Puppeteer tutorial: how to submit forms and click buttons
Por um escritor misterioso
Last updated 25 abril 2025

Automate handling forms, buttons, and inputs. Learn about type method, click method, and how to deal with text fields, dropdowns, and checkboxes.
Find out how to use Puppeteer to handle forms, buttons, and inputs. Learn about type method, click method, and how to deal with text fields, dropdowns, and checkboxes.
Find out how to use Puppeteer to handle forms, buttons, and inputs. Learn about type method, click method, and how to deal with text fields, dropdowns, and checkboxes.

How to Scrape a Website Using Node.js and Puppeteer

Web Scraping With NodeJS and Puppeteer Part 3: Handling Pagination

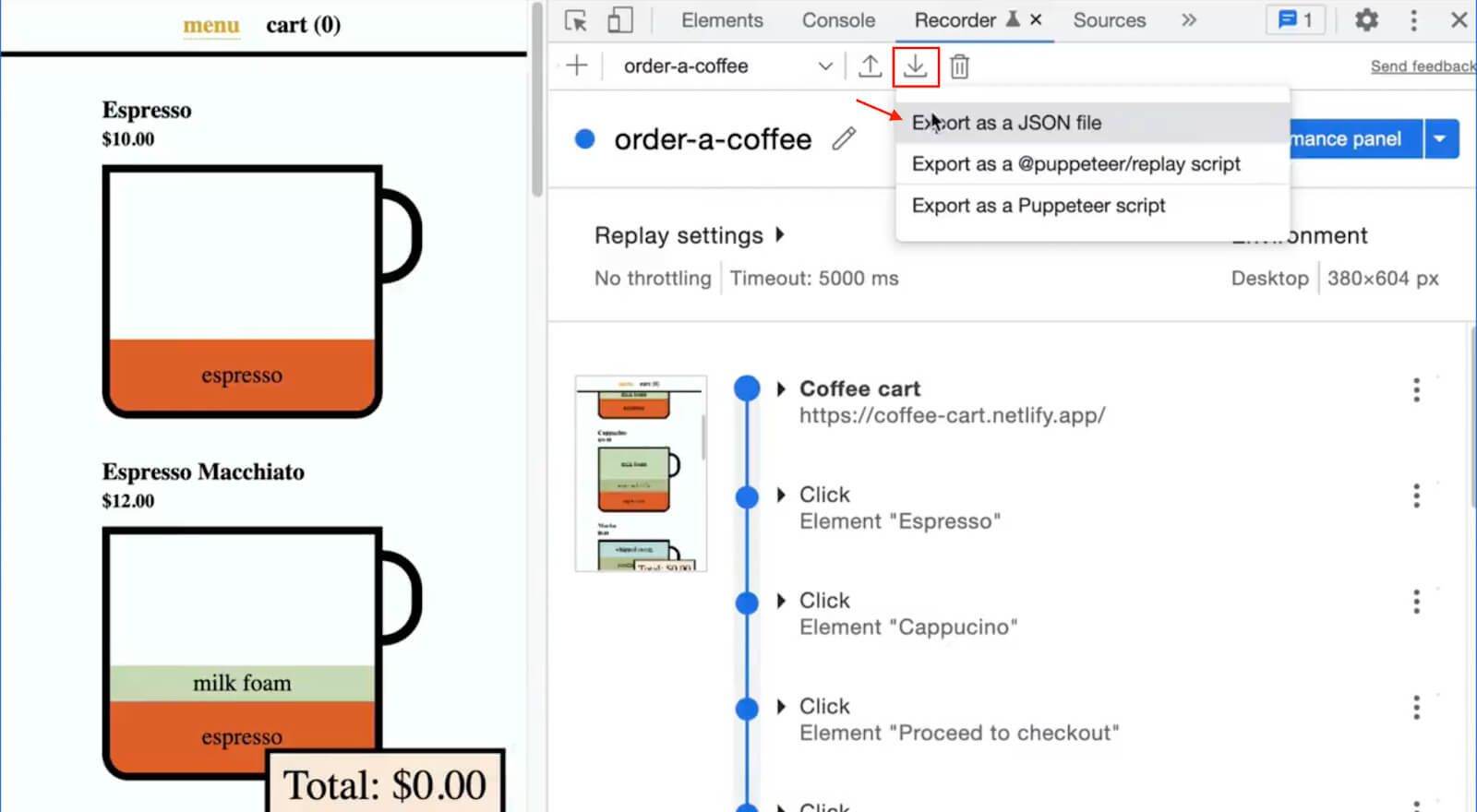
Creating Your First Test With Google Chrome DevTools Recorder

