Price Range Slider Filter in PHP with MySQL using jQuery and Ajax - CodexWorld
Por um escritor misterioso
Last updated 08 abril 2025

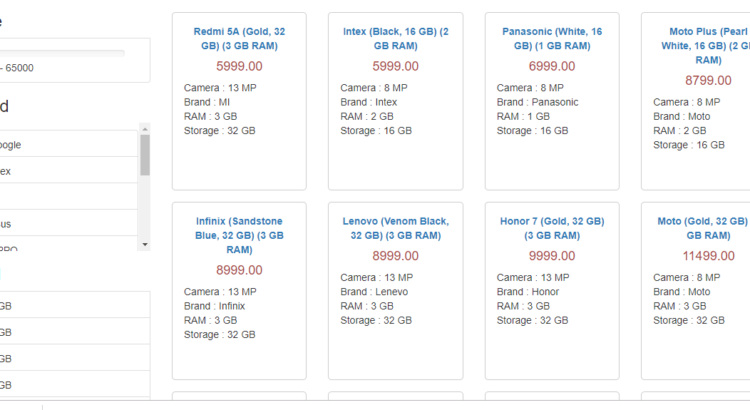
Mar 15, 2017 - jQuery price range slider - Learn how to create price range slider using jQuery and add price range filter in PHP with MySQL. Easy way to add price range slider functionality in PHP using jQuery and Ajax.

Price Range Slider Using jQuery,CSS and PHP

Creating Price Range Slider Filter using PHP and Ajax Tutorial

How to Backup MySQL Database using PHP - CodexWorld

20 CSS Javascript Price Range Slider Examples – Bashooka

Range Slider, Price Filters in Ajax, JQuery UI

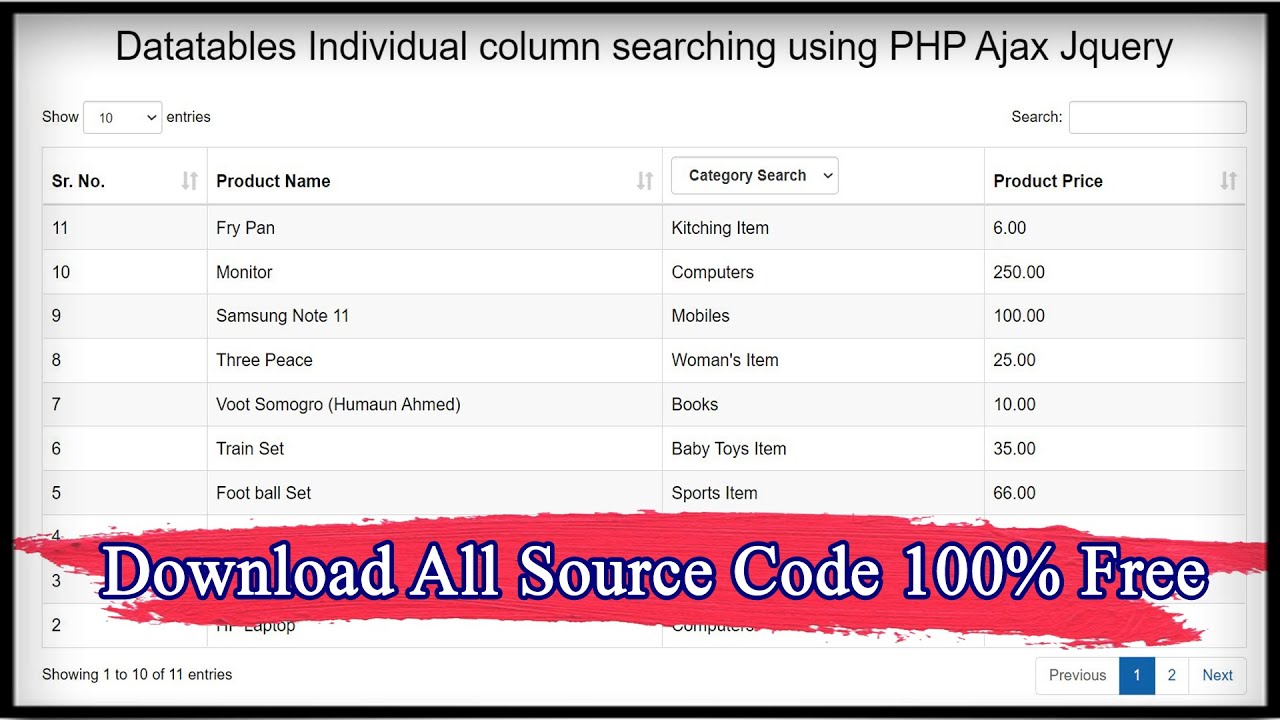
Datatables Individual Column Filter Server Side using PHP Ajax

