/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Last updated 05 abril 2025

RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!

Next/image with Cloudinary · vercel next.js · Discussion #18374 · GitHub

graphics - Putting two images next to each other that are 0.5 extwidth wide - TeX - LaTeX Stack Exchange

GIF cannot be loaded because of 413 error in production · Issue #11143 · aws-amplify/amplify-js · GitHub
Get image url from next/image · vercel next.js · Discussion #42885 · GitHub
NextJS converts / to %2F during build · vercel next.js · Discussion #38639 · GitHub

next/image img elements missing width and height · Issue #20060 · vercel/ next.js · GitHub

Bruh is this supposed to be Jungkook Looks like Jungwon

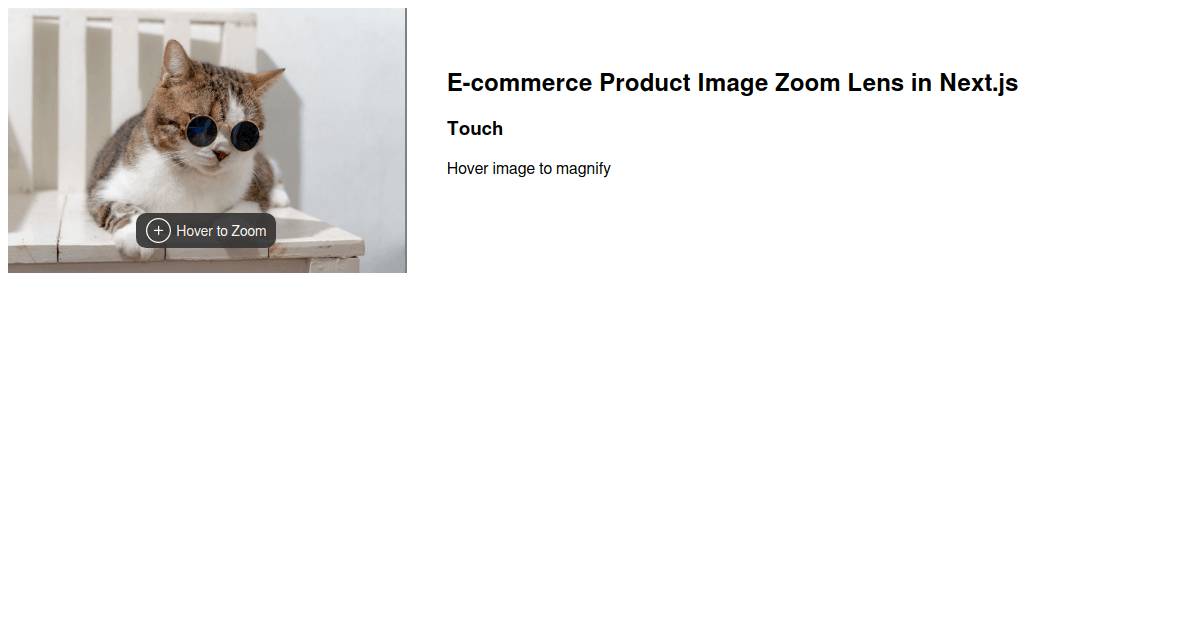
Build a Product Image Zoom Lens in Next.js

