Why TypeScript? All you need to know about using it in projects
Por um escritor misterioso
Last updated 27 abril 2025

TypeScript is going to change the way we develop JavaScript – an introduction to the 2nd most popular language in the world. ➕ Dos and don'ts for beginners

What is TypeScript and Why You Should Use It in 2023

A TypeScript Startup Guide for the Impatient, by Mike Cronin
A beginners Typescript essentials guide in order to fully understand ReactTS

The Typescript you need for ReactJS With Projects

How to move your project to TypeScript - at your own pace

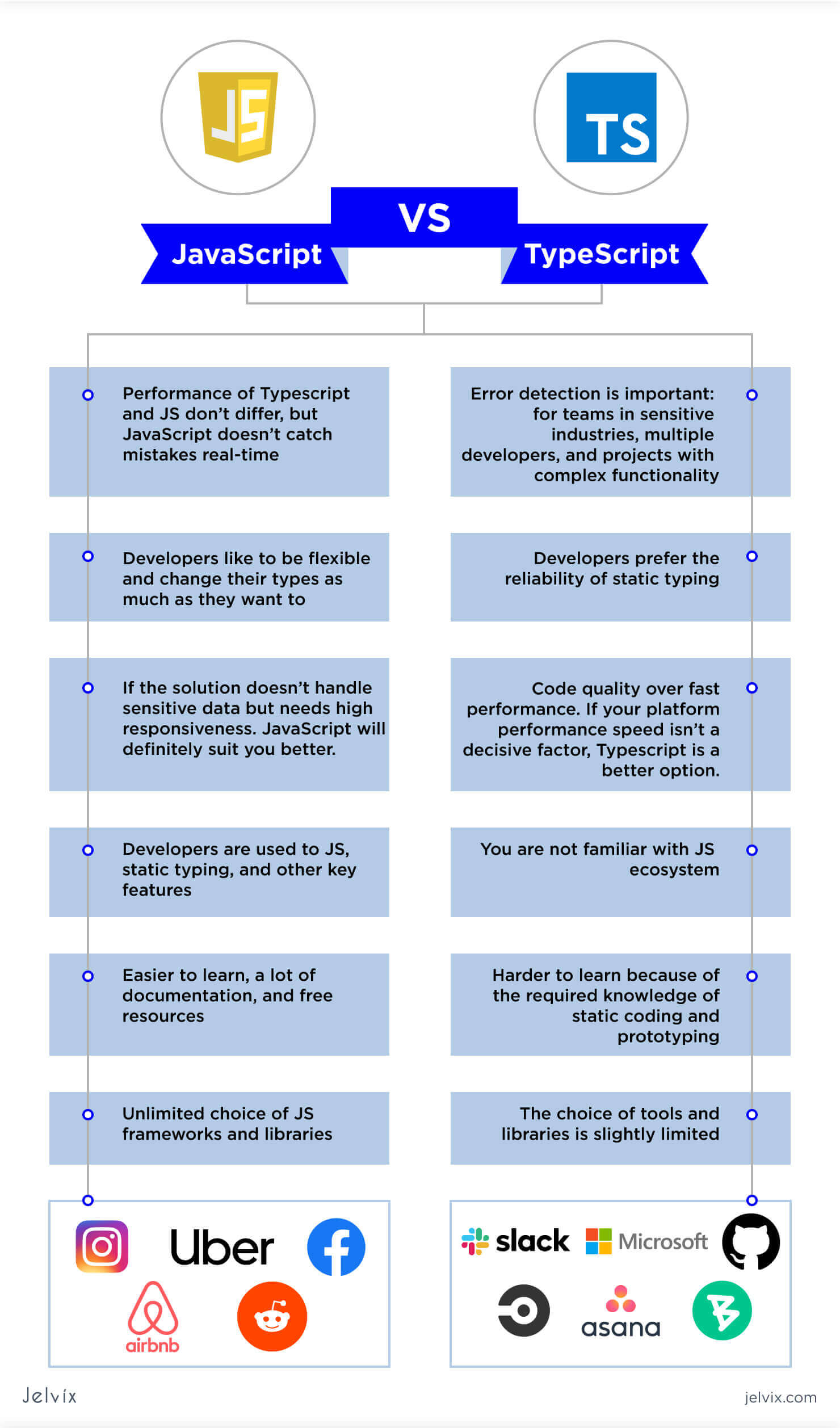
Difference between Typescript and JavaScript: Use Cases