Handling Alerts and Popups in Puppeteer

Getting Started

How to do Web Scraping with Puppeteer and NodeJS - ZenRows

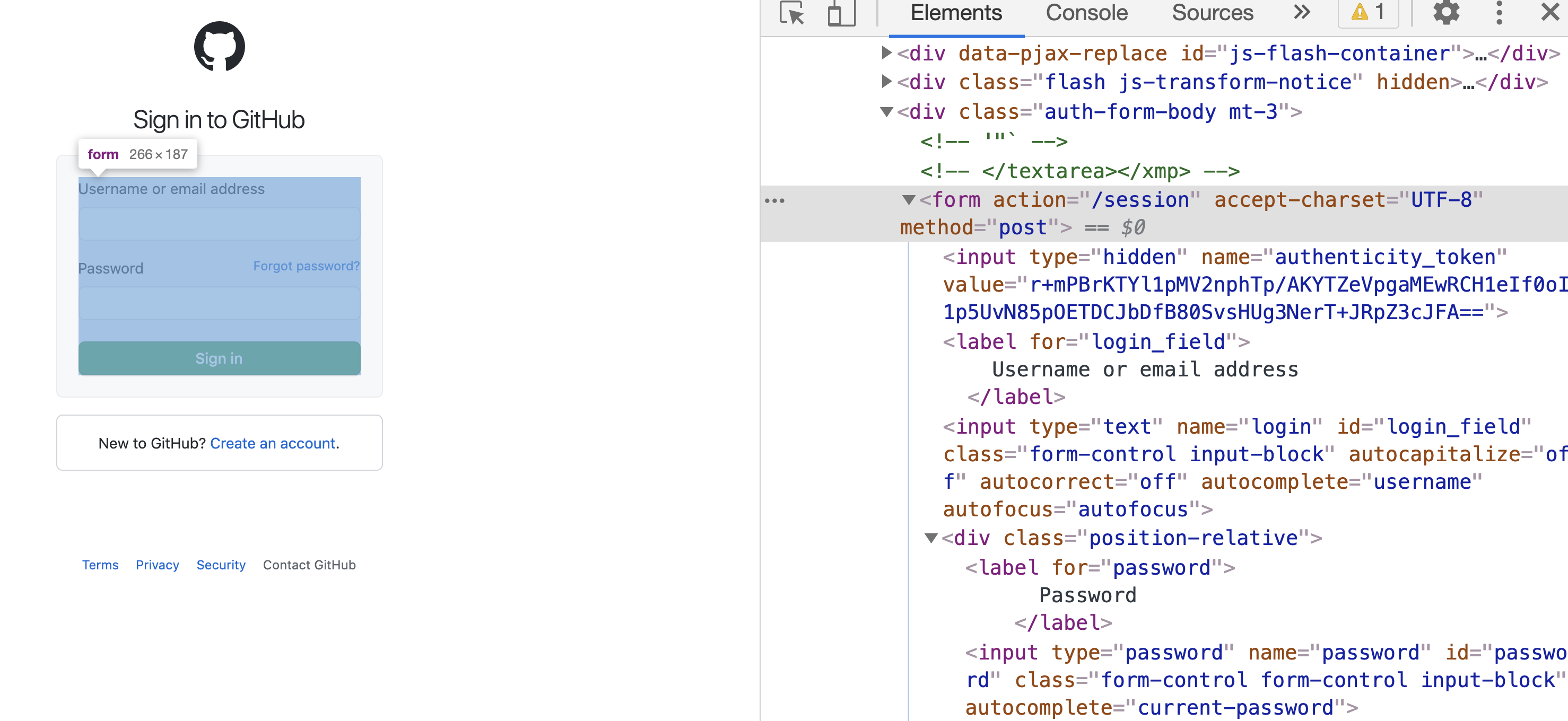
How to submit a form with Puppeteer?

Using Puppeteer for automated UI testing - LogRocket Blog

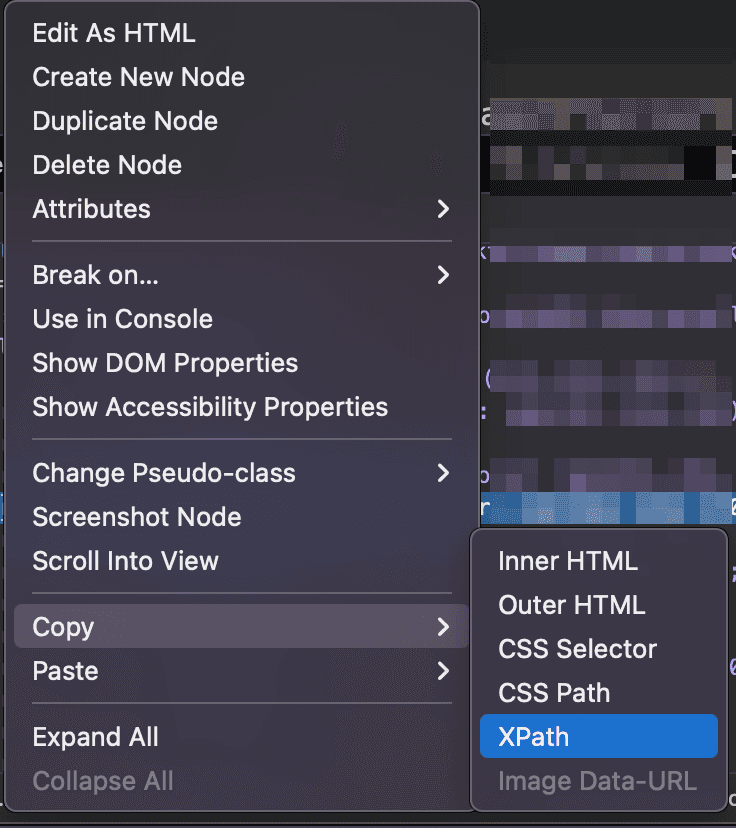
Puppeteer Sharp and XPath: The Ultimate Web Scraping Guide

