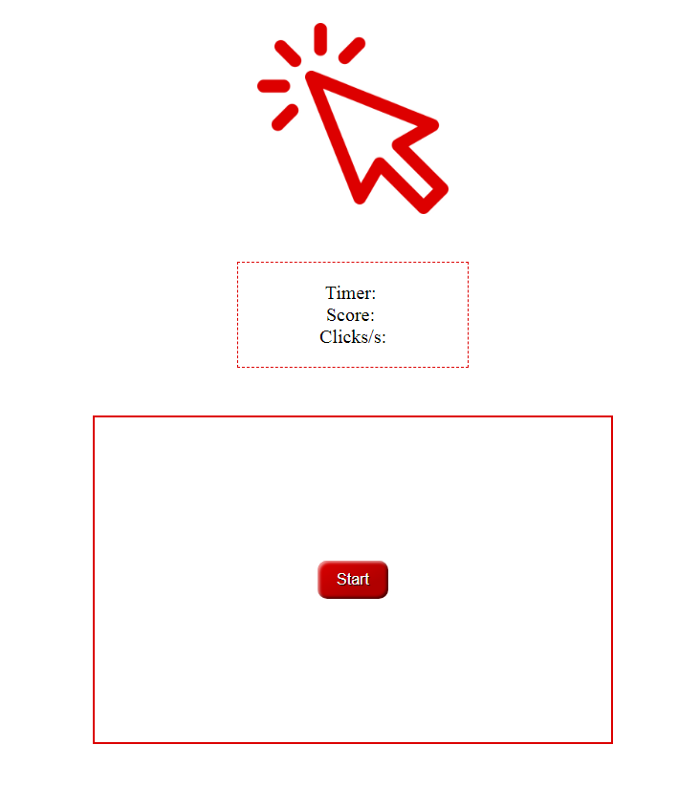
Build And Design a Click Speed Test Game Using HTMl & CSS - DEV Community
Por um escritor misterioso
Last updated 14 abril 2025

HTML5 together in conjunction with JavaScript programming language is the ideal solution for allowing Tagged with html, javascript, css.

Top 20 Web Design Tools to Create a Compelling Website in 2023

How To Make An HTML5 Game - GameDev Academy

How to make a simple Mouse Click Test Game using HTML & JAVASCRIPT / Sandbox / Habr

Build a Speed Typing Game using HTML CSS & JavaScript

Creating a Click Speed Test Game in HTML5 with JavaScript

Create a Free Website, Website Builder

GitHub Copilot: Fly With Python at the Speed of Thought – Real Python

Test Your Reactions with JavaScript! - Beginner's HTML, CSS & JS Project

10 HTML Projects Recruiters Want To See In Your Resume

How to Make a Clicker Game in Html - HubPages

How to Create a Self-Clicking Button with ReactJS?

