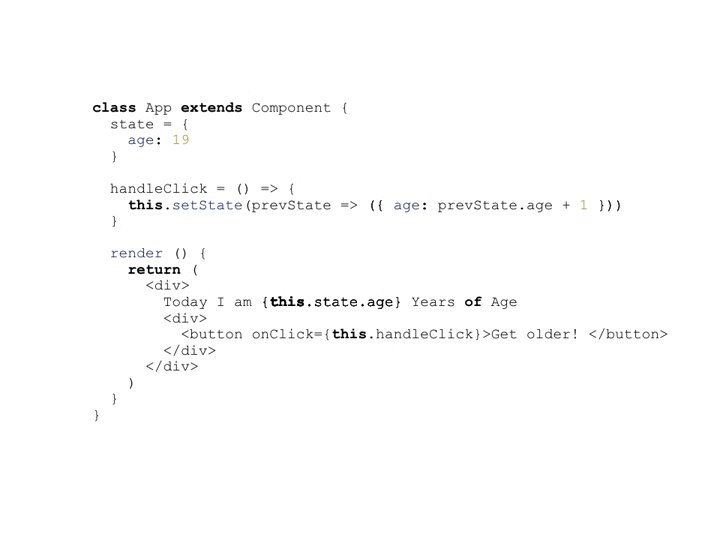
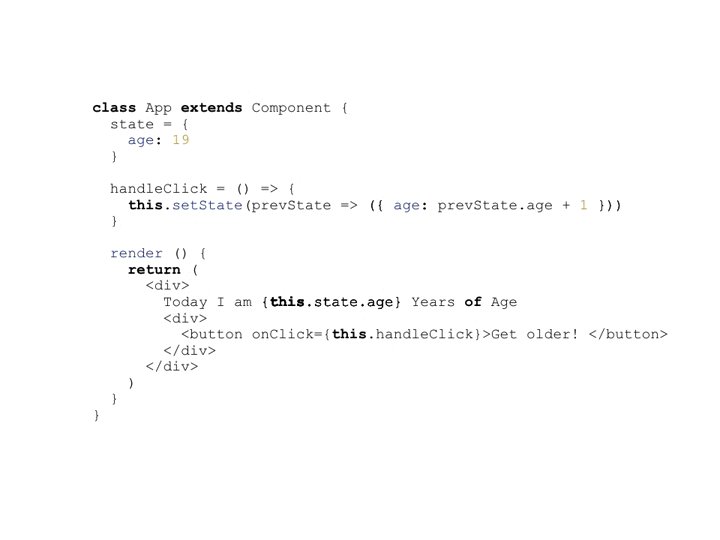
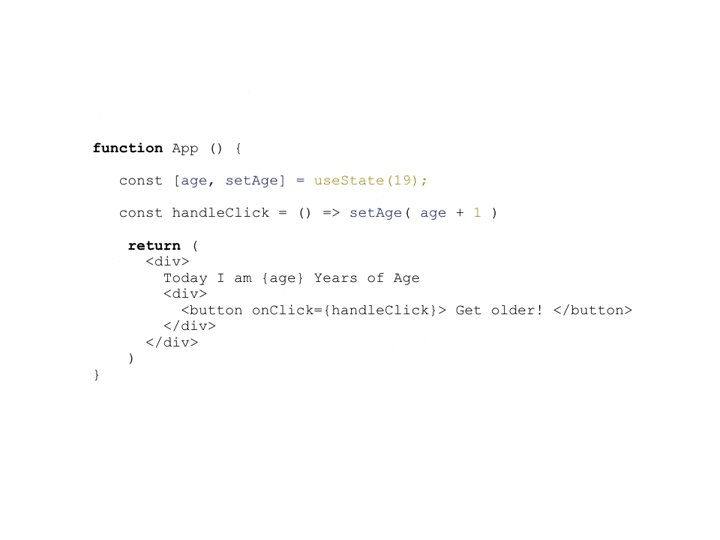
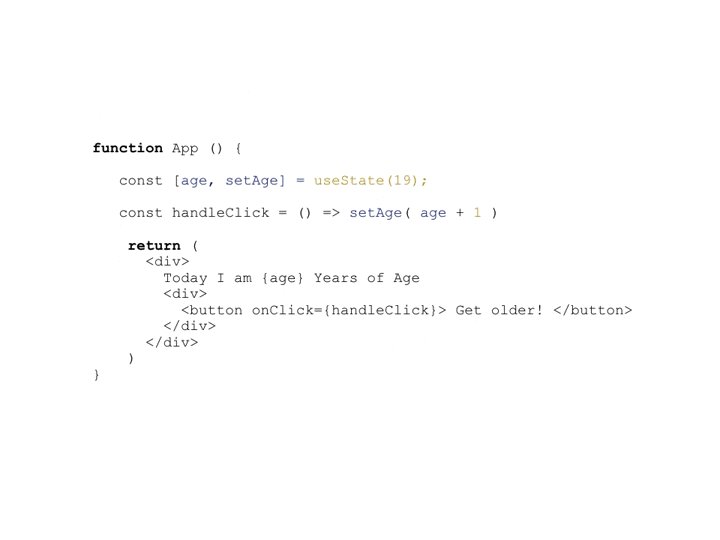
Refactoring React Code: Why and How to Refactor Your React Code
Por um escritor misterioso
Last updated 14 abril 2025

