How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Last updated 13 abril 2025

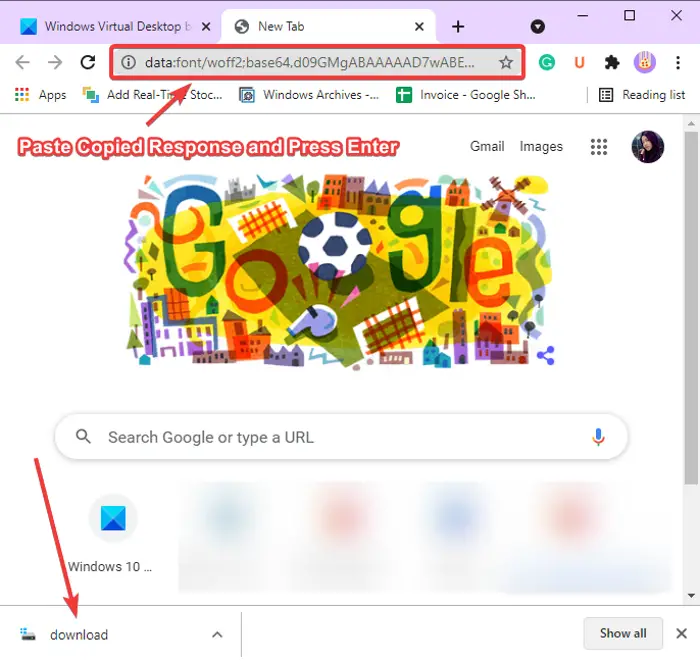
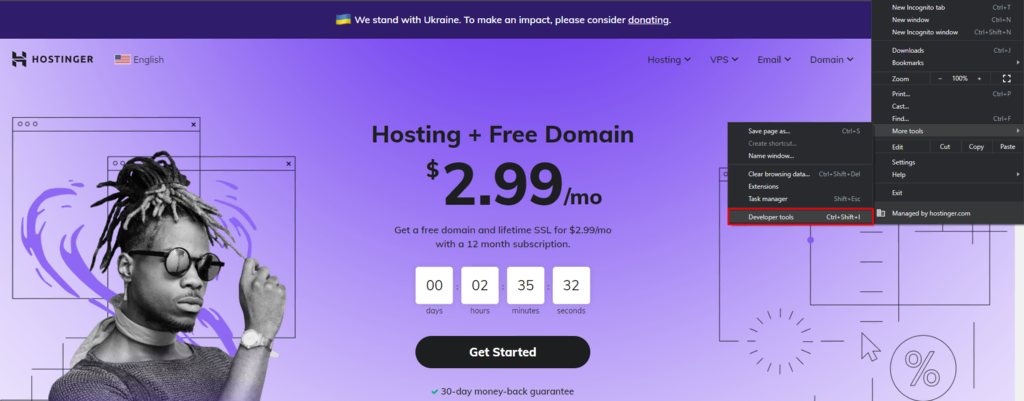
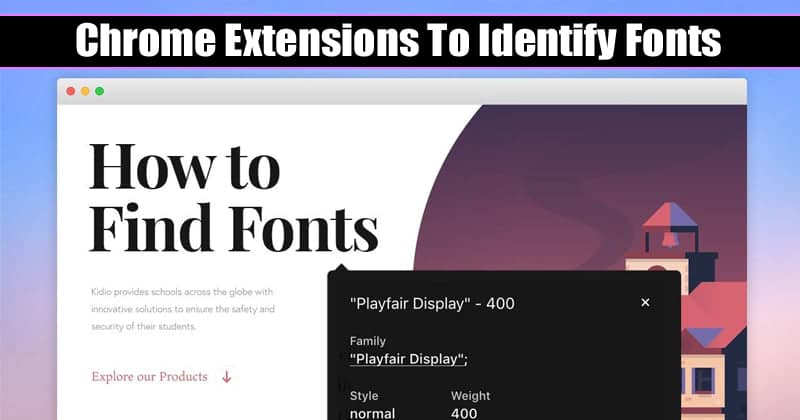
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.

