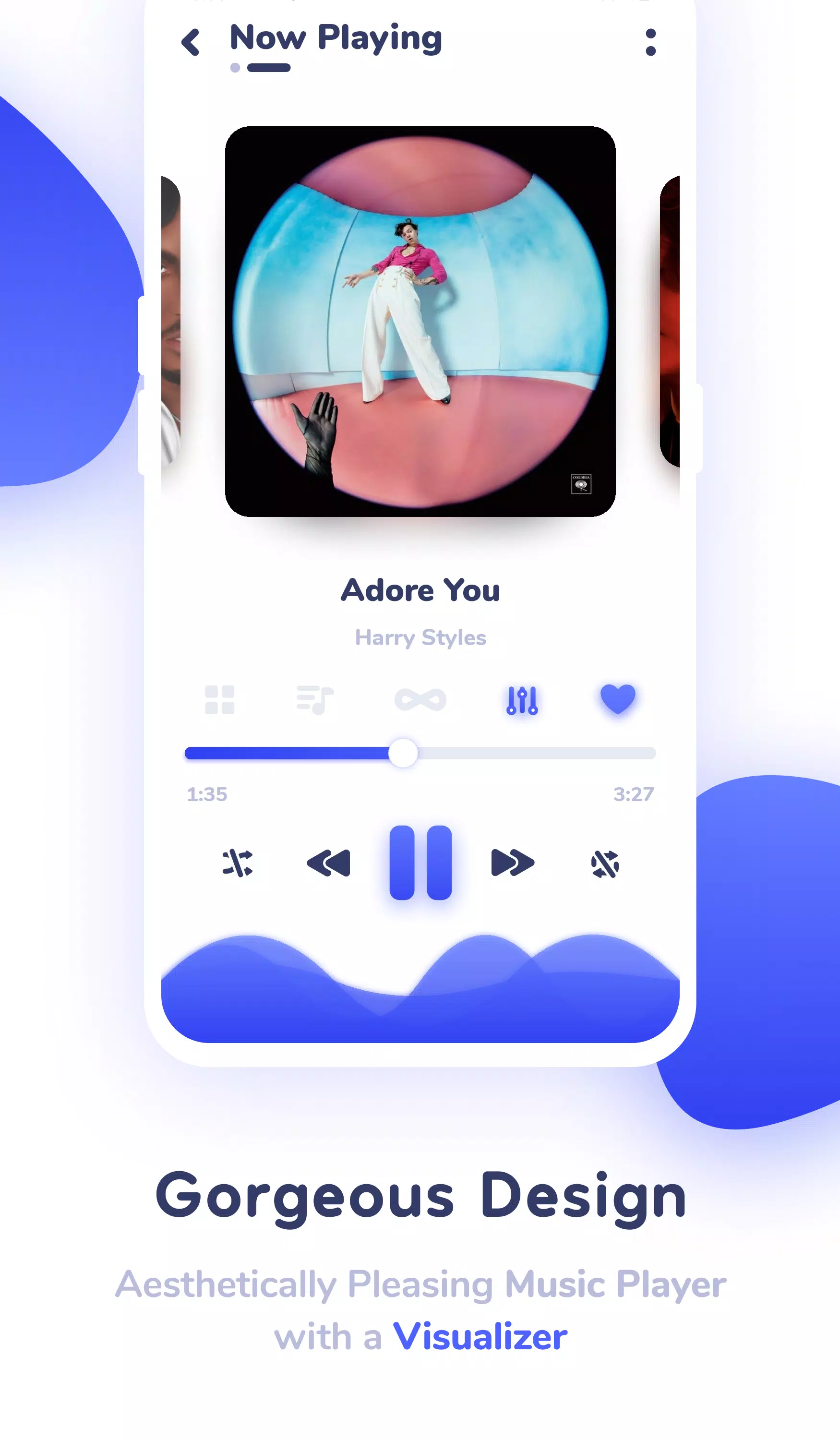
 Music Player-09 Figma Community11 abril 2025
Music Player-09 Figma Community11 abril 2025 -
 NewPipe - a free client11 abril 2025
NewPipe - a free client11 abril 2025 -
 Nyx APK for Android Download11 abril 2025
Nyx APK for Android Download11 abril 2025 -
HB Player MOD APK v1.0.8 (AD-Free/Many Feature) - Jojoy11 abril 2025
-
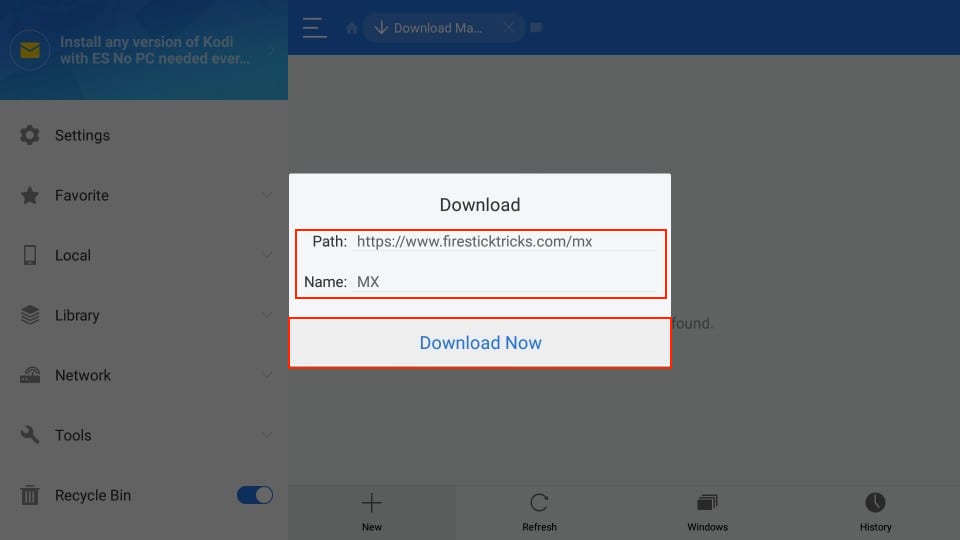
 How to Install MX Player on FireStick (2023 Update)11 abril 2025
How to Install MX Player on FireStick (2023 Update)11 abril 2025 -
 Music Player (Download Now) APK + Mod for Android.11 abril 2025
Music Player (Download Now) APK + Mod for Android.11 abril 2025 -
 Audify Player APK v1.118.5 Free Download - APK4Fun11 abril 2025
Audify Player APK v1.118.5 Free Download - APK4Fun11 abril 2025 -