Why TypeScript? All you need to know about using it in projects

The Main Difference Between TypeScript and JavaScript to Know About

Setting up a Typescript project (Updated 2022)

How do I force Visual Studio Code to always use my workspace's

Why You Need to Use Typescript for All Your Web Projects

TypeScript. Advanced Project Setup - DEV Community

A Real-Time Chat Application TypeScript Project Using Node.js As A

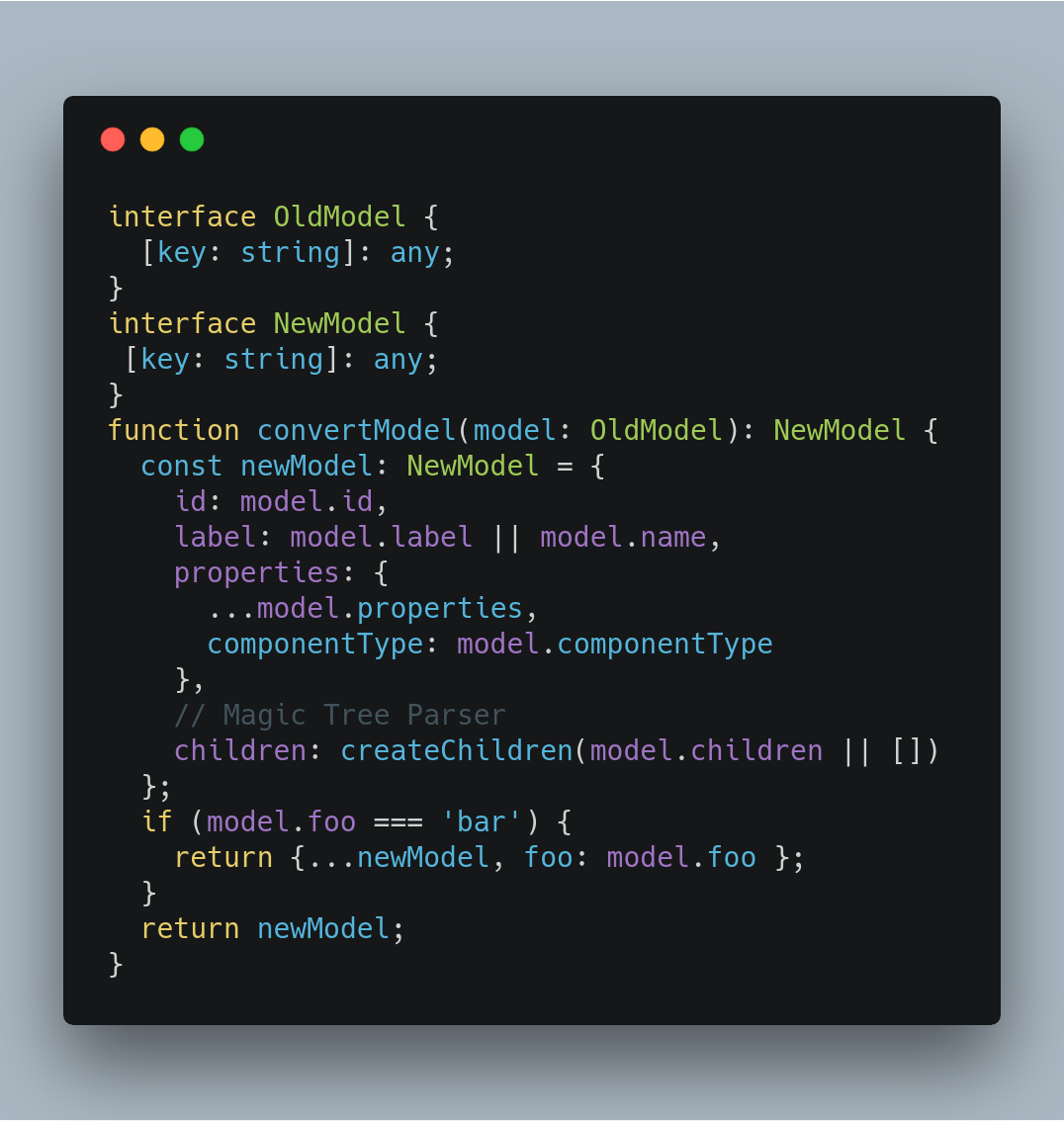
How To Migrate a React Project from JavaScript to TypeScript - DEV
Recomendado para você
-
 Typescript tip: Don't use “naked any”, create an “any interface27 abril 2025
Typescript tip: Don't use “naked any”, create an “any interface27 abril 2025 -
 TypeScript Doesn't Suck; You Just Don't Care About Security27 abril 2025
TypeScript Doesn't Suck; You Just Don't Care About Security27 abril 2025 -
 Learn Typescript from Scratch - Jatin Sharma27 abril 2025
Learn Typescript from Scratch - Jatin Sharma27 abril 2025 -
 O mínimo que você precisa saber sobre TypeScript27 abril 2025
O mínimo que você precisa saber sobre TypeScript27 abril 2025 -
 Typescript vs Javascript - Understanding the Difference27 abril 2025
Typescript vs Javascript - Understanding the Difference27 abril 2025 -
 Stop Using “any” Type in TypeScript, by Chameera Dulanga27 abril 2025
Stop Using “any” Type in TypeScript, by Chameera Dulanga27 abril 2025 -
 What is a TypeScript Developer27 abril 2025
What is a TypeScript Developer27 abril 2025 -
 Typescript vs JavaScript: 7 Major Difference You Must Know27 abril 2025
Typescript vs JavaScript: 7 Major Difference You Must Know27 abril 2025 -
 Common Typescript Challenges in Development27 abril 2025