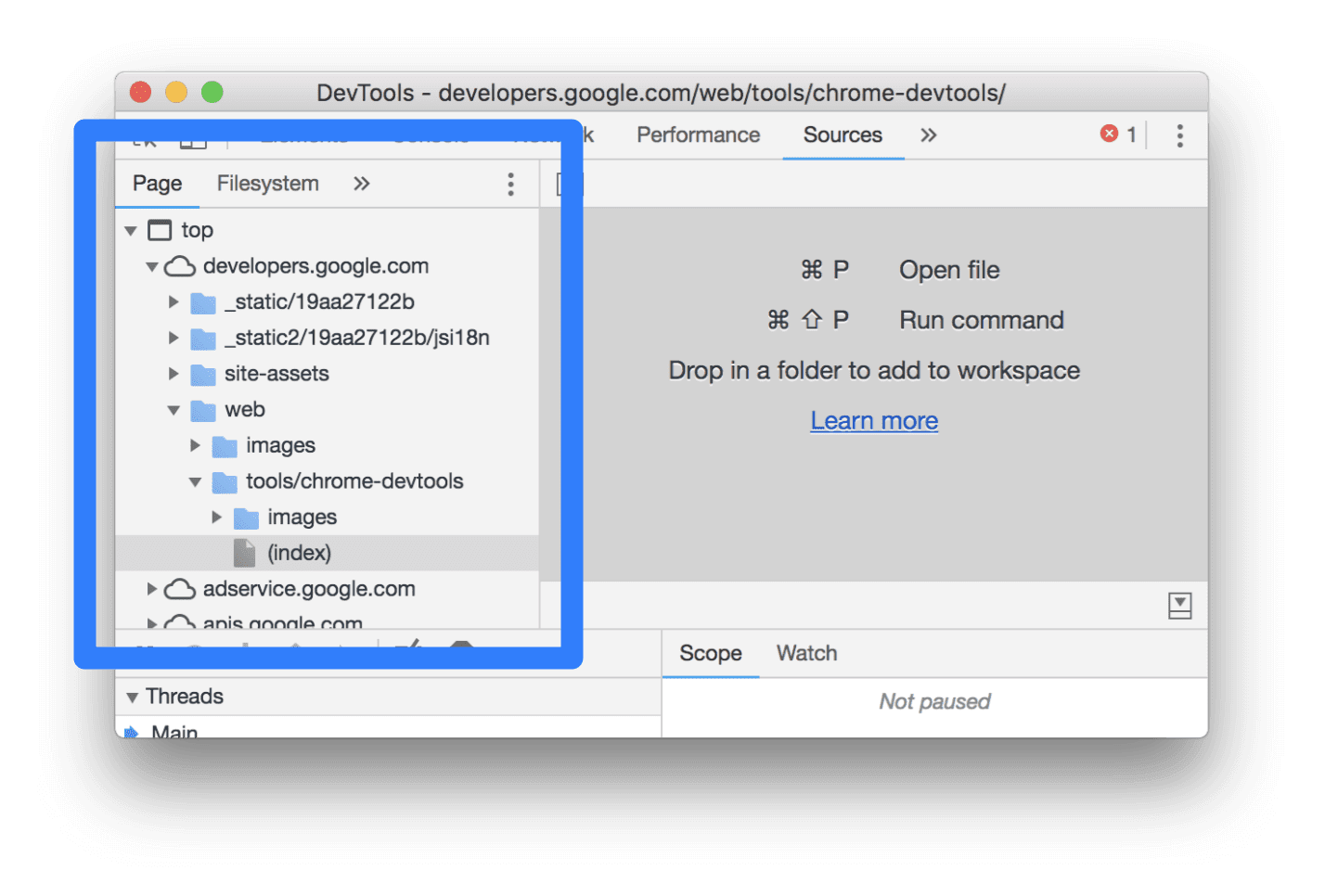
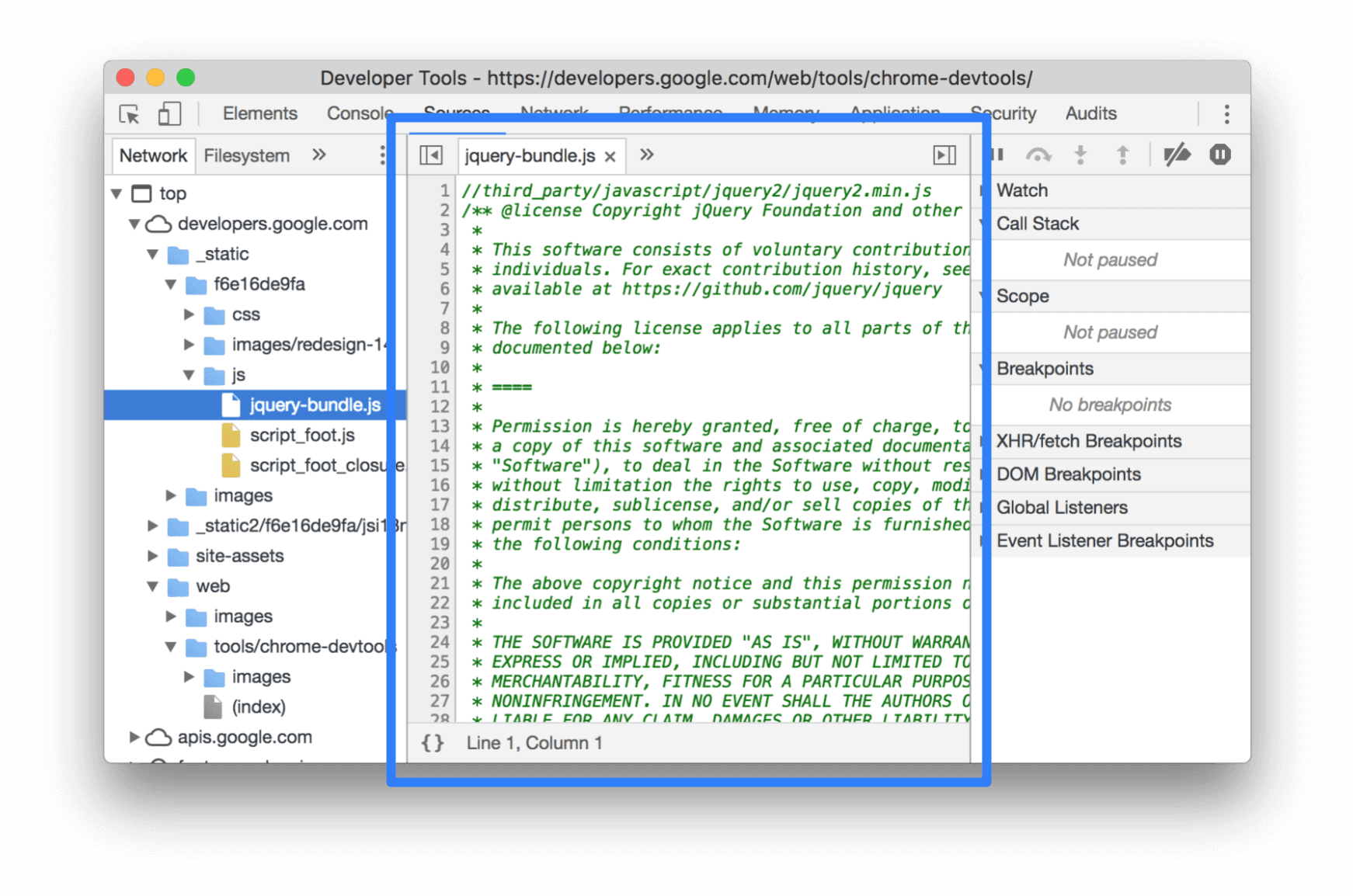
Sources panel overview, DevTools

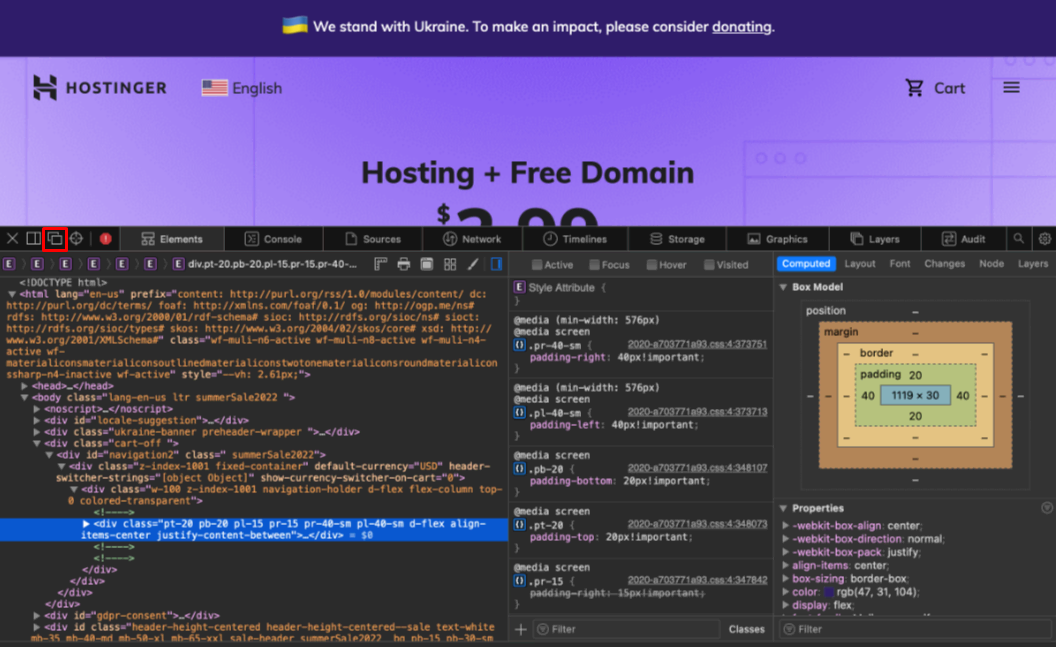
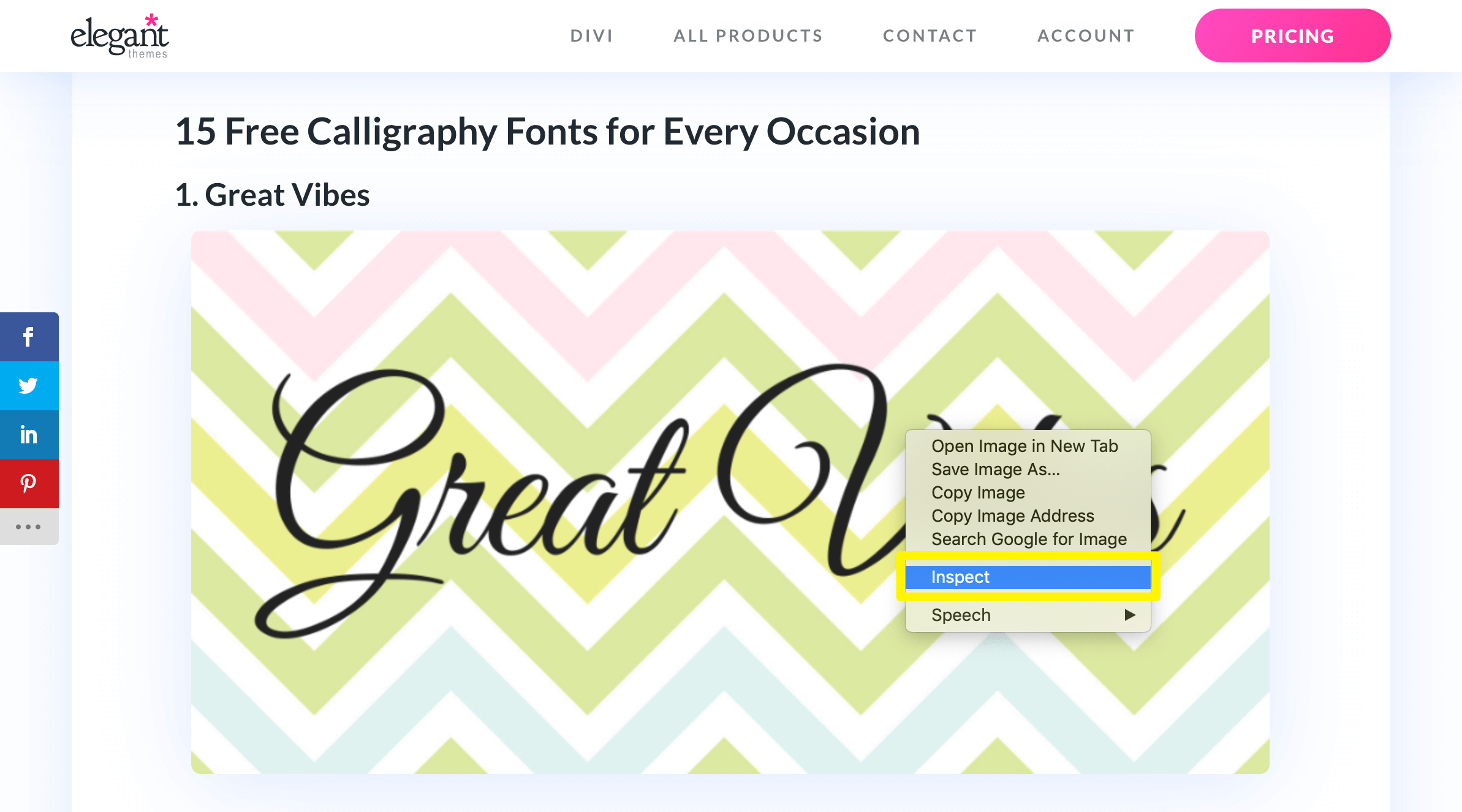
How to Inspect Element: Simple Methods for Editing a Web Page

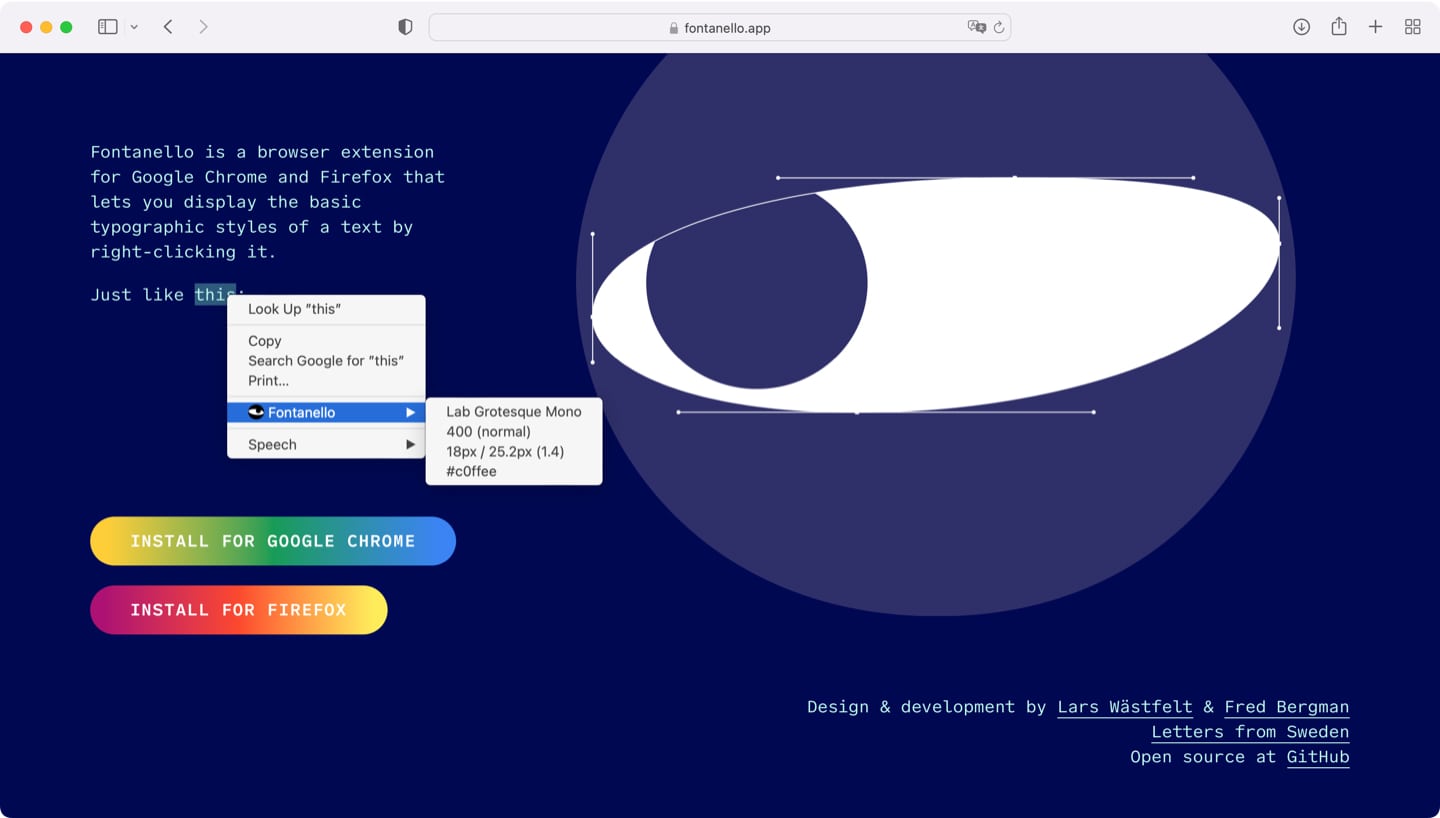
How to easily identify the fonts of a website? - Pimp my Type
Add a font to Figma design – Figma Learn - Help Center

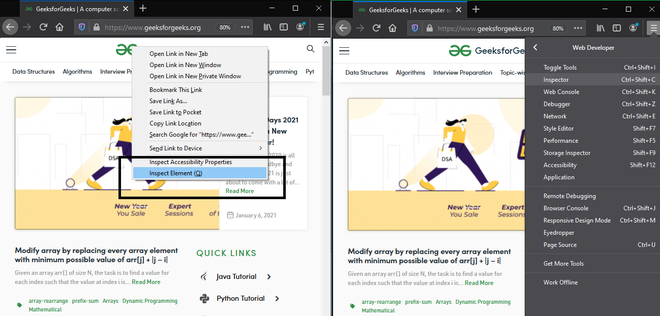
Browser Developer Tools - GeeksforGeeks

Google Chrome Developer Tools - Download
:max_bytes(150000):strip_icc()/002_view-html-source-in-chrome-3466725-5bef1cdd46e0fb0026a96f2f.jpg)
