css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Last updated 09 abril 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

css - How to invert colors in background image of a HTML element? - Stack Overflow

jQuery Plugin To Change Text Color Based On Background Image - invertImgText.js

CSS Filter How CSS Filter Works with Code and Output?

CSS background-blend-mode Property - GeeksforGeeks

Invert color of fixed object - General - Forum

CSS: Common CSS Properties to Style Background of Element - iLoveCoding

CSS Background Color – How to Change the Background Color in HTML

The Developer's Guide to Dark Mode in Email

Working With CSS Images
Instant Dark Mode

Tailwind CSS Background Color - GeeksforGeeks

Email Background Images: How to Wow Subscribers (Code) - Litmus

Using the CSS filter declaration to invert colors of svg icons loaded via an img element. · twbs · Discussion #30630 · GitHub
Recomendado para você
-
 Top 9 Ways to Fix Inverted Colors Issue on Windows 1009 abril 2025
Top 9 Ways to Fix Inverted Colors Issue on Windows 1009 abril 2025 -
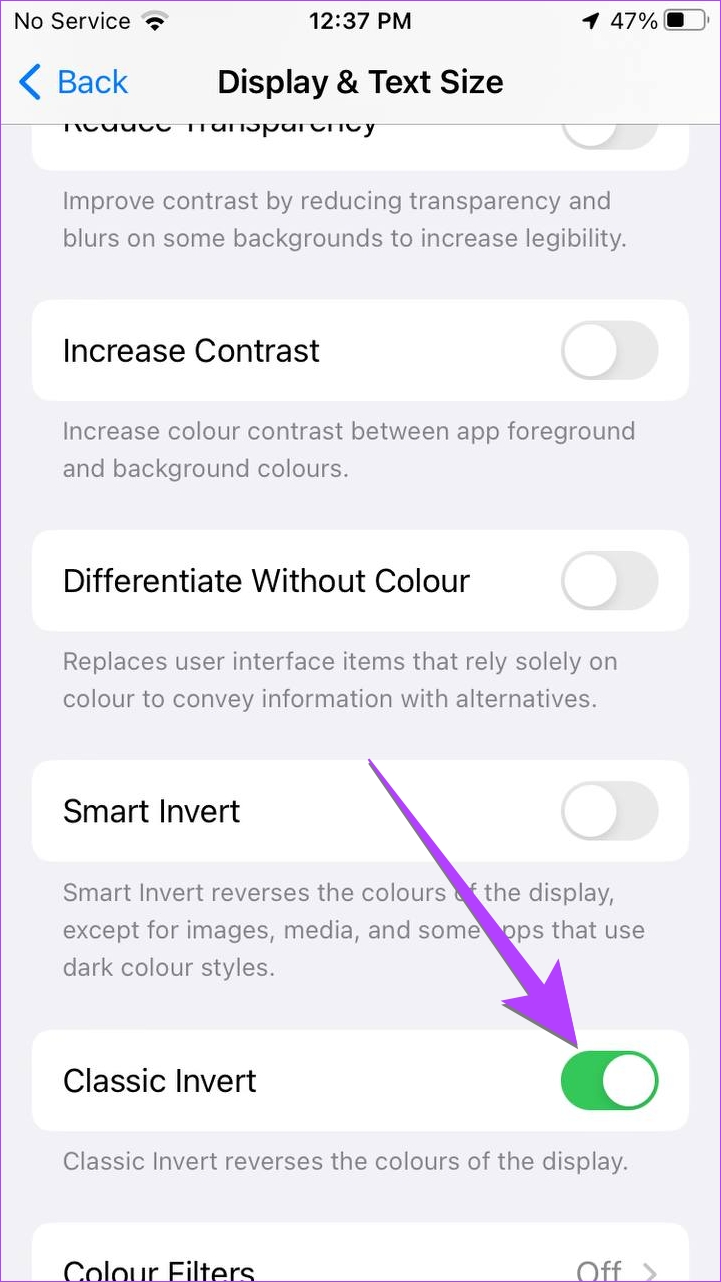
 9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech09 abril 2025
9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech09 abril 2025 -
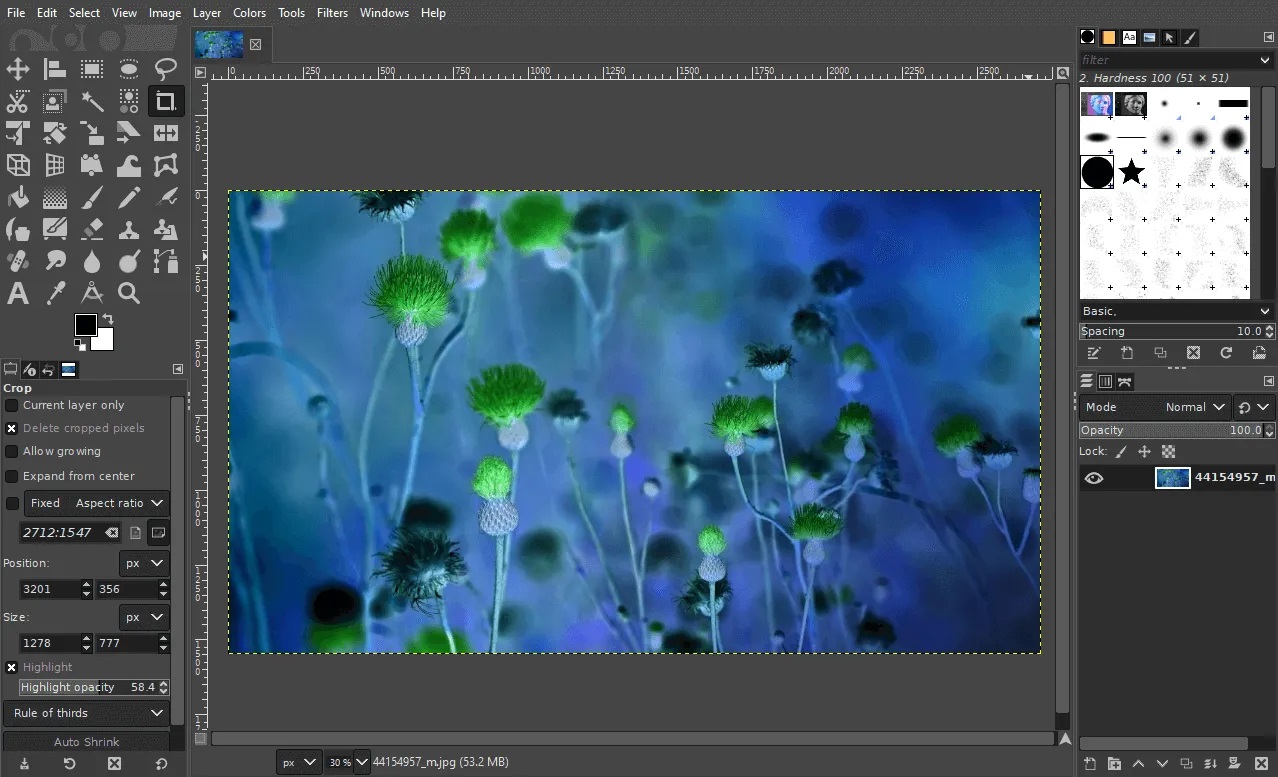
 Colors are inverted - General Questions - Krita Artists09 abril 2025
Colors are inverted - General Questions - Krita Artists09 abril 2025 -
 9 Best Image Inverters to Invert Colors Without Quality Loss09 abril 2025
9 Best Image Inverters to Invert Colors Without Quality Loss09 abril 2025 -
 INVERTED COLOR ART CHALLENGE - Posca Pen Edition09 abril 2025
INVERTED COLOR ART CHALLENGE - Posca Pen Edition09 abril 2025 -
 iPhone 14's/14 Pro Max: How to Invert Screen Color With Zoom Filter09 abril 2025
iPhone 14's/14 Pro Max: How to Invert Screen Color With Zoom Filter09 abril 2025 -
 Inverted Colors Filter|TikTok Search09 abril 2025
