Demo your App in your GitHub README with an Animated GIF - DEV Community
Por um escritor misterioso
Last updated 11 abril 2025

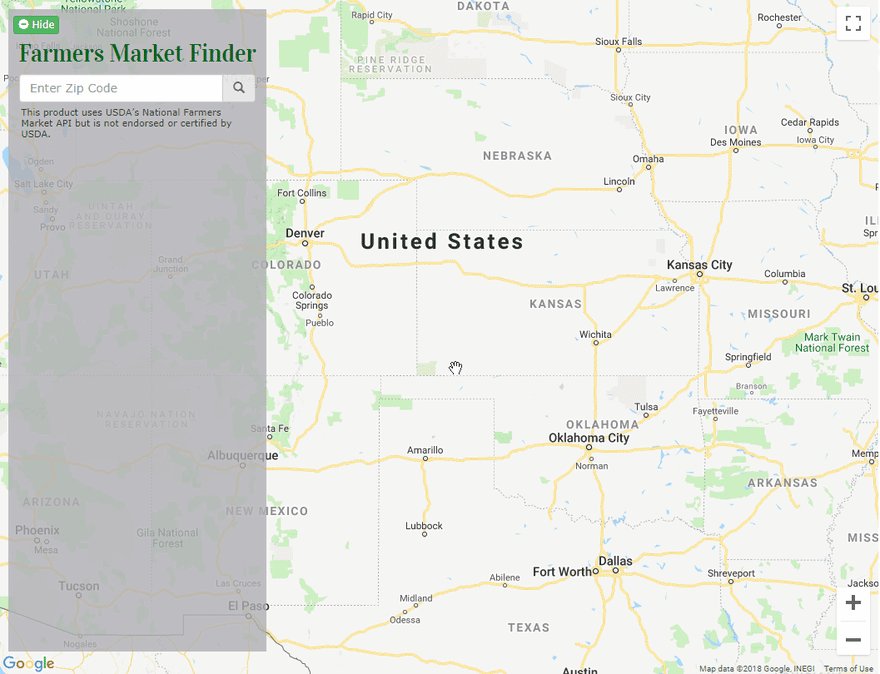
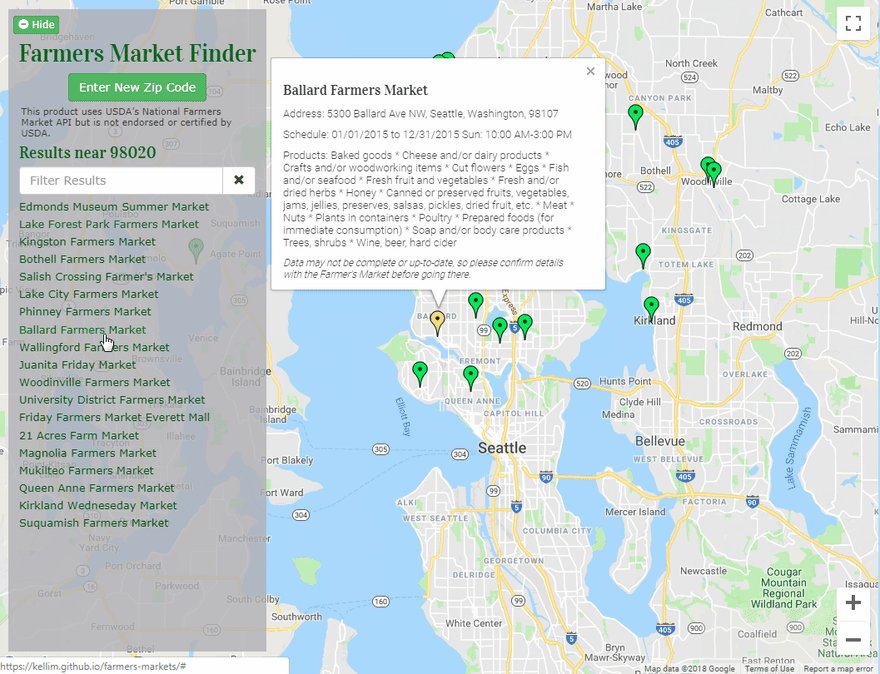
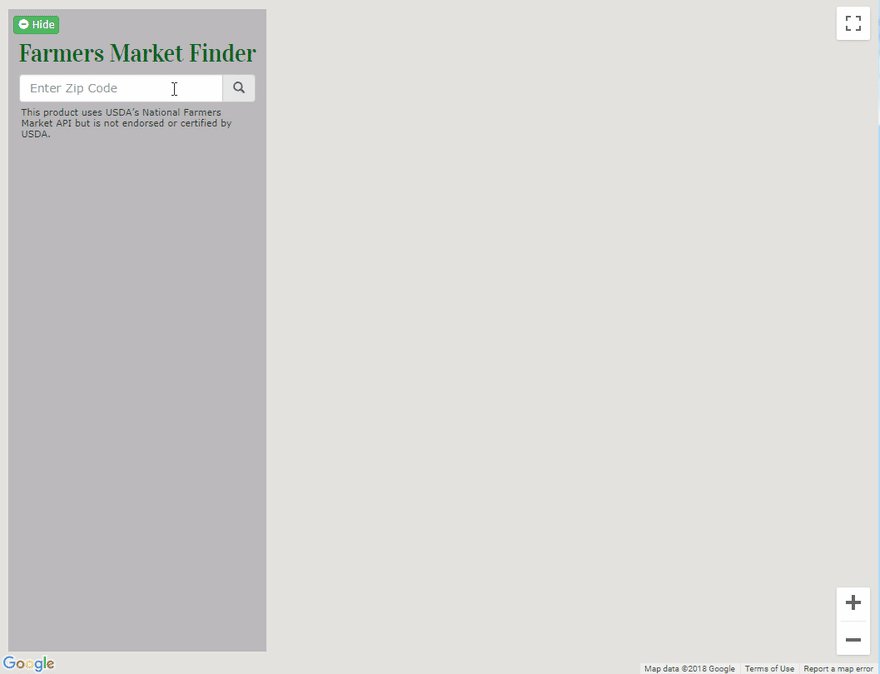
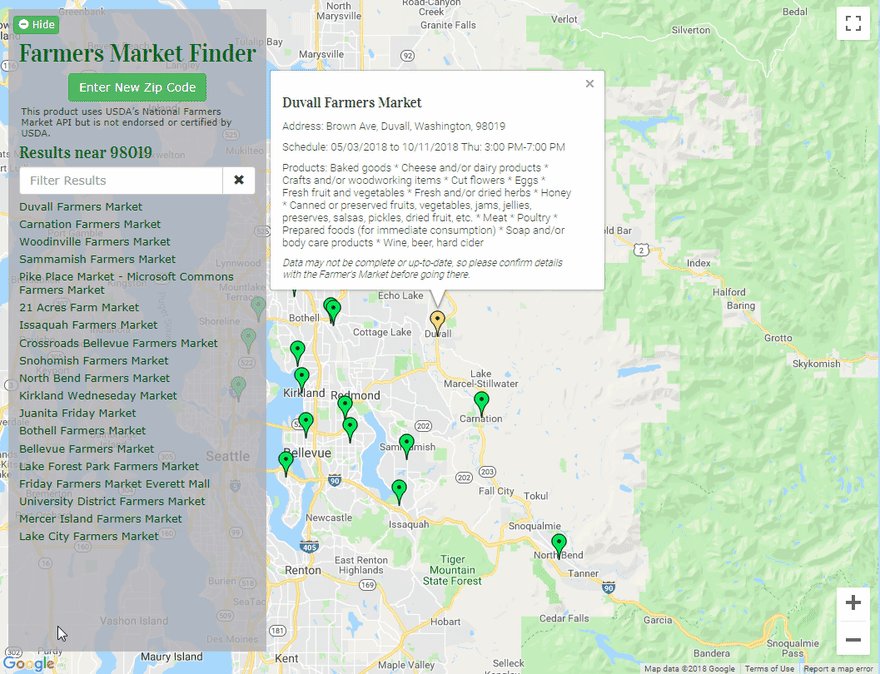