How to View the HTML Source in Google Chrome

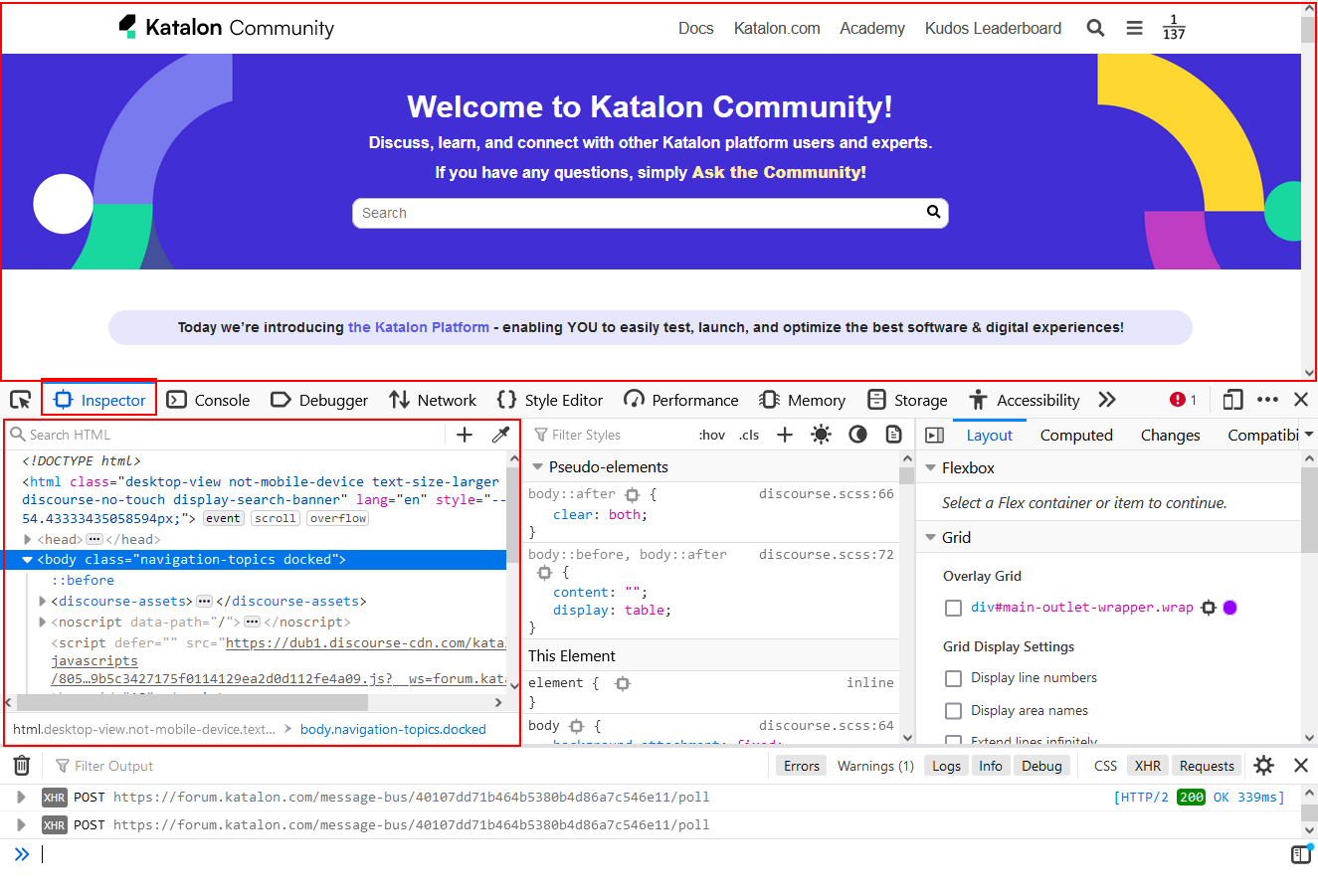
How To] Use The Browser Developer Tools (F12 DevTools) - Katalon Studio - Katalon Community

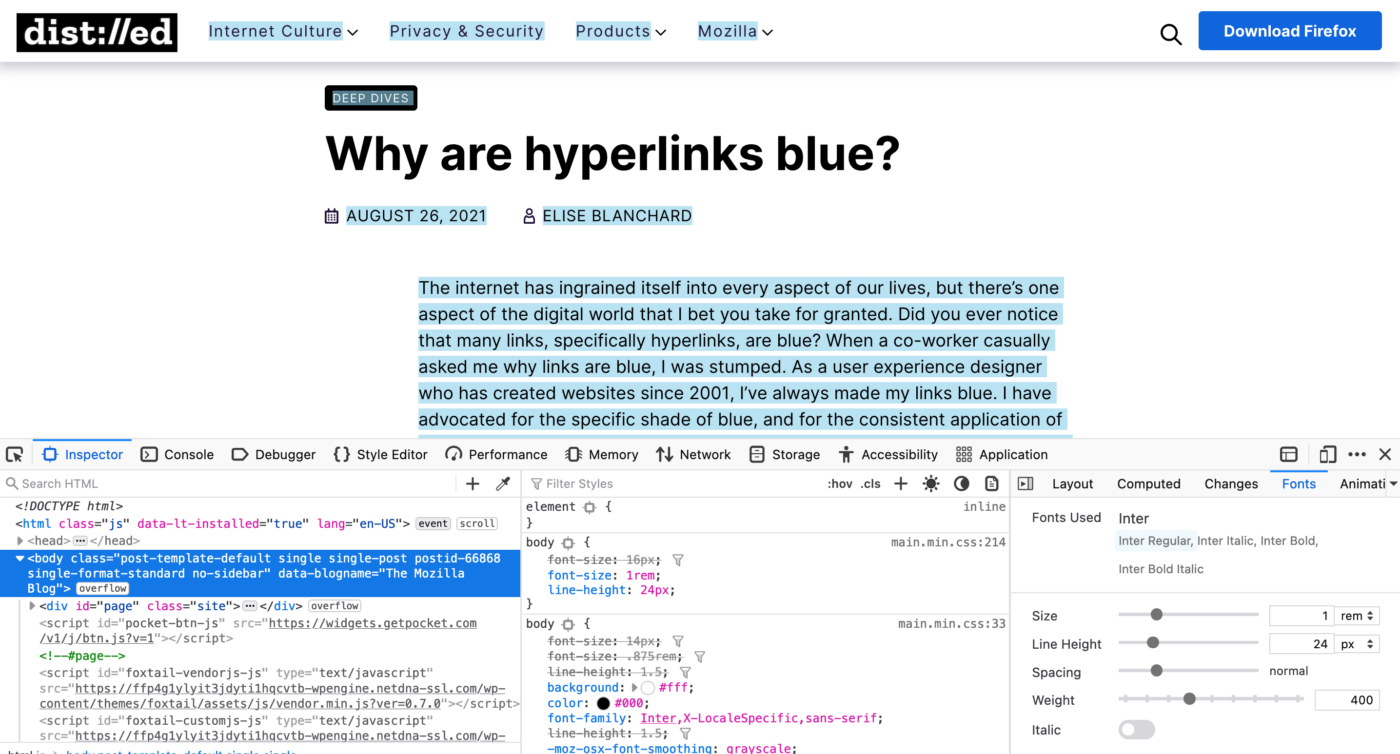
How to See What Font a Website Is Using
🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

Sources panel overview, DevTools

How to Inspect Element: Simple Methods for Editing a Web Page

16 Best Chrome Developer Tools 2023
Recomendado para você
-
 7 Best Font Finders by Image and URL13 abril 2025