Inverted Colors Filter|TikTok Search09 abril 2025 -
 How to Invert Colors in Photoshop - 3 Easy Steps09 abril 2025
How to Invert Colors in Photoshop - 3 Easy Steps09 abril 2025 -
 Inverted color make-up challenge Well to do, Makeup, Invert colors09 abril 2025
Inverted color make-up challenge Well to do, Makeup, Invert colors09 abril 2025 -
 css - How to invert colors in background image of a HTML element? - Stack Overflow09 abril 2025
css - How to invert colors in background image of a HTML element? - Stack Overflow09 abril 2025
você pode gostar
-
 EDD, TOM and MATT (EDDSWORLD) by LouisAC1996 on Newgrounds09 abril 2025
EDD, TOM and MATT (EDDSWORLD) by LouisAC1996 on Newgrounds09 abril 2025 -
 Offline Arena Simulation Software, Free Demo/Trial Available, For Windows09 abril 2025
Offline Arena Simulation Software, Free Demo/Trial Available, For Windows09 abril 2025 -
 a sonic sprite (lol) by Spoopelia on Newgrounds09 abril 2025
a sonic sprite (lol) by Spoopelia on Newgrounds09 abril 2025 -
Fullmetal Alchemist Brotherhood ep 19 #fullmetalalchemist09 abril 2025
-
 Accessories (Character Kuta) Nami Acrylic Stand Charm 「 ONE PIECE FILM GOLD×SWEETS PARADISE 」, Goods / Accessories09 abril 2025
Accessories (Character Kuta) Nami Acrylic Stand Charm 「 ONE PIECE FILM GOLD×SWEETS PARADISE 」, Goods / Accessories09 abril 2025 -
 Jogo De Cama - Dragon Ball - Gohan - Desenho Anime Mangá09 abril 2025
Jogo De Cama - Dragon Ball - Gohan - Desenho Anime Mangá09 abril 2025 -
 Sportsnet's Premier League 2018-19 season predictions09 abril 2025
Sportsnet's Premier League 2018-19 season predictions09 abril 2025 -
 Leen Isekai wa Smartphone to Tomoni T-shirt Touya Sakura Lucia Rea Girl All Size09 abril 2025
Leen Isekai wa Smartphone to Tomoni T-shirt Touya Sakura Lucia Rea Girl All Size09 abril 2025 -
majin sonic fanart|TikTok Search09 abril 2025
-
 Car Parking Arena 3D - ArcadeFlix09 abril 2025
Car Parking Arena 3D - ArcadeFlix09 abril 2025