Next.js 13 next/image `blurDataURL` not working without base64 Data URL · Issue #42140 · vercel/next.js · GitHub
Image optimisation external resource not working · Issue #18412 · vercel/ next.js · GitHub
Recomendado para você
-
Roblox Server Finder05 abril 2025
-
App Roblox Skins For Roblux Free Android app 202105 abril 2025
-
 THE BEST LOOKING ROBLOX EXTENSION!? ROGOLD ULTIMATE REVIEW!05 abril 2025
THE BEST LOOKING ROBLOX EXTENSION!? ROGOLD ULTIMATE REVIEW!05 abril 2025 -
 Roblox Gamer Google Chrome Theme05 abril 2025
Roblox Gamer Google Chrome Theme05 abril 2025 -
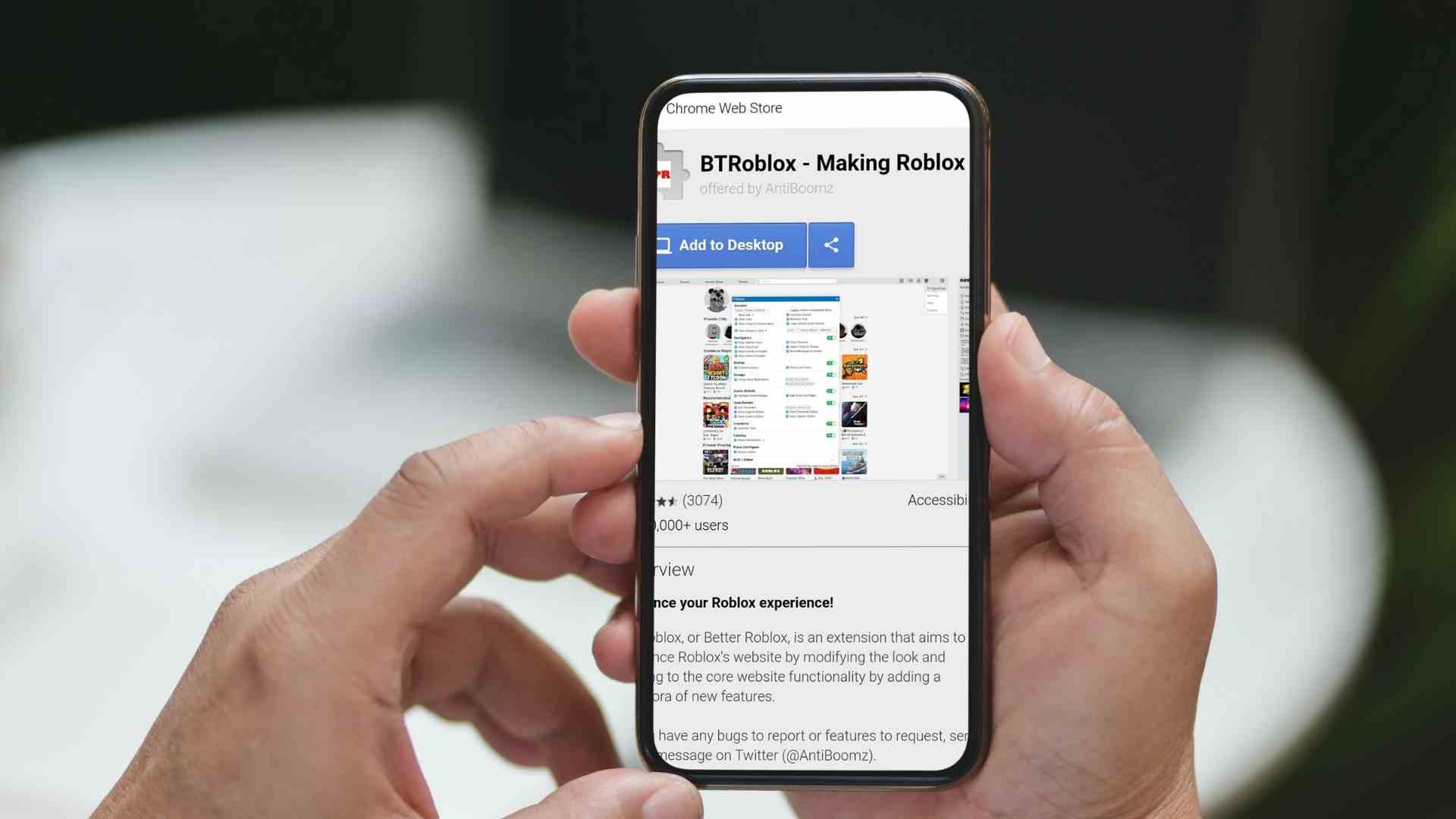
 How to Install BTRoblox Extension on Android Smartphone 202305 abril 2025
How to Install BTRoblox Extension on Android Smartphone 202305 abril 2025 -
 Taifun TM extension for appinventor with a huawei y5p Android 10 - Extensions - MIT App Inventor Community05 abril 2025
Taifun TM extension for appinventor with a huawei y5p Android 10 - Extensions - MIT App Inventor Community05 abril 2025 -
how to download roblox|TikTok Search05 abril 2025
-
 Malicious Chrome extension found stealing login credentials of Roblox users05 abril 2025
Malicious Chrome extension found stealing login credentials of Roblox users05 abril 2025 -
 BTRoblox extension breaks the roblox site, works fine on chrome. any way to fix? : r/OperaGX05 abril 2025
BTRoblox extension breaks the roblox site, works fine on chrome. any way to fix? : r/OperaGX05 abril 2025 -
 Native Support for Apple Silicon: Better Performance and Improved05 abril 2025
Native Support for Apple Silicon: Better Performance and Improved05 abril 2025
você pode gostar
-
jogos vr box 360:jogo de carro – Apps no Google Play05 abril 2025
-
 Sphero Lightning McQueen Review05 abril 2025
Sphero Lightning McQueen Review05 abril 2025 -
 Minecraft e D&D anunciam parceria - Video n' Games05 abril 2025
Minecraft e D&D anunciam parceria - Video n' Games05 abril 2025 -
 script executor for roblox ios|TikTok Search05 abril 2025
script executor for roblox ios|TikTok Search05 abril 2025 -
 Tom-B292 - Character - Halopedia, the Halo wiki05 abril 2025
Tom-B292 - Character - Halopedia, the Halo wiki05 abril 2025 -
 Evolution Evade, Roblox Wiki05 abril 2025
Evolution Evade, Roblox Wiki05 abril 2025 -
 1,014 Steaua Images, Stock Photos, 3D objects, & Vectors05 abril 2025
1,014 Steaua Images, Stock Photos, 3D objects, & Vectors05 abril 2025 -
 The Legend of Zelda: Ocarina of Time comes to life in Unreal Engine 5 thanks to a user; demo available - Meristation05 abril 2025
The Legend of Zelda: Ocarina of Time comes to life in Unreal Engine 5 thanks to a user; demo available - Meristation05 abril 2025 -
/pic7319962.png) Timeline Twist, Board Game05 abril 2025
Timeline Twist, Board Game05 abril 2025 -
 Valkyrie (Brunnhilde, Defenders member)05 abril 2025
Valkyrie (Brunnhilde, Defenders member)05 abril 2025