7 Best Font Finders by Image and URL13 abril 2025 -
 24 Essential Chrome Extensions For Productivity in 202313 abril 2025
24 Essential Chrome Extensions For Productivity in 202313 abril 2025 -
 Download WhatFont Chrome Extension - Blogwings13 abril 2025
Download WhatFont Chrome Extension - Blogwings13 abril 2025 -
 How to Identify a Font - 6 Best Tools - Qode Interactive13 abril 2025
How to Identify a Font - 6 Best Tools - Qode Interactive13 abril 2025 -
 How To Identify Fonts on Webpage (12 Best Chrome Extensions)13 abril 2025
How To Identify Fonts on Webpage (12 Best Chrome Extensions)13 abril 2025 -
 Fontpair Chrome Extension13 abril 2025
Fontpair Chrome Extension13 abril 2025 -
 7 Good Chrome Extensions for Students with Dyslexia - Educators Technology13 abril 2025
7 Good Chrome Extensions for Students with Dyslexia - Educators Technology13 abril 2025 -
 Find great extensions with new Chrome Web Store badges13 abril 2025
Find great extensions with new Chrome Web Store badges13 abril 2025 -
Jeg Font Preview - WooCommerce Extension WordPress Plugin by jegtheme13 abril 2025
-
![52 Aesthetic Chrome Extensions for Students & Everyone [2024]](https://gridfiti.com/wp-content/uploads/2022/09/Gridfiti_Blog_AestheticChromeExtensions_0_Header.jpg) 