Refactoring might be difficult to understand for business people managing the project. So here is a brief overview of why it is necessary and how it is conducted.

Strategy and Tips for Migrating to React [2023]

Modularizing React Applications with Established UI Patterns

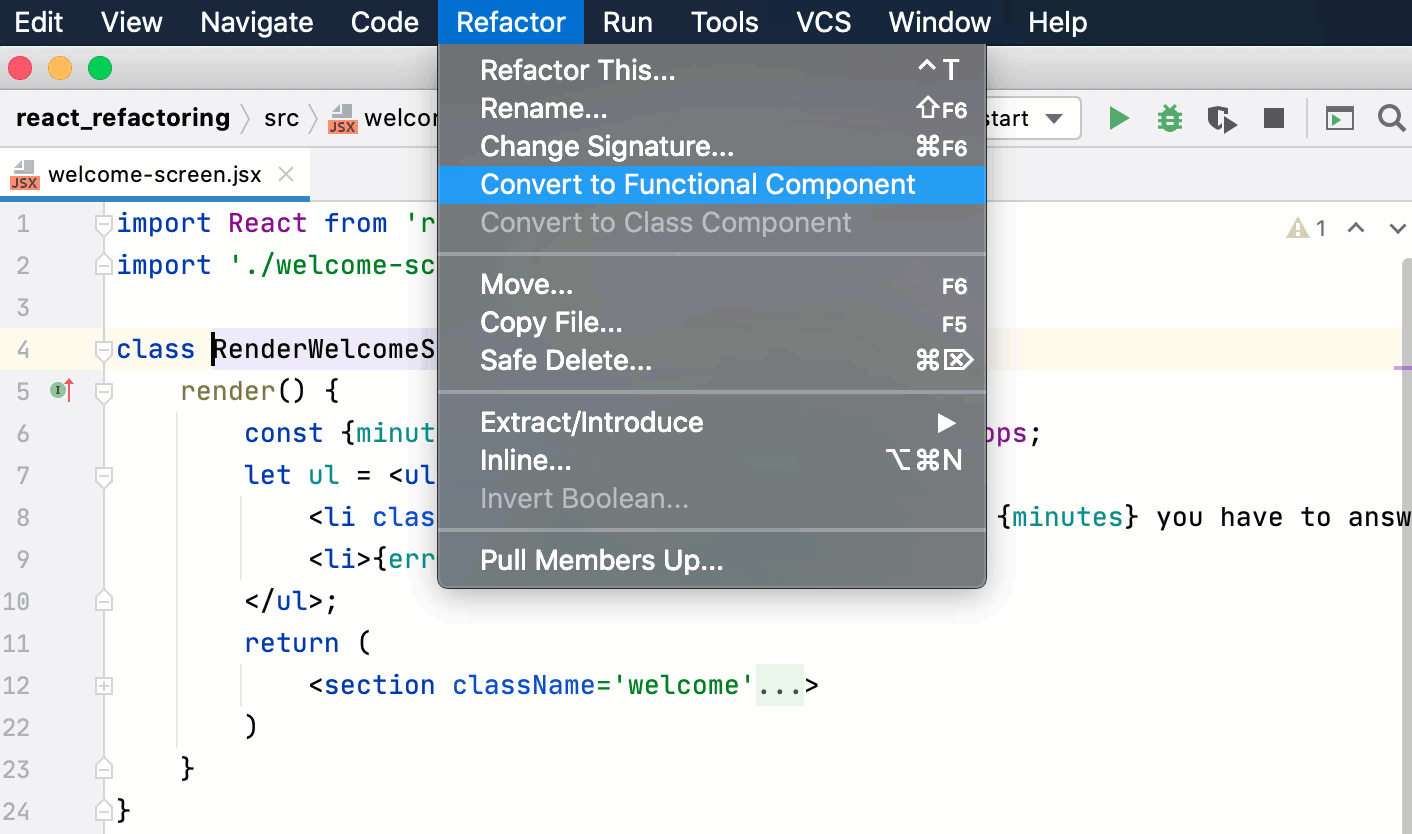
React IntelliJ IDEA Documentation

JavaScript code cleanup: how you can refactor to use Classes