Product Filter Search with Ajax, PHP & MySQL –

How to add ajax price range filter using UpFilter

How to Perform Live Search and Filter on HTML Table using jQuery
Bootstrap Responsive Date range Filtering Using PHP Ajax Mysql

Ajax Pagination using jQuery with PHP and MySQL - CodexWorld
Recomendado para você
-
1 USD to PHP - US Dollars to Philippine Pesos Exchange Rate08 abril 2025
-
 US Dollar To Philippine Peso Exchange Rate Today, Dollar To Peso, USD To PHP08 abril 2025
US Dollar To Philippine Peso Exchange Rate Today, Dollar To Peso, USD To PHP08 abril 2025 -
 Philippine peso plummets to P54 vs $108 abril 2025
Philippine peso plummets to P54 vs $108 abril 2025 -
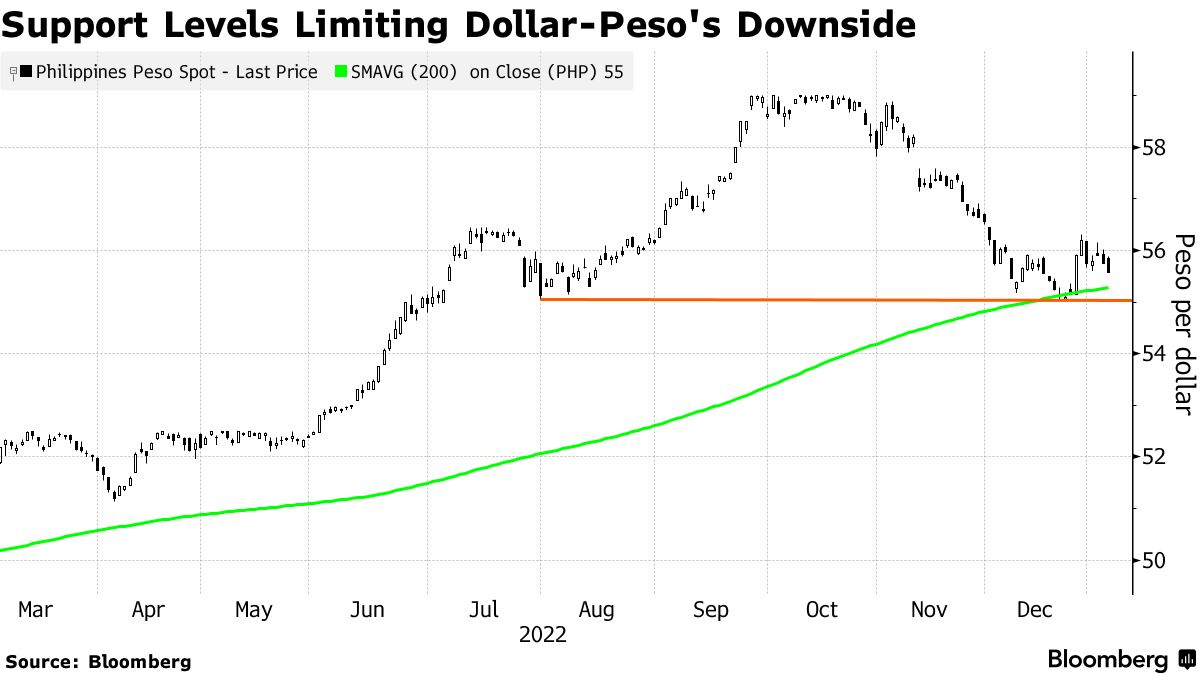
 Philippine Peso PHP USD Investors to Face Currency Disappointment - Bloomberg08 abril 2025
Philippine Peso PHP USD Investors to Face Currency Disappointment - Bloomberg08 abril 2025 -
 US dollars to Philippine pesos Exchange Rate. Convert USD/PHP - Wise08 abril 2025
US dollars to Philippine pesos Exchange Rate. Convert USD/PHP - Wise08 abril 2025 -
Zoom of picture of a coin or a banknote for currency USD (United States Capitol)08 abril 2025