52 Aesthetic Chrome Extensions for Students & Everyone [2024]13 abril 2025
52 Aesthetic Chrome Extensions for Students & Everyone [2024]13 abril 2025
você pode gostar
-
 Caminhão Scania Desenhos para Imprimir e Colorir13 abril 2025
Caminhão Scania Desenhos para Imprimir e Colorir13 abril 2025 -
PokeGuardian - Pokémon Korea will gift limited Shaymin V13 abril 2025
-
 Puzzle de letras de encaixar, em madeira-Brinquedos-Vertbaudet13 abril 2025
Puzzle de letras de encaixar, em madeira-Brinquedos-Vertbaudet13 abril 2025 -
 Pokemon Sword & Shield / COMPLETE Galar Gen 1-8 Dex (Download Now13 abril 2025
Pokemon Sword & Shield / COMPLETE Galar Gen 1-8 Dex (Download Now13 abril 2025 -
Crunchyroll.pt - O passado e o presente de Muichiro Tokito 💙 ✨ Tem episódio novo de Demon Slayer: Kimetsu no Yaiba Swordsmith Village Arc neste domingo, às 15h30, exclusivamente aqui na Crunchyroll!13 abril 2025
-
 MiG-29S training mission Dispenser Bombing - Flaming Cliffs 3 Bugs & Problems - ED Forums13 abril 2025
MiG-29S training mission Dispenser Bombing - Flaming Cliffs 3 Bugs & Problems - ED Forums13 abril 2025 -
 26,984 Beacon Hill Boston Stock Photos, High-Res Pictures, and13 abril 2025
26,984 Beacon Hill Boston Stock Photos, High-Res Pictures, and13 abril 2025 -
Luluca - Luíza - Gostaram? Estou muito feliz de contar mais essa super novidade pra vocês🐼 agora é oficial, virei desenho!!! Um projeto incrível desenvolvido com muito talento e carinho pela @sensusdesign13 abril 2025
-
 He Goes For It? Don't Watch On Crunchyroll! - Harem in a Labyrinth13 abril 2025
He Goes For It? Don't Watch On Crunchyroll! - Harem in a Labyrinth13 abril 2025 -
What would happen if a backrooms wikidot admin enters the backrooms? ✨13 abril 2025



