jumpy resizing of fonts inside SVG on Safari - Stack Overflow
Por um escritor misterioso
Last updated 14 abril 2025
When I put a <text> element inside an SVG file, and then the SVG image is resized, Safari resizes graphical elements smoothly but resizes fonts in a "jumpy" way. This Safari behavior

How to Create a Shrinking Sticky Header With Elementor
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)

Explore - Growing with the Web

How to avoid layout shifts caused by web fonts

Why does Webkit/Safari (iOS, macOS) render my SVG transformations in a different order compared to Blink and Gecko? - Stack Overflow

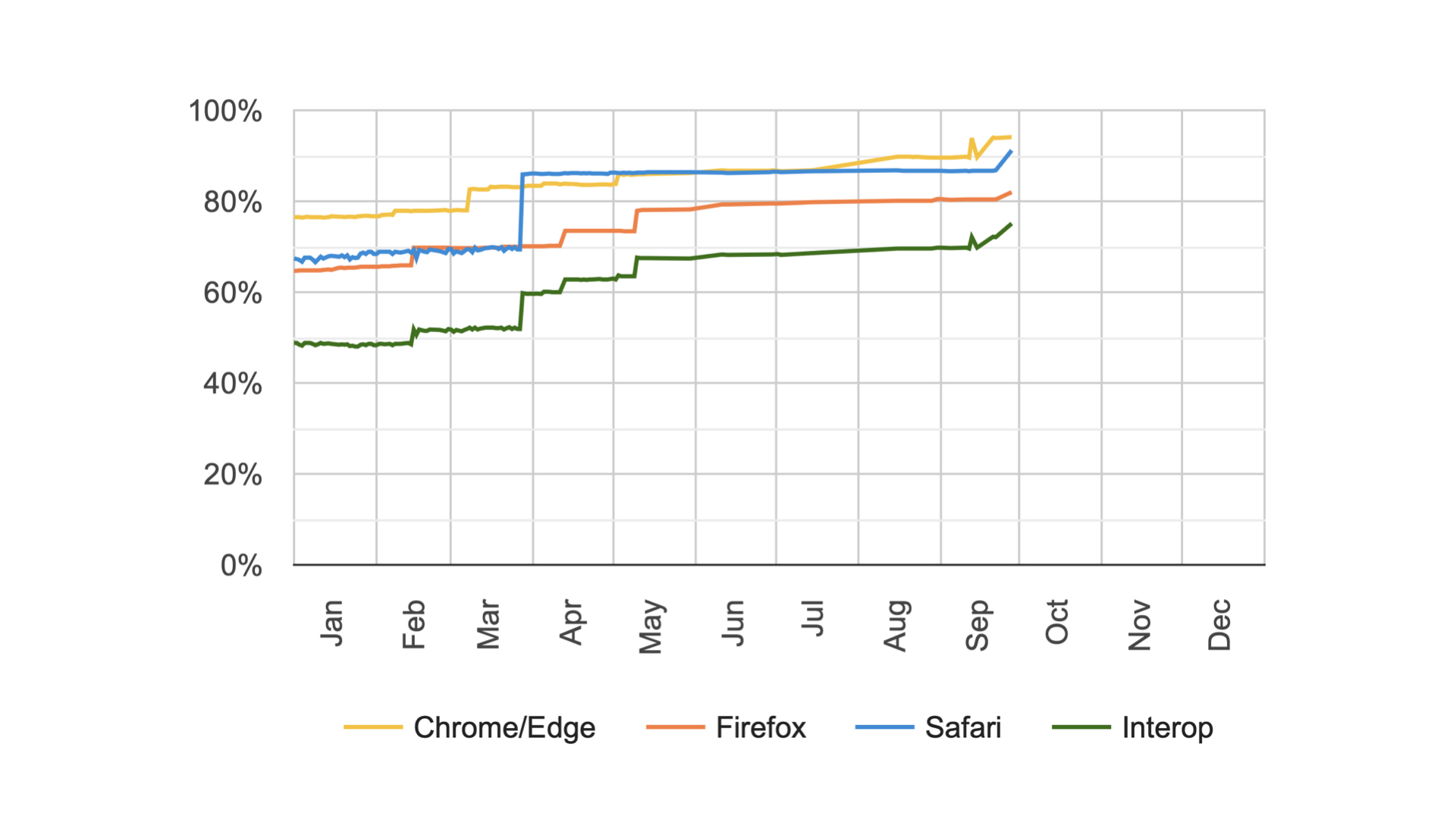
The Future of Style - W3C

adobe illustrator - Why is text in an svg rendering incorrectly in Firefox & Safari, but correctly in Chrome? - Graphic Design Stack Exchange