Introducing R-Factor, a refactoring tool for React and Redux

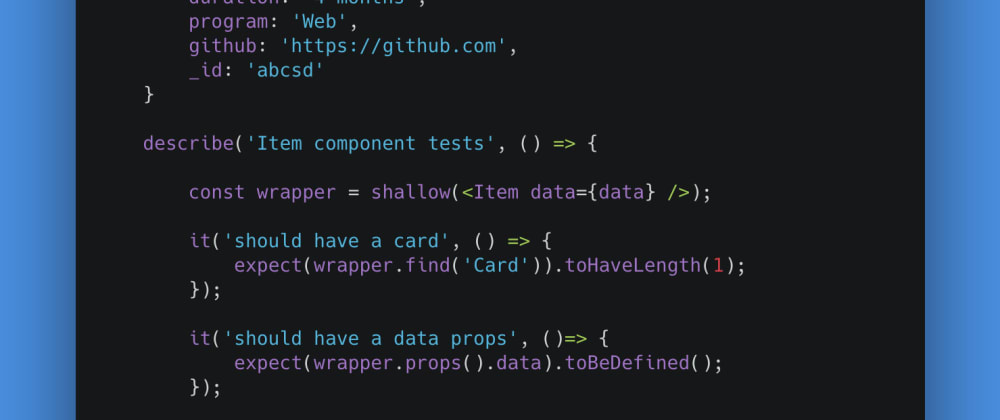
Refactoring React Components for Testability with Jest and Enzyme - DEV Community

We Refactored 10K Lines of Code in Our Open Source React Project, by Sidney Alcantara

5 VS Code Shortcuts for Refactoring React

Refactoring A Junior's React Code - Reduced Complexity With A Single Source Of Truth