How To Create a Web Server in Node.js with the HTTP Module

What is Bootstrap? Impact of Bootstrap on Web Development
Recomendado para você
-
 Build a Mouse Tap Test Game in HTML5, by Maria Nicole14 abril 2025
Build a Mouse Tap Test Game in HTML5, by Maria Nicole14 abril 2025 -
 Creating a Click Speed Test Game in HTML5 with JavaScript14 abril 2025
Creating a Click Speed Test Game in HTML5 with JavaScript14 abril 2025 -
 Fast Clicker for Mouse Speed Clicking Game - Cok Free Auto Clicker14 abril 2025
Fast Clicker for Mouse Speed Clicking Game - Cok Free Auto Clicker14 abril 2025 -
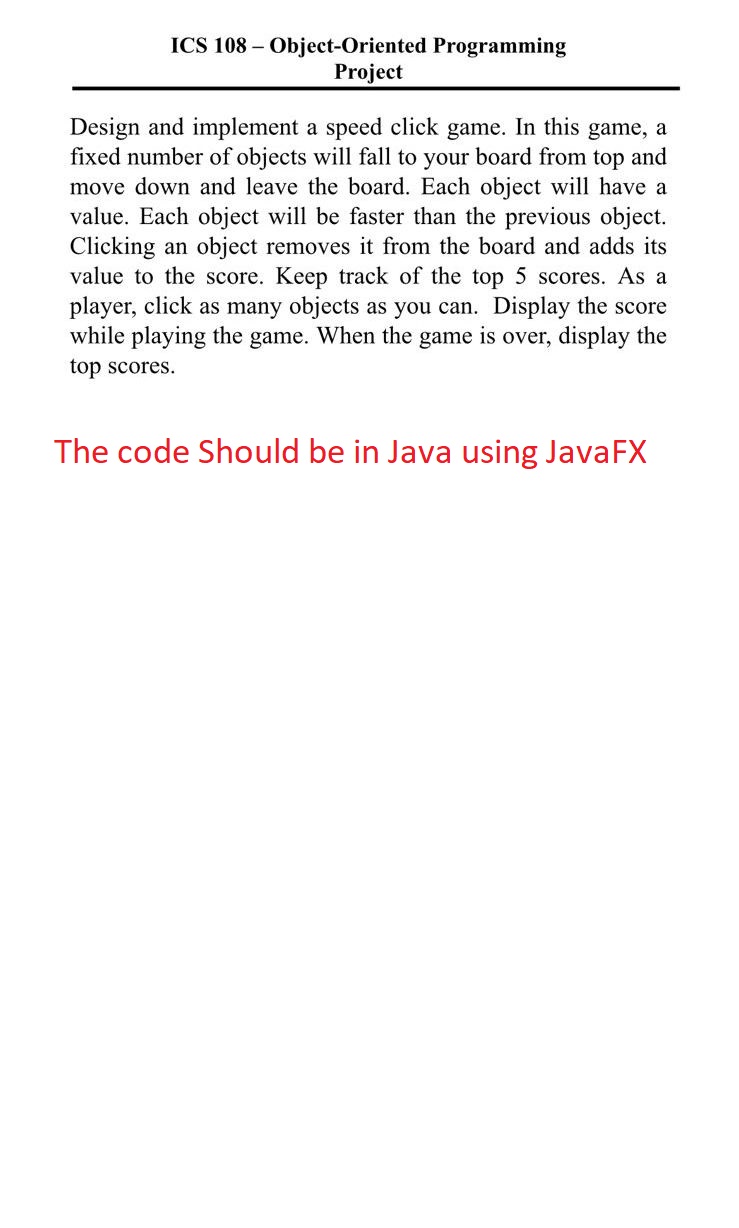
Solved ICS 108 - Object-Oriented Programming Project Design14 abril 2025
-
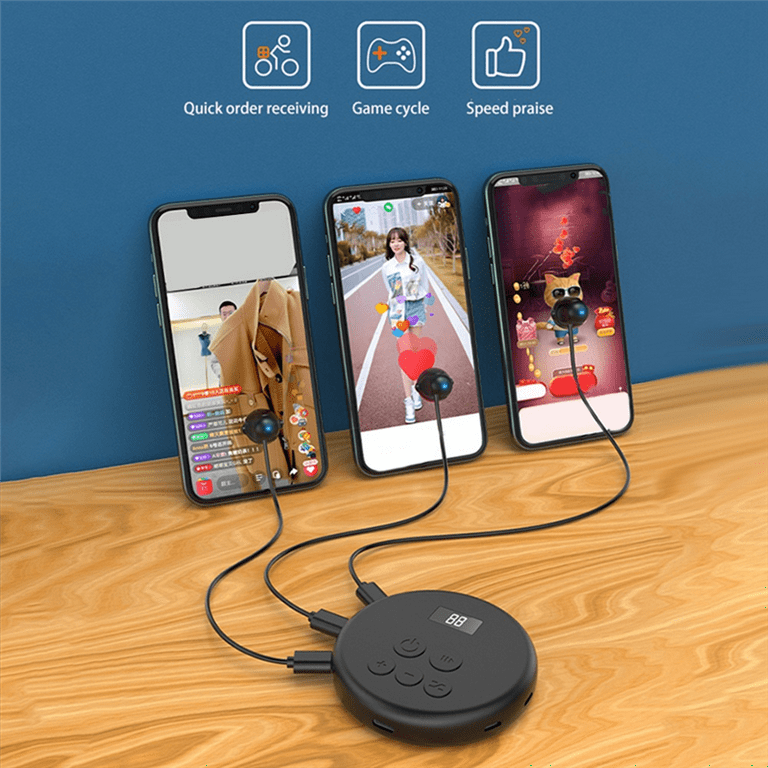
 Auto Clicker for iPhone iPad, Adjustable Automatic Physical Tapper,Phone Screen Device Speed Clicker for Android IOS, Simulated Finger Continuous14 abril 2025
Auto Clicker for iPhone iPad, Adjustable Automatic Physical Tapper,Phone Screen Device Speed Clicker for Android IOS, Simulated Finger Continuous14 abril 2025 -
 Auto Clicker for iPhone iPad, Simulated Finger Continuous Clicking, Phone Screen Device Speed Clicker for Android IOS, Adjustable Automatic Physical Tapper,Suitable for Games, Live Broadcasts, Reward Tasks(1 Second Fastest 30 Times)14 abril 2025
Auto Clicker for iPhone iPad, Simulated Finger Continuous Clicking, Phone Screen Device Speed Clicker for Android IOS, Adjustable Automatic Physical Tapper,Suitable for Games, Live Broadcasts, Reward Tasks(1 Second Fastest 30 Times)14 abril 2025 -
 Mobile Phone Screen Auto Clicker Device Simulation Finger Click Game Continuous Click for Ios -A14 abril 2025
Mobile Phone Screen Auto Clicker Device Simulation Finger Click Game Continuous Click for Ios -A14 abril 2025 -
 Craft a 2D Idle Clicker Game – Zenva Academy14 abril 2025