css - How to override Minimum font size in Firefox affecting text within svg? - Stack Overflow

css - SVG background-image not scaling properly in Safari - Stack Overflow
Output in scaled foreignObject inside SVG in WebKit doesn't display · Issue #279 · mathjax/MathJax · GitHub
Recomendado para você
-
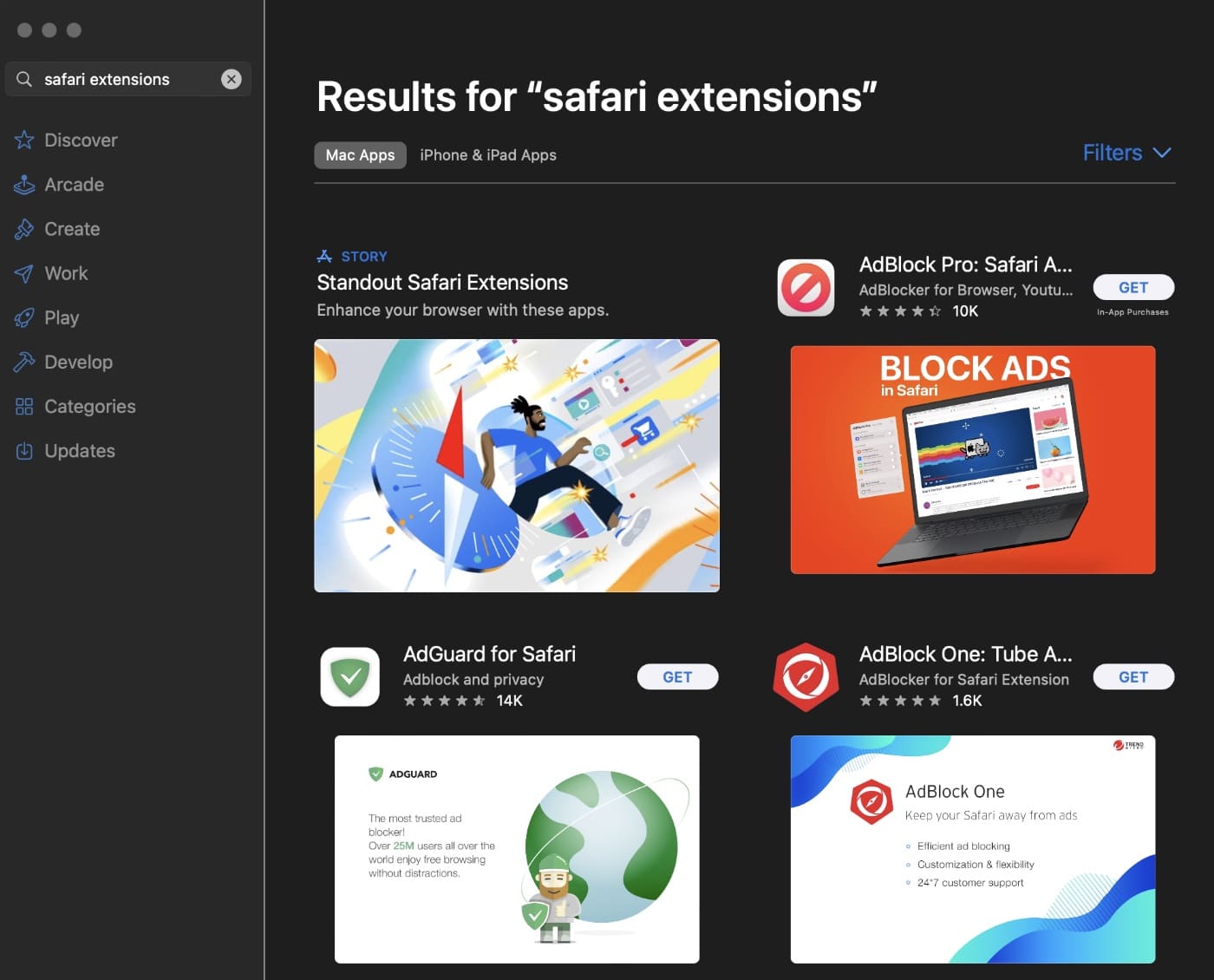
 10 Best Safari Extensions for Web Designers & Developers14 abril 2025
10 Best Safari Extensions for Web Designers & Developers14 abril 2025 -
 Safari extension permissions in iOS 17 and Safari 1714 abril 2025
Safari extension permissions in iOS 17 and Safari 1714 abril 2025 -
 How to Change the Font of a Webpage in Safari on iPhone & iPad14 abril 2025
How to Change the Font of a Webpage in Safari on iPhone & iPad14 abril 2025 -
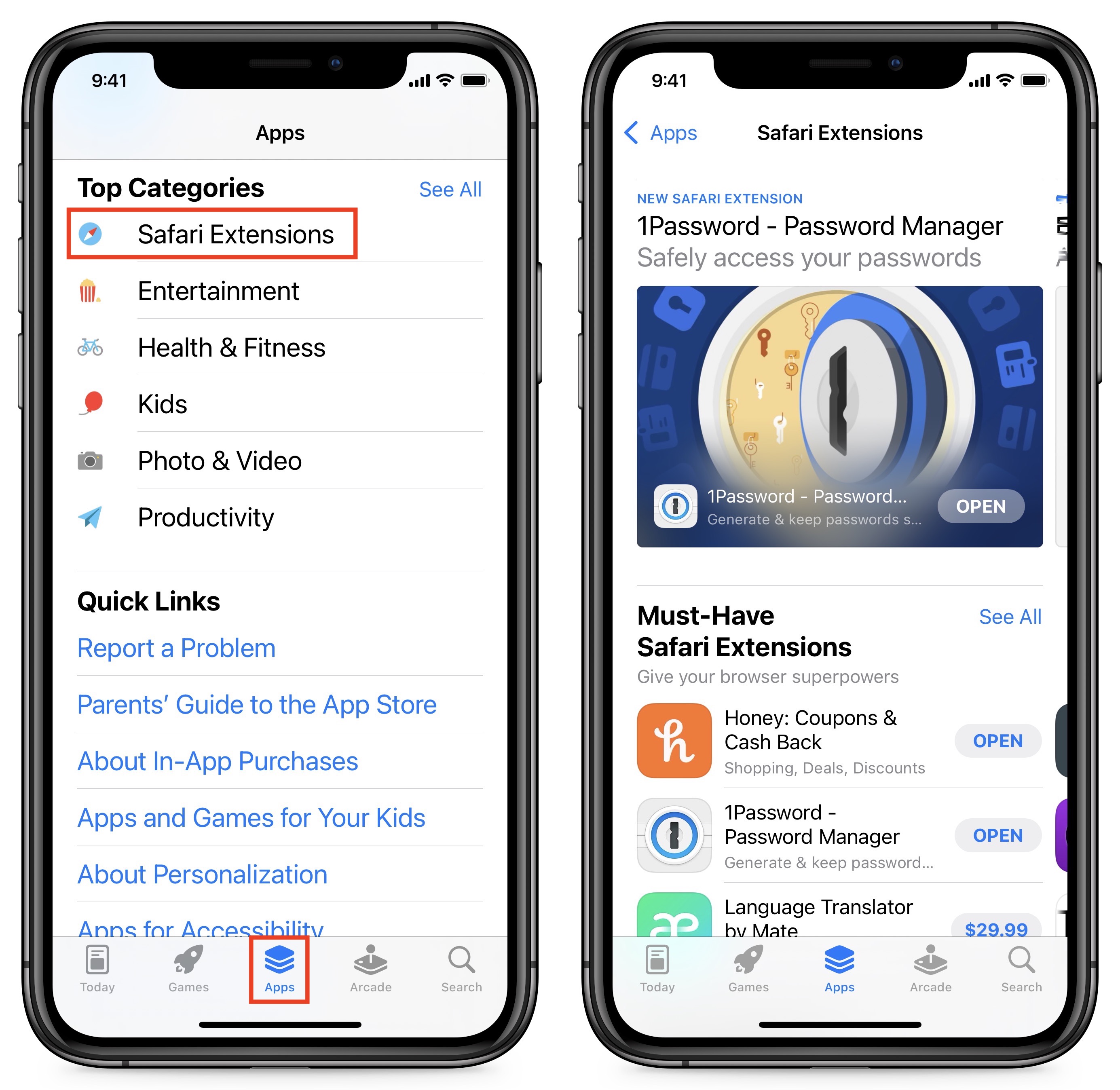