Intro to Web Scraping w/ Puppeteer - DEV Community

ScrapingBytes Submitting a Form With Puppeteer

Ujeebu Rendering Javascript Heavy Web Pages using Puppeteer

Record, replay, and measure user flows, DevTools
Recomendado para você
-
 Puppeteer Geppetto marionette25 abril 2025
Puppeteer Geppetto marionette25 abril 2025 -
 ArtStation - creepy puppeteer25 abril 2025
ArtStation - creepy puppeteer25 abril 2025 -
 GitHub - addyosmani/puppeteer-webperf: Automating Web Performance testing with Puppeteer 🎪25 abril 2025
GitHub - addyosmani/puppeteer-webperf: Automating Web Performance testing with Puppeteer 🎪25 abril 2025 -
 How to create your own Puppeteer-as-a-service using NodeJS and Puppeteer?25 abril 2025
How to create your own Puppeteer-as-a-service using NodeJS and Puppeteer?25 abril 2025 -
 Learning Puppeteer In-Stride Through Short Videos25 abril 2025
Learning Puppeteer In-Stride Through Short Videos25 abril 2025 -
 3,551 Puppeteer Stock Photos - Free & Royalty-Free Stock Photos from Dreamstime25 abril 2025
3,551 Puppeteer Stock Photos - Free & Royalty-Free Stock Photos from Dreamstime25 abril 2025 -
Puppeteer Art Print by Emma Kenny25 abril 2025
-
 ▷ Mindwork Games - Puppeteer25 abril 2025
▷ Mindwork Games - Puppeteer25 abril 2025 -
 Puppeteer Painting by Albu Olesea25 abril 2025
Puppeteer Painting by Albu Olesea25 abril 2025 -
The Puppeteer, Omniversal Battlefield Wiki25 abril 2025
você pode gostar
-
 File:H.K.R.S.S. Tuen Mun Primary School part 5 in August 2023.jpg - Wikimedia Commons25 abril 2025
File:H.K.R.S.S. Tuen Mun Primary School part 5 in August 2023.jpg - Wikimedia Commons25 abril 2025 -
 Qual eevee e ideal para você?25 abril 2025
Qual eevee e ideal para você?25 abril 2025 -
 Ping Pong Ball 🕹️ Play Now on GamePix25 abril 2025
Ping Pong Ball 🕹️ Play Now on GamePix25 abril 2025 -
Tail FGNHQ (page 1) - FlightAware25 abril 2025
-
+(Demo)-image.jpg) PaRappa the Rapper - Playstation (PSX/PS1) iso download25 abril 2025
PaRappa the Rapper - Playstation (PSX/PS1) iso download25 abril 2025 -
 Friends Central Perk Glass Mug And Tea Infuser Gift Set25 abril 2025
Friends Central Perk Glass Mug And Tea Infuser Gift Set25 abril 2025 -
![Sans X reader oneshots []Requests open![] - ~I wanna hear you](https://img.wattpad.com/cover/138370892-256-k807399.jpg) Sans X reader oneshots []Requests open![] - ~I wanna hear you25 abril 2025
Sans X reader oneshots []Requests open![] - ~I wanna hear you25 abril 2025 -
 The House that Cheese Built: The Unusual Life of the Mexican Immigrant who Defined a Multibillion-Dollar Global Industry: 9781394184026: Leal, Miguel A.: Books25 abril 2025
The House that Cheese Built: The Unusual Life of the Mexican Immigrant who Defined a Multibillion-Dollar Global Industry: 9781394184026: Leal, Miguel A.: Books25 abril 2025 -
 Grand Theft Auto V gets ray-tracing on PS5 and Xbox Series X25 abril 2025
Grand Theft Auto V gets ray-tracing on PS5 and Xbox Series X25 abril 2025 -
 Roblox Sticker Smiley PNG, Clipart, Bacon, Critical, Critical Ops, Emoticon, Green Free PNG Download25 abril 2025
Roblox Sticker Smiley PNG, Clipart, Bacon, Critical, Critical Ops, Emoticon, Green Free PNG Download25 abril 2025