Integrate Svelte with TinyMCE rich text editor
Por um escritor misterioso
Last updated 07 abril 2025

Svelte is a new and fast framework for building web applications. Learn how you can install Svelte and set up a rich text editor in a few steps.

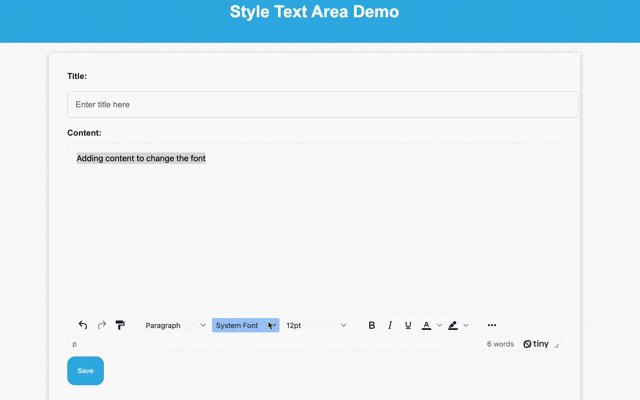
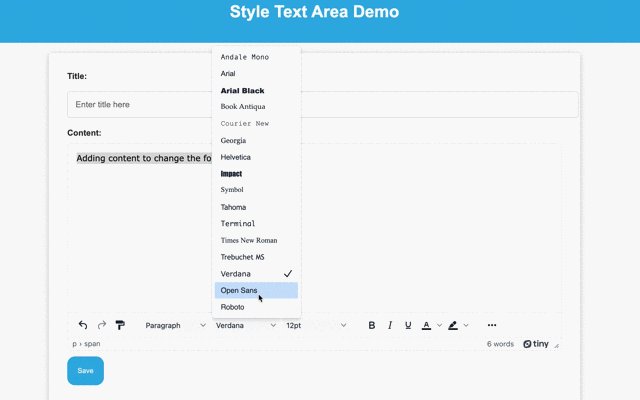
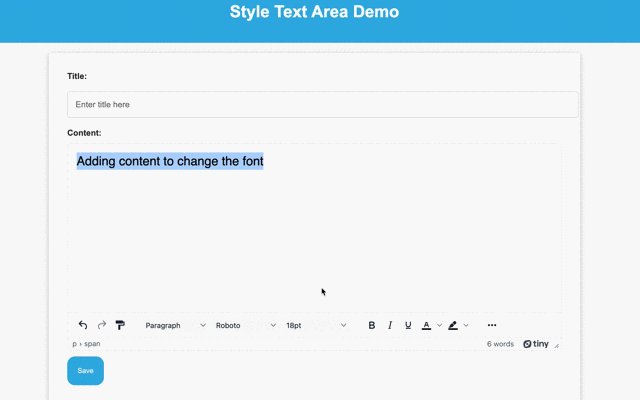
How to style text in your rich text editor
Easiest Text Editor to integrate with Svelte? : r/sveltejs