Craft a 2D Idle Clicker Game – Zenva Academy14 abril 2025 -
 Auto Clicker For IPhone IPad Screen Device Automatic Tapper For Android IOS Simulated Finger Continuous Clicking Adjustable Speed Physical Clicker14 abril 2025
Auto Clicker For IPhone IPad Screen Device Automatic Tapper For Android IOS Simulated Finger Continuous Clicking Adjustable Speed Physical Clicker14 abril 2025 -
 Automatic Clicker for iPhone iPad, Phone Screen Device Speed14 abril 2025
Automatic Clicker for iPhone iPad, Phone Screen Device Speed14 abril 2025
você pode gostar
-
 Love Tester Walkthrough14 abril 2025
Love Tester Walkthrough14 abril 2025 -
 Galarian Articuno V 058/198 NM/M - Pokémon TCG: Chilling Reign - *Brand New*14 abril 2025
Galarian Articuno V 058/198 NM/M - Pokémon TCG: Chilling Reign - *Brand New*14 abril 2025 -
Club Atlético San Miguel - Club Atlético San Miguel14 abril 2025
-
/i.s3.glbimg.com/v1/AUTH_cf9d035bf26b4646b105bd958f32089d/internal_photos/bs/2022/c/d/NLV2c2QX2xtxYEIBHePg/scaniar450-02.jpg) Vídeo: Caminhão que comemora os 65 anos da Scania no Brasil tem14 abril 2025
Vídeo: Caminhão que comemora os 65 anos da Scania no Brasil tem14 abril 2025 -
 Adobe After Effects Stickers for Sale14 abril 2025
Adobe After Effects Stickers for Sale14 abril 2025 -
 Abyss Odyssey - Paganini by David Marín14 abril 2025
Abyss Odyssey - Paganini by David Marín14 abril 2025 -
 More from Uncharted 2 - Uncharted 2: Among Thieves - Gamereactor14 abril 2025
More from Uncharted 2 - Uncharted 2: Among Thieves - Gamereactor14 abril 2025 -
 List of 35 Iconic Shrek Characters14 abril 2025
List of 35 Iconic Shrek Characters14 abril 2025 -
 RECORDE MUNDIAL DE NO COIN DO SUBWAY SURFERS (2014 abril 2025
RECORDE MUNDIAL DE NO COIN DO SUBWAY SURFERS (2014 abril 2025 -
executor for Android keyless KEY NAMN JAN NG DELTA EXECUTOR14 abril 2025