Common Typescript Challenges in Development27 abril 2025 -
 GitHub - gvergnaud/type-level-typescript-workshop: Interactive27 abril 2025
GitHub - gvergnaud/type-level-typescript-workshop: Interactive27 abril 2025
você pode gostar
-
 Bostitch Metal No-Jam Booklet Stapler, 20 Sheet Capacity, Black27 abril 2025
Bostitch Metal No-Jam Booklet Stapler, 20 Sheet Capacity, Black27 abril 2025 -
 Kit 2 Puff Redondo Com Captonê Para Sala E Quarto Veludo - J em27 abril 2025
Kit 2 Puff Redondo Com Captonê Para Sala E Quarto Veludo - J em27 abril 2025 -
Solved The Programming Language is C++. Its not a chess game27 abril 2025
-
 Honestly yandere girls never do it for me, but for some reason midari really did it for me 0.0 : r/Kakegurui27 abril 2025
Honestly yandere girls never do it for me, but for some reason midari really did it for me 0.0 : r/Kakegurui27 abril 2025 -
 CONHEÇA a MELHOR LOJA DE GAMES de SÃO PAULO - CUT GAMES27 abril 2025
CONHEÇA a MELHOR LOJA DE GAMES de SÃO PAULO - CUT GAMES27 abril 2025 -
 Mahjong Solitaire 2::Appstore for Android27 abril 2025
Mahjong Solitaire 2::Appstore for Android27 abril 2025 -
 Endereço Disponível: Capítulo 31 do Mangá de Dragon Ball Super27 abril 2025
Endereço Disponível: Capítulo 31 do Mangá de Dragon Ball Super27 abril 2025 -
 One Piece Sweatshirts & Hoodies for Sale27 abril 2025
One Piece Sweatshirts & Hoodies for Sale27 abril 2025 -
 5 Jogos De Aventura P/ Nintendo Ds/3ds (usa) (originais)27 abril 2025
5 Jogos De Aventura P/ Nintendo Ds/3ds (usa) (originais)27 abril 2025 -
A Mandíbula de Caim”: Resolver este quebra-cabeças literário vale dinheiro, mas até agora só três pessoas o conseguiram - Vida - SAPO 2427 abril 2025