 Using Extensions in Safari in iOS 15 and iPadOS 15 - TidBITS14 abril 2025
Using Extensions in Safari in iOS 15 and iPadOS 15 - TidBITS14 abril 2025 -
 How to Download, Manage and Sync Safari Browser Extensions in macOS Ventura14 abril 2025
How to Download, Manage and Sync Safari Browser Extensions in macOS Ventura14 abril 2025 -
 The security of Safari extensions14 abril 2025
The security of Safari extensions14 abril 2025 -
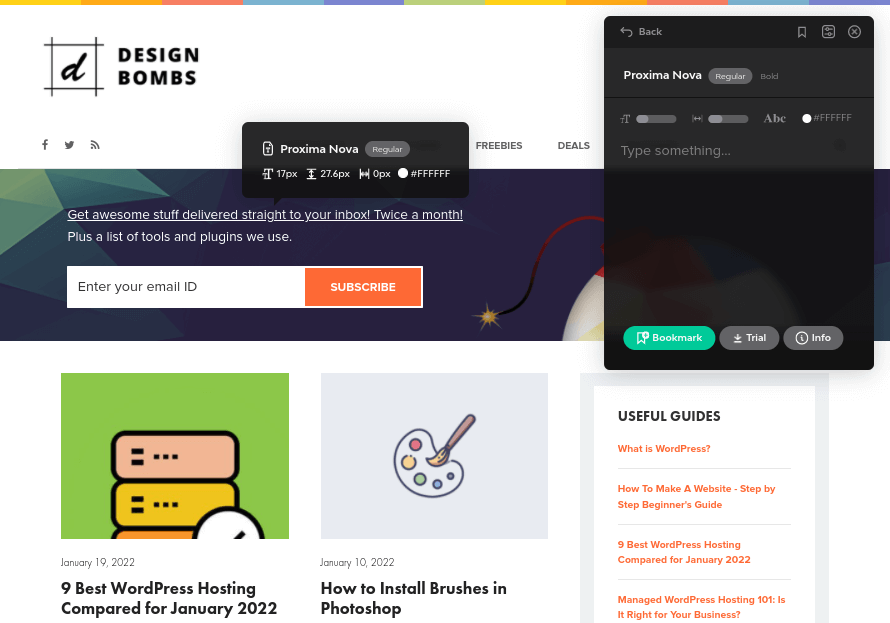
 How To Look Up Fonts on Websites on Desktop and iOS14 abril 2025
How To Look Up Fonts on Websites on Desktop and iOS14 abril 2025 -
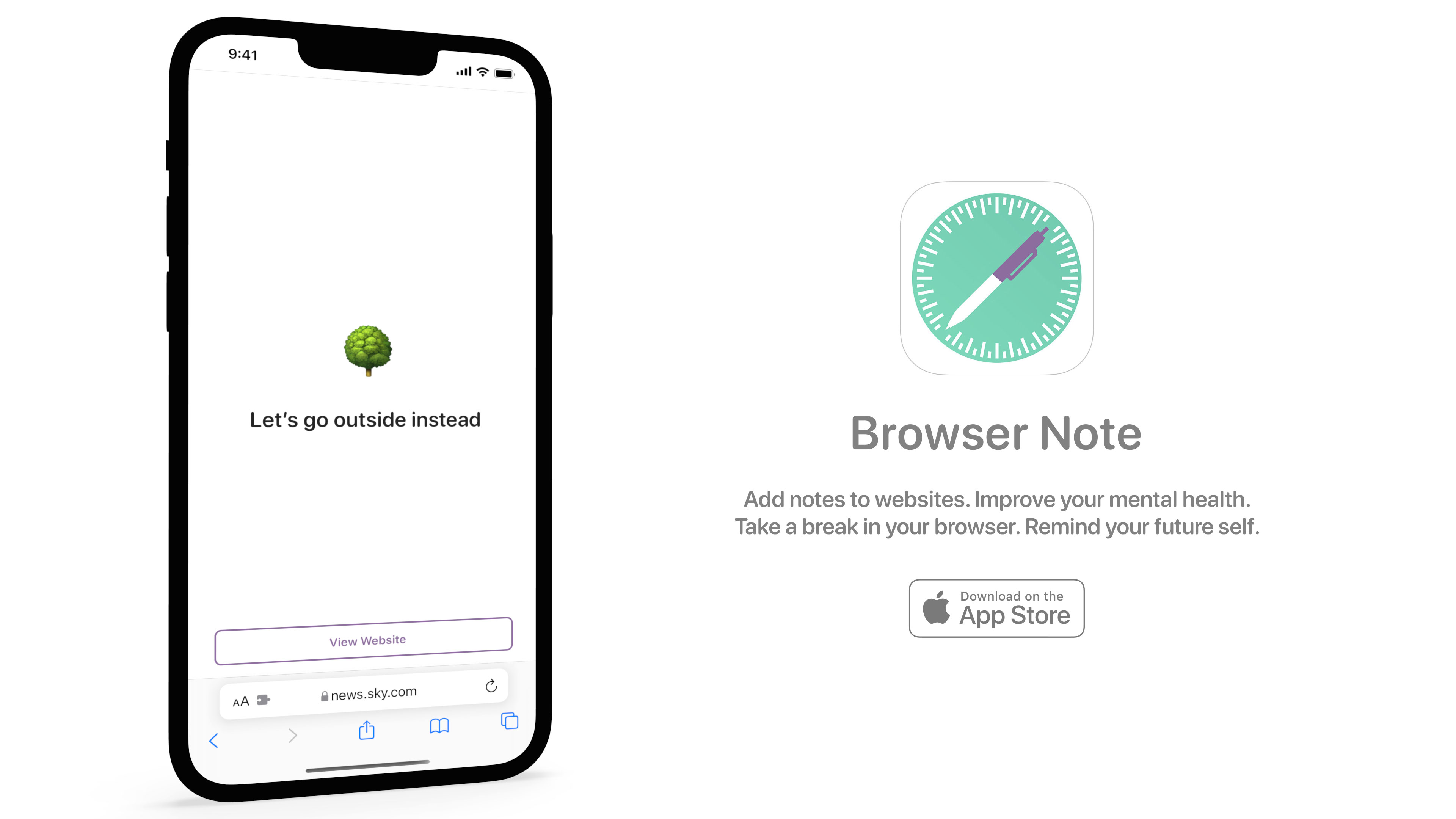
 Browser Note and the process of building an iOS 15 Safari Extension14 abril 2025
Browser Note and the process of building an iOS 15 Safari Extension14 abril 2025 -
 Google Search results fonts are rendering weird - Google Search Community14 abril 2025