How to refactor React components to use Hooks - LogRocket Blog
Recomendado para você
-
 Blox Fruits Codes (December 2023) - Roblox14 abril 2025
Blox Fruits Codes (December 2023) - Roblox14 abril 2025 -
 18 Novos Códigos de 2x XP no Blox Fruits! CODE BLOX FRUIT! ROBLOX14 abril 2025
18 Novos Códigos de 2x XP no Blox Fruits! CODE BLOX FRUIT! ROBLOX14 abril 2025 -
.jpg) Journal of the America - Second Edition 2022 - Vol 314 abril 2025
Journal of the America - Second Edition 2022 - Vol 314 abril 2025 -
 The Missing Dimension Part 2: Bend, But Don't Break: Mindfulness, Yoga, and Injury-Prevention Tips - Alsana®14 abril 2025
The Missing Dimension Part 2: Bend, But Don't Break: Mindfulness, Yoga, and Injury-Prevention Tips - Alsana®14 abril 2025 -
 codigo de 2 xp blox fruit novos|Pesquisa do TikTok14 abril 2025
codigo de 2 xp blox fruit novos|Pesquisa do TikTok14 abril 2025 -
 Ganhe 20% OFF na lista em todo o site* Use o código: SUPERZAT - Compre Já14 abril 2025
Ganhe 20% OFF na lista em todo o site* Use o código: SUPERZAT - Compre Já14 abril 2025 -
公募情報【AMED】 – NTDi センター14 abril 2025
-
 PDF) PROLEGOMENA: THE HOPE IN THE CITIES14 abril 2025
PDF) PROLEGOMENA: THE HOPE IN THE CITIES14 abril 2025 -
Advice on buying a used Warn winch14 abril 2025
-
 Codes Blox Fruits: lista com todos os códigos! (2023) - Clube do14 abril 2025
Codes Blox Fruits: lista com todos os códigos! (2023) - Clube do14 abril 2025
você pode gostar
-
 março, 202214 abril 2025
março, 202214 abril 2025 -
 pessoas contam coisas ENGRAÇADAS que acreditam quando eram mais14 abril 2025
pessoas contam coisas ENGRAÇADAS que acreditam quando eram mais14 abril 2025 -
 Dicionario-de-nomes-proprios-com-enfase-aos-nomes-biblicos - Conhecimentos Gerais14 abril 2025
Dicionario-de-nomes-proprios-com-enfase-aos-nomes-biblicos - Conhecimentos Gerais14 abril 2025 -
.jpg?auto=webp&format=pjpg&width=3840&quality=60) From retirement to reunion: The Luis Suarez show set for a fairy-tale final season with Lionel Messi in Miami14 abril 2025
From retirement to reunion: The Luis Suarez show set for a fairy-tale final season with Lionel Messi in Miami14 abril 2025 -
 Sword Art Online: All Of The Anime's In-Universe Games, Ranked From Best To Worst14 abril 2025
Sword Art Online: All Of The Anime's In-Universe Games, Ranked From Best To Worst14 abril 2025 -
 Mod idea: VS Meowbahh (or as I like to call her: Midbaka) : r/FridayNightFunkin14 abril 2025
Mod idea: VS Meowbahh (or as I like to call her: Midbaka) : r/FridayNightFunkin14 abril 2025 -
 backrooms 后室介绍level 39_哔哩哔哩_bilibili14 abril 2025
backrooms 后室介绍level 39_哔哩哔哩_bilibili14 abril 2025 -
 Marvel's Midnight Suns Developer Livestream14 abril 2025
Marvel's Midnight Suns Developer Livestream14 abril 2025 -
 Anime Like NEW GAME!: Watashi, Shainryokoutte Hajimete na no de14 abril 2025
Anime Like NEW GAME!: Watashi, Shainryokoutte Hajimete na no de14 abril 2025 -
![» Grand Theft Auto San Andreas Special Edition (PS2) [NTSC]](https://collectorsedition.org/uploads/2012/05/grand_theft_auto_san_andreas_special_edition_ps2_ntsc_rockstar_00.jpg) » Grand Theft Auto San Andreas Special Edition (PS2) [NTSC]14 abril 2025
» Grand Theft Auto San Andreas Special Edition (PS2) [NTSC]14 abril 2025