html - How do i align a text? - Stack Overflow
Por um escritor misterioso
Last updated 13 abril 2025

I'm creating a product detail page. In description, I have a text that talks about the product. When breaking the line, I want it to start from the first word of the description. In the photos, the

Aligning images and forms horizontally using CSS and HTML - Stack Overflow

html - Using CSS, how do I keep a frame centered, and align things within the frame - Stack Overflow

php - How to align these textboxes properly? - Stack Overflow

html - How To Split and Align Text Blocks with Animation - Stack Overflow

html - i want to align my elements so that they start in the same place (vertically) - Stack Overflow

html - Align text over the image - Stack Overflow

html - CSS: I can't align a bar like an already aligned image. The bar tends to widen to the left instead of lining up to the right - Stack Overflow

html - How to align text in button and align button to input feild - Stack Overflow

html - How to align textbox to the right? - Stack Overflow

html - text is stacks on top of itself - Stack Overflow

html - How to align text down and center with CSS? - Stack Overflow

html - How can I centrally align an element to its parent without overflowing? - Stack Overflow

html - Align text to the left and right on the same line with CSS - Stack Overflow
Recomendado para você
-
 asdasd: asdasd by asd, Paperback13 abril 2025
asdasd: asdasd by asd, Paperback13 abril 2025 -
 Asdasd by earthsartzone on DeviantArt13 abril 2025
Asdasd by earthsartzone on DeviantArt13 abril 2025 -
 The asdasd Rabbit hole. : r/webdev13 abril 2025
The asdasd Rabbit hole. : r/webdev13 abril 2025 -
 ASDASD, Three Finger Battle Arena Wiki13 abril 2025
ASDASD, Three Finger Battle Arena Wiki13 abril 2025 -
 asdasd - AI Generated Artwork - NightCafe Creator13 abril 2025
asdasd - AI Generated Artwork - NightCafe Creator13 abril 2025 -
 telishamaree - LIVE ~ sleepy time ❤️ !socials13 abril 2025
telishamaree - LIVE ~ sleepy time ❤️ !socials13 abril 2025 -
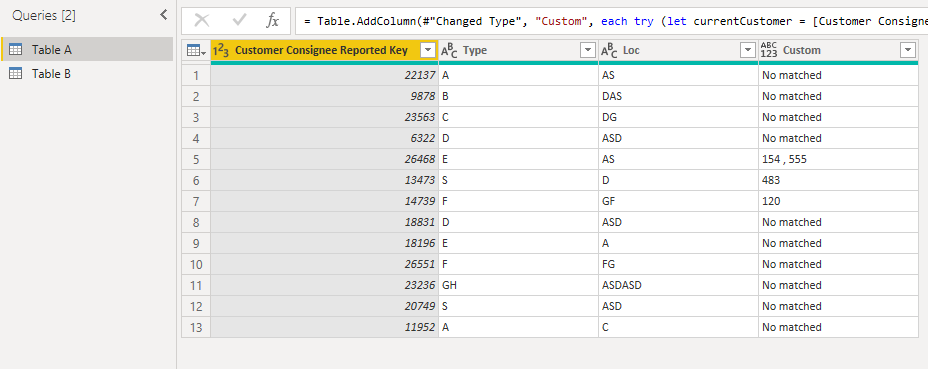
Solved: Search if values exist in another table and return - Microsoft Fabric Community13 abril 2025
-
asdasd13 abril 2025
-
 Wes Lang, The World is Yours (original drawing), ca. 201013 abril 2025
Wes Lang, The World is Yours (original drawing), ca. 201013 abril 2025 -
 Back To School Brother Sister Stock Illustration - Download Image Now - Back to School, Bag, Black Color - iStock13 abril 2025
Back To School Brother Sister Stock Illustration - Download Image Now - Back to School, Bag, Black Color - iStock13 abril 2025
você pode gostar
-
 Duas opções de peças de xadrez preto e branco do rei. elemento13 abril 2025
Duas opções de peças de xadrez preto e branco do rei. elemento13 abril 2025 -
 How to Play IO Browser Games on An Android Phone?13 abril 2025
How to Play IO Browser Games on An Android Phone?13 abril 2025 -
 5 most influential Shigeru Miyamoto games - Video Games on Sports Illustrated13 abril 2025
5 most influential Shigeru Miyamoto games - Video Games on Sports Illustrated13 abril 2025 -
Idle Breakout (Free Incremental Idle Game)13 abril 2025
-
 Could Marvel's Spider-Man 2 Get DLC With Daredevil? - Gameranx13 abril 2025
Could Marvel's Spider-Man 2 Get DLC With Daredevil? - Gameranx13 abril 2025 -
 Nação e Avaí empataram por 1 a 1 na Arena Joinville (Foto: Leo13 abril 2025
Nação e Avaí empataram por 1 a 1 na Arena Joinville (Foto: Leo13 abril 2025 -
 El comienzo de las pruebas de Diablo Immortal en China tira los requisitos mínimos por los suelos - DiabloNext Foros - Noticias, guías y recursos de Diablo IV, Diablo Immortal y Diablo13 abril 2025
El comienzo de las pruebas de Diablo Immortal en China tira los requisitos mínimos por los suelos - DiabloNext Foros - Noticias, guías y recursos de Diablo IV, Diablo Immortal y Diablo13 abril 2025 -
 Desenho de unicórnio para imprimir e colorir13 abril 2025
Desenho de unicórnio para imprimir e colorir13 abril 2025 -
 Choice of the Vampire: Um antigo modo de jogar RPG - Arkade13 abril 2025
Choice of the Vampire: Um antigo modo de jogar RPG - Arkade13 abril 2025 -
my last emerald amogus meme!!!! Kakyoin,Green13 abril 2025