-
 Breaking 50 leads to stronger peso08 abril 2025
Breaking 50 leads to stronger peso08 abril 2025 -
reshares appreciated! ] photocard comms are now open for december! 💛 accepting 2-3 slots only! #commissionsopen #art #commission…08 abril 2025
-
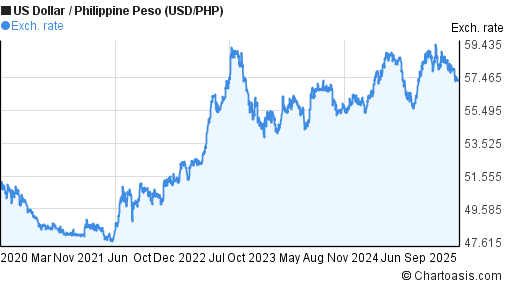
 5 years USD-PHP chart. US Dollar-Philippine Peso rates08 abril 2025
5 years USD-PHP chart. US Dollar-Philippine Peso rates08 abril 2025 -
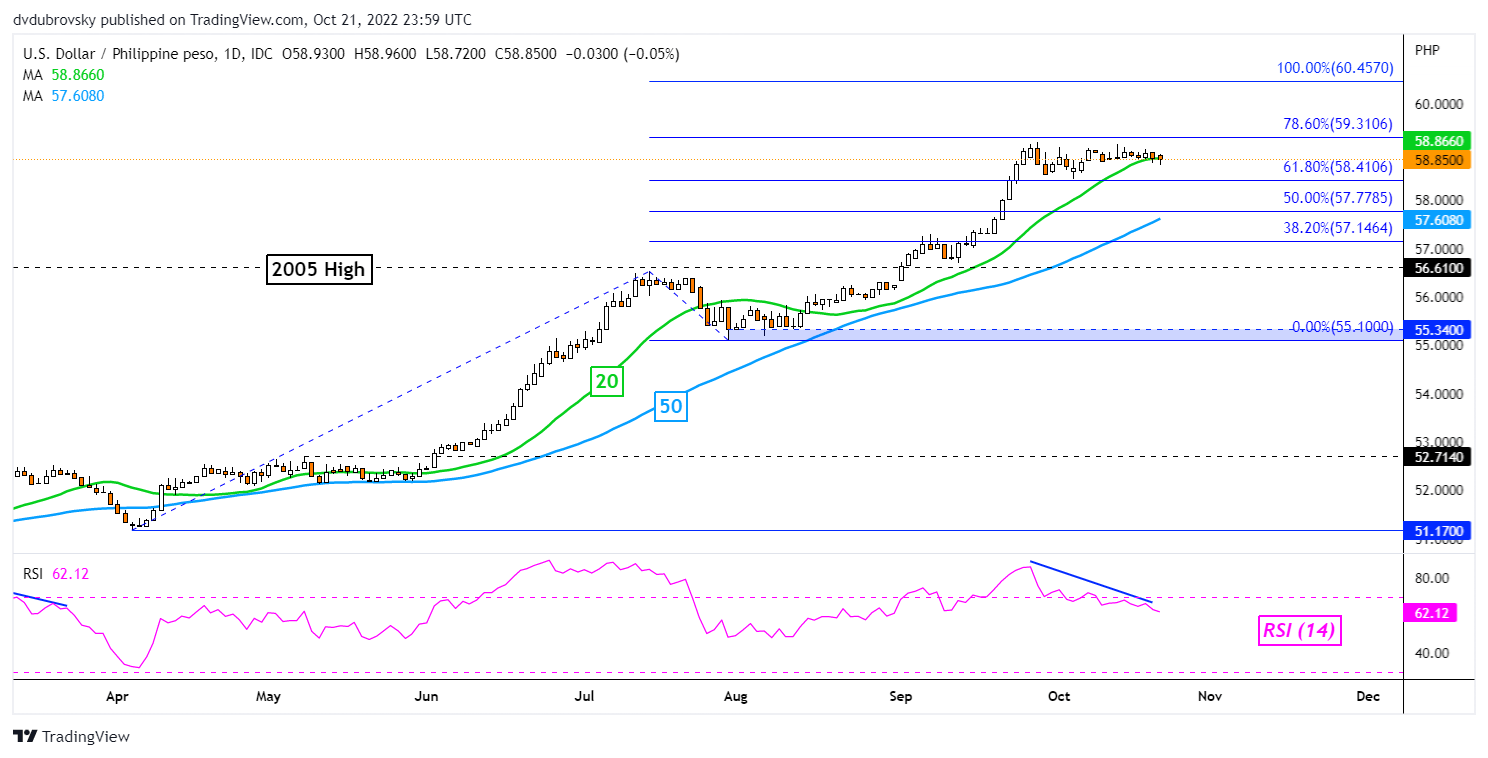
 US Dollar Cracks Against Singapore Dollar. What About USD/IDR, USD/THB, USD/ PHP?08 abril 2025
US Dollar Cracks Against Singapore Dollar. What About USD/IDR, USD/THB, USD/ PHP?08 abril 2025
você pode gostar
-
AZUL BABÃO Jogo 2 Easy Drawing - Apps on Google Play08 abril 2025
-
 PS4 completa 10 anos: veja os 10 jogos mais vendidos do console08 abril 2025
PS4 completa 10 anos: veja os 10 jogos mais vendidos do console08 abril 2025 -
 Capa Compatível PS3 Controle Case - Gta V 5 - Pop Arte Skins - Acessórios PS3 - Magazine Luiza08 abril 2025
Capa Compatível PS3 Controle Case - Gta V 5 - Pop Arte Skins - Acessórios PS3 - Magazine Luiza08 abril 2025 -