 PPT - Download MX Player Pro (MOD, All Unlocked) Apk PowerPoint Presentation - ID:999677511 abril 2025
PPT - Download MX Player Pro (MOD, All Unlocked) Apk PowerPoint Presentation - ID:999677511 abril 2025 -
 Astro Player Pro Apk Free - Colaboratory11 abril 2025
Astro Player Pro Apk Free - Colaboratory11 abril 2025
você pode gostar
-
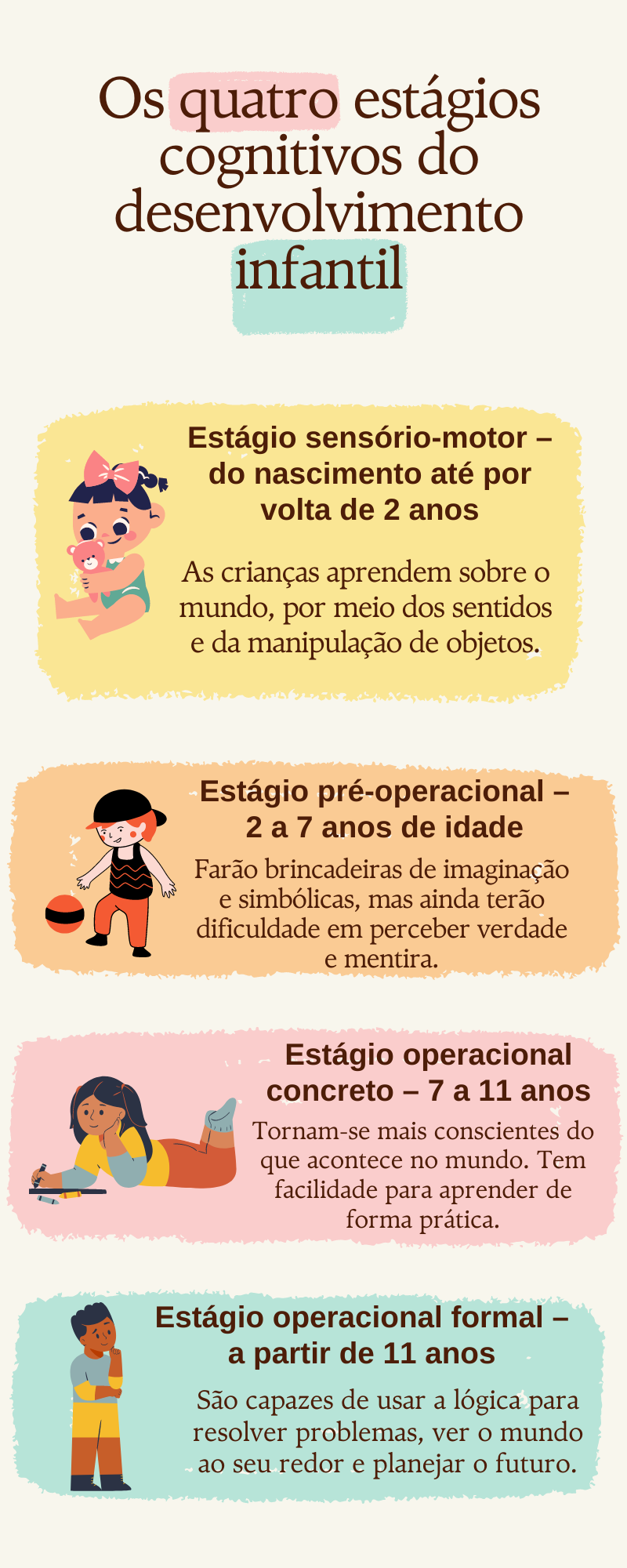
 Conheça os quatro estágios do desenvolvimento infantil11 abril 2025
Conheça os quatro estágios do desenvolvimento infantil11 abril 2025 -
 25 Toppers Tag Enfeite para Doces Tema Authentic Games11 abril 2025
25 Toppers Tag Enfeite para Doces Tema Authentic Games11 abril 2025 -
 Zugzwang DairyLando®11 abril 2025
Zugzwang DairyLando®11 abril 2025 -
Paróquia São João Batista - São João Novo - — O Senhor esteja11 abril 2025
-
 Every *New* POWER Showcase In Anime Story Update 411 abril 2025
Every *New* POWER Showcase In Anime Story Update 411 abril 2025 -
 meme template the rock cry|Ricerca TikTok11 abril 2025
meme template the rock cry|Ricerca TikTok11 abril 2025 -
 Items - Official SCP - Containment Breach Wiki11 abril 2025
Items - Official SCP - Containment Breach Wiki11 abril 2025 -
 Pokémon Go' Raid Update: Shiny Giratina, Counters and Complete List of Bosses11 abril 2025
Pokémon Go' Raid Update: Shiny Giratina, Counters and Complete List of Bosses11 abril 2025 -
 Centro de Eventos FIERGS11 abril 2025
Centro de Eventos FIERGS11 abril 2025 -
 Dead Mount Death Play Episode 2 Recap: The New World11 abril 2025
Dead Mount Death Play Episode 2 Recap: The New World11 abril 2025