Google Search results fonts are rendering weird - Google Search Community14 abril 2025 -
 13 Best Tools & Apps to Use to Identify Fonts Anywhere14 abril 2025
13 Best Tools & Apps to Use to Identify Fonts Anywhere14 abril 2025
você pode gostar
-
 como instalar Roblox en Pc windows 10,11 GRATIS14 abril 2025
como instalar Roblox en Pc windows 10,11 GRATIS14 abril 2025 -
 Apex Legends Season 16 Launch Date Confirmed, Arenas are leaving and Mixtape, a brand new mode, is on its way14 abril 2025
Apex Legends Season 16 Launch Date Confirmed, Arenas are leaving and Mixtape, a brand new mode, is on its way14 abril 2025 -
dfgdfgdf14 abril 2025
-
📰 Noticias Roblox y UGC ➤ (@NoticiasUgc) / X14 abril 2025
-
Paras Alter Station - Clothing care labels can be confusing at first glance but here at Paras Alter Station, we will teach you how to read each symbol means, so you'll be14 abril 2025
-
 One Piece : 10 Faits à connaître sur le Vogue Merry - L'Univers Otaku14 abril 2025
One Piece : 10 Faits à connaître sur le Vogue Merry - L'Univers Otaku14 abril 2025 -
 CHOCO EGG SUPER MARIO Bowser Koopalings Koopa Team Sold Separately Nintendo14 abril 2025
CHOCO EGG SUPER MARIO Bowser Koopalings Koopa Team Sold Separately Nintendo14 abril 2025 -
 Resultado jogo do bicho ao vivo Loteria Federal - 19h00 - 06/08/202214 abril 2025
Resultado jogo do bicho ao vivo Loteria Federal - 19h00 - 06/08/202214 abril 2025 -
Bolo - Andressa Zatta Bolos e Brigadeiros Gourmet14 abril 2025
-
 If you're using a PSN account, here's how to enable double-factor authentication < NAG14 abril 2025
If you're using a PSN account, here's how to enable double-factor authentication < NAG14 abril 2025