 Homem Estiloso Com Megafone Para Projetos De Comunicaçãoprotesto08 abril 2025
Homem Estiloso Com Megafone Para Projetos De Comunicaçãoprotesto08 abril 2025 -
If You Believe - Libras08 abril 2025
-
 Batman: Gotham Knight, Full Movie08 abril 2025
Batman: Gotham Knight, Full Movie08 abril 2025 -
 In Depth Guide To Illaoi Builds, Runes & Counters08 abril 2025
In Depth Guide To Illaoi Builds, Runes & Counters08 abril 2025 -
 Veja os golos. Cristiano Ronaldo bisa de pé esquerdo e assiste na Liga dos Campeões Asiática08 abril 2025
Veja os golos. Cristiano Ronaldo bisa de pé esquerdo e assiste na Liga dos Campeões Asiática08 abril 2025 -
 Pringle, Ginebra pull away from Blackwater to take first win - ESPN08 abril 2025
Pringle, Ginebra pull away from Blackwater to take first win - ESPN08 abril 2025 -
 Fonseca tem jogo adiado, Heide abre rodada às 10h - TenisBrasil08 abril 2025
Fonseca tem jogo adiado, Heide abre rodada às 10h - TenisBrasil08 abril 2025

![reshares appreciated! ] photocard comms are now open for december! 💛 accepting 2-3 slots only! #commissionsopen #art #commission…](https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3256182359606576682)