Step-by-Step Guide to Creating a Tic Tac Toe Game with HTML, CSS, and JavaScript
Por um escritor misterioso
Last updated 13 abril 2025

Learn how to create your own Tic Tac Toe game using HTML, CSS, and JavaScript with this step-by-step tutorial. By the end, you
Learn how to create your own Tic Tac Toe game using HTML, CSS, and JavaScript with this step-by-step tutorial. By the end, you'll have a fully functional game to share with your friends and family.
Learn how to create your own Tic Tac Toe game using HTML, CSS, and JavaScript with this step-by-step tutorial. By the end, you'll have a fully functional game to share with your friends and family.

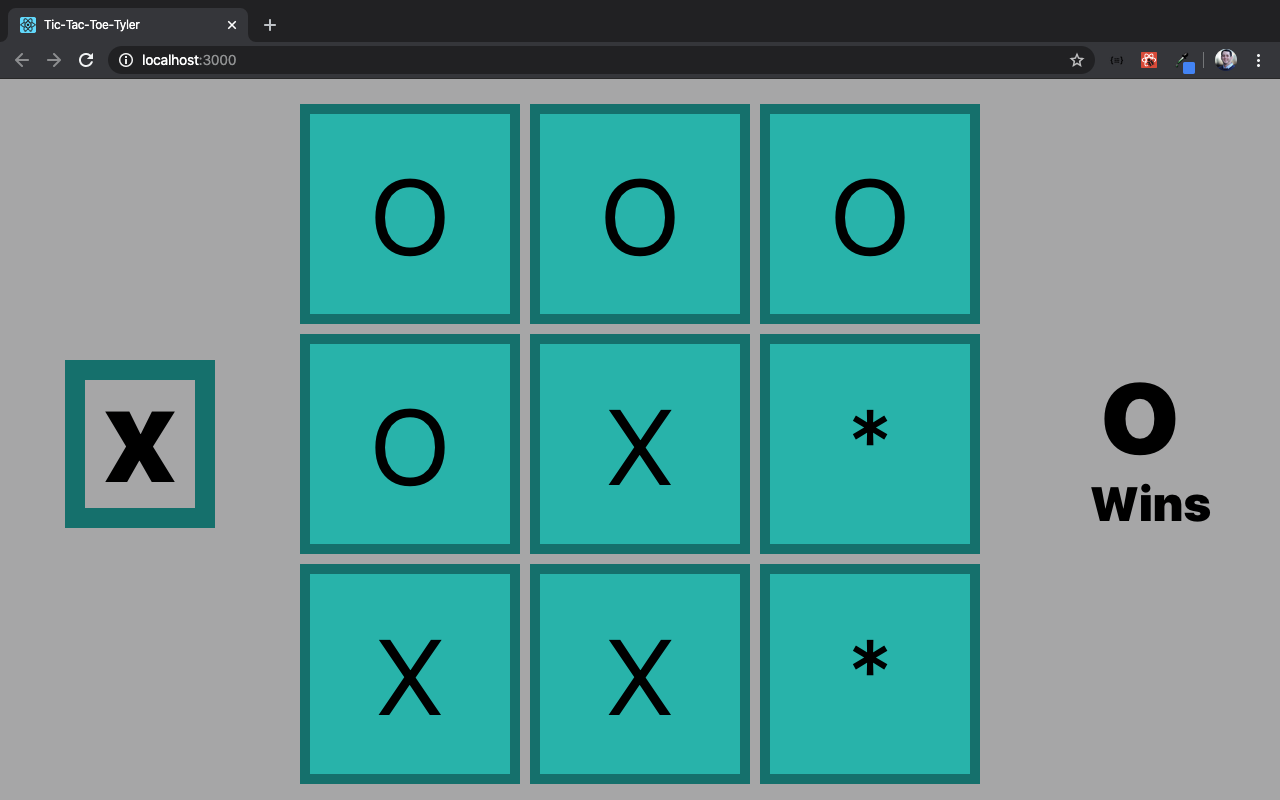
Building Tic-Tac-Toe With React, CSS Grid, and Flexbox, by Tyler J Funk

Tic Tac Toe Game in JavaScript

Tic Tac Toe Game using HTML CSS & JavaScript - DEV Community

Tic Tac Pro Game Set – Galison

Build Tic Tac Toe With React. In this article, we will create a…, by easywebsify

React, Design Tic Tac Toe Game, Interview Preparation, by Sonika, @Walmart, FrontEnd Developer, 10 Years

Building a Tic-Tac-Toe Game with Reinforcement Learning in Python: A Step -by-Step Tutorial

Create a Simple Tic Tac Toe Game with HTML, CSS, and JavaScript - EASY Tutorial

Build a Tic-Tac-Toe Game with TypeScript, React and Minimax
Recomendado para você
-
 2 Player Tic Tac Toe Game13 abril 2025
2 Player Tic Tac Toe Game13 abril 2025 -
 tic-tac-toe 2 Player 1 Project by Competent Maxilla13 abril 2025
tic-tac-toe 2 Player 1 Project by Competent Maxilla13 abril 2025 -
Tic Tac Toe Glow - Apps on Google Play13 abril 2025
-
 Addition Math Game: Tic-Tac-Toe to Ten - Math Pre-K and K-213 abril 2025
Addition Math Game: Tic-Tac-Toe to Ten - Math Pre-K and K-213 abril 2025 -
 Meooeck 6 Pieces Wooden Tic Tac Toe Game for Kids Mini Board Game XO Chess Board Game Family Children Puzzle Game Educational Toys for Kids, Birthday Party Favors, Goody Bag Stuffers13 abril 2025
Meooeck 6 Pieces Wooden Tic Tac Toe Game for Kids Mini Board Game XO Chess Board Game Family Children Puzzle Game Educational Toys for Kids, Birthday Party Favors, Goody Bag Stuffers13 abril 2025 -
 Tic Tac Toe in p5.js (Coding Challenge 149)13 abril 2025
Tic Tac Toe in p5.js (Coding Challenge 149)13 abril 2025 -
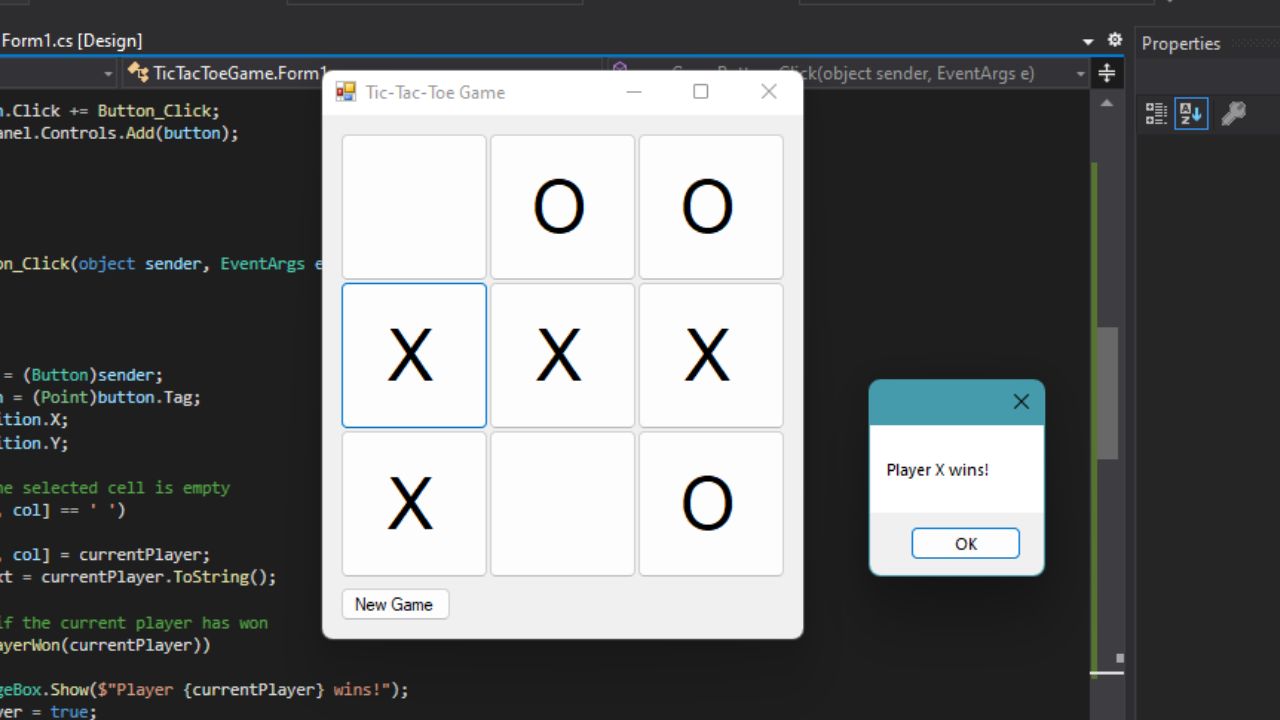
 Download C# Tic Tac Toe Game Project Source Code13 abril 2025
Download C# Tic Tac Toe Game Project Source Code13 abril 2025 -
 American Art Decor 2 Player Wood Tic Tac Toe13 abril 2025
American Art Decor 2 Player Wood Tic Tac Toe13 abril 2025 -
 Tic-Tac-Toe Coming Soon to the Gallery! - General Discussion - MIT13 abril 2025
Tic-Tac-Toe Coming Soon to the Gallery! - General Discussion - MIT13 abril 2025 -
 How to create a Tic Tac Toe Game in Java13 abril 2025
How to create a Tic Tac Toe Game in Java13 abril 2025
você pode gostar
-
 Fight Club Knockout by Reyane Tradition13 abril 2025
Fight Club Knockout by Reyane Tradition13 abril 2025 -
 Over the Sky - Wikipedia13 abril 2025
Over the Sky - Wikipedia13 abril 2025 -
 Soul Hackers 2 Steam Key for PC - Buy now13 abril 2025
Soul Hackers 2 Steam Key for PC - Buy now13 abril 2025 -
 UNIQANTIQ HARDWARE SUPPLY Skeleton Key13 abril 2025
UNIQANTIQ HARDWARE SUPPLY Skeleton Key13 abril 2025 -
 Bota - Roupas - Jardim Primavera, Montes Claros 120881149813 abril 2025
Bota - Roupas - Jardim Primavera, Montes Claros 120881149813 abril 2025 -
 He just couldn't take the rejection (Roblox The Cursed)13 abril 2025
He just couldn't take the rejection (Roblox The Cursed)13 abril 2025 -
 Blu Ray A Era do Gelo 4 Multisom13 abril 2025
Blu Ray A Era do Gelo 4 Multisom13 abril 2025 -
 Earth, Immortal Taoists Wiki13 abril 2025
Earth, Immortal Taoists Wiki13 abril 2025 -
Copa do Mundo: Brasil pode ser primeiro desde 1930 a ganhar Copa logo após bi olímpico13 abril 2025
-
 sombra e ossos – Garota Hipster Vlog13 abril 2025
sombra e ossos – Garota Hipster Vlog13 abril 2025