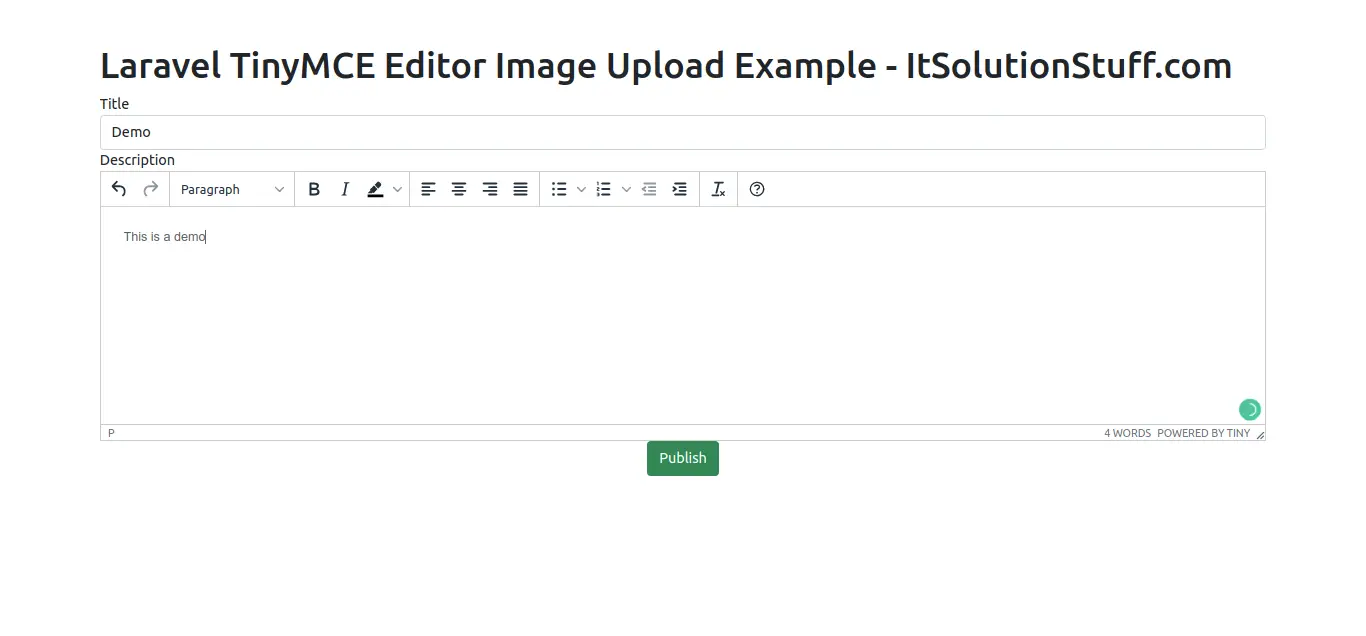
How to integrate TinyMCE Editor in Laravel?

Integrate Svelte with TinyMCE rich text editor

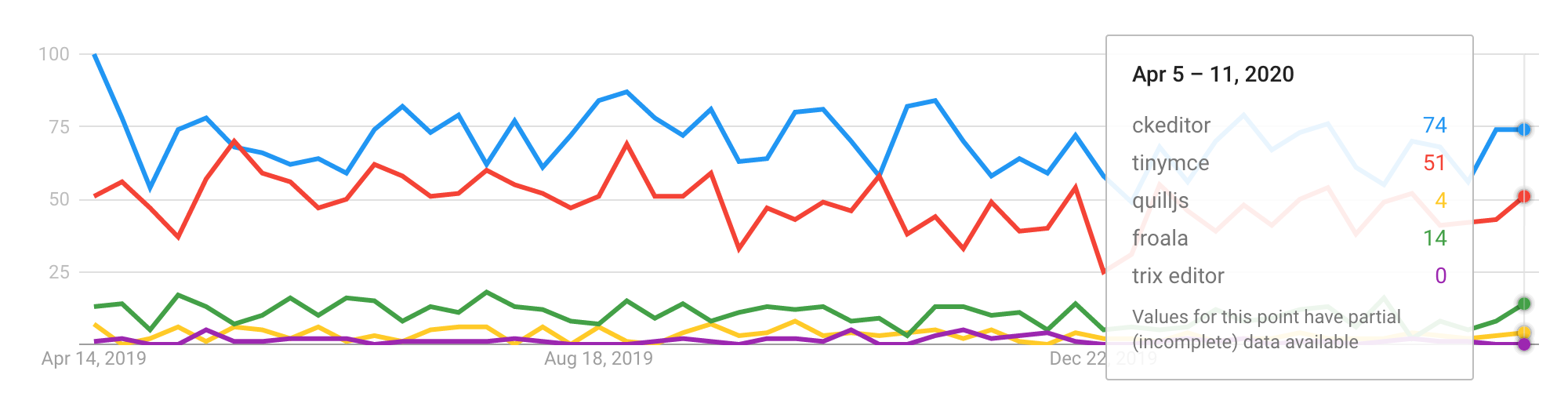
Best Browser-Based WYSIWYG-Editor for HTML in 2020

Integrate Svelte with TinyMCE rich text editor

Laravel Tutorial - WYSIWYG Editor Integration (TinyMCE)

Block Content Editor

9 Best WYSIWYG Editor to Integrate into Your Application [Developer-Friendly]

Replace NetSuite's Native Rich Text Editor with TinyMCE – NetSuite Experiences

State of Rich Text Editor 2021 Survey uncovers hidden hero of content creation

Best WYSIWYG jQuery Rich Text Editor

TinyMCE Reviews and Pricing 2023

How To Integrate A Rich Text Editor (WYSIWYG) In Your React.Js Project. - DEV Community
Recomendado para você
-
 HD wallpaper: motivational, success, programmers, programming07 abril 2025
HD wallpaper: motivational, success, programmers, programming07 abril 2025 -
 Coding Wallpapers on WallpaperDog07 abril 2025
Coding Wallpapers on WallpaperDog07 abril 2025 -
 black and gray laptop computer #AutoHotkey #programmers #code #programming # laptop #ThinkPad #1080P #wallpaper #hdwallpaper #desktop07 abril 2025
black and gray laptop computer #AutoHotkey #programmers #code #programming # laptop #ThinkPad #1080P #wallpaper #hdwallpaper #desktop07 abril 2025 -
 Download Programmers Heartbeat In Coding Wallpaper07 abril 2025
Download Programmers Heartbeat In Coding Wallpaper07 abril 2025 -
Productive Clean Code Tips From a 60-Years-Old Programmer07 abril 2025
-
 International Programmer's Day: Know the Remote Evolution – Turing07 abril 2025
International Programmer's Day: Know the Remote Evolution – Turing07 abril 2025 -
 Download wallpaper 800x1200 notebook, code, programming, text07 abril 2025
Download wallpaper 800x1200 notebook, code, programming, text07 abril 2025 -
 Laptop, code, programming, programmer, hacker, HD wallpaper07 abril 2025
Laptop, code, programming, programmer, hacker, HD wallpaper07 abril 2025 -
 Programming Photos, Download The BEST Free Programming Stock07 abril 2025
Programming Photos, Download The BEST Free Programming Stock07 abril 2025 -
 Programming Wallpaper HD Programmer jokes, Coding quotes07 abril 2025
Programming Wallpaper HD Programmer jokes, Coding quotes07 abril 2025
você pode gostar
-
 GOOPIE DANCE but it Roblox man : r/GoCommitDie07 abril 2025
GOOPIE DANCE but it Roblox man : r/GoCommitDie07 abril 2025 -
 one piece tattoo - one piece post - Imgur07 abril 2025
one piece tattoo - one piece post - Imgur07 abril 2025 -
 Mr.Kitty – Neglect (Demo) Lyrics07 abril 2025
Mr.Kitty – Neglect (Demo) Lyrics07 abril 2025 -
 Jogo God Of War Ragnarok Collectors Edition - Ps4 E Ps5 no Shoptime07 abril 2025
Jogo God Of War Ragnarok Collectors Edition - Ps4 E Ps5 no Shoptime07 abril 2025 -
Meme Fandom07 abril 2025
-
 Traitor Definition & Image07 abril 2025
Traitor Definition & Image07 abril 2025 -
 HUIOP Conjunto de tabuleiro de xadrez de madeira Jogo de xadrez internacional de 15 polegadas Tabuleiro de xadrez dobrável com peças de xadrez artesanais e slots de armazenamento para crianças e adult07 abril 2025
HUIOP Conjunto de tabuleiro de xadrez de madeira Jogo de xadrez internacional de 15 polegadas Tabuleiro de xadrez dobrável com peças de xadrez artesanais e slots de armazenamento para crianças e adult07 abril 2025 -
 Pokemon scp 999 2907 abril 2025
Pokemon scp 999 2907 abril 2025 -
 Woodruff Wildlife Refuge Drawing by Michael Everett - Fine Art America07 abril 2025
Woodruff Wildlife Refuge Drawing by Michael Everett - Fine Art America07 abril 2025 -
 Jojo's Bizarre Adventure? Johnny Joestar Legal Figura De Acrílico Do Anime 15cm - Chaveiros - AliExpress07 abril 2025
Jojo's Bizarre Adventure? Johnny Joestar Legal Figura De Acrílico Do Anime 15cm - Chaveiros - AliExpress07 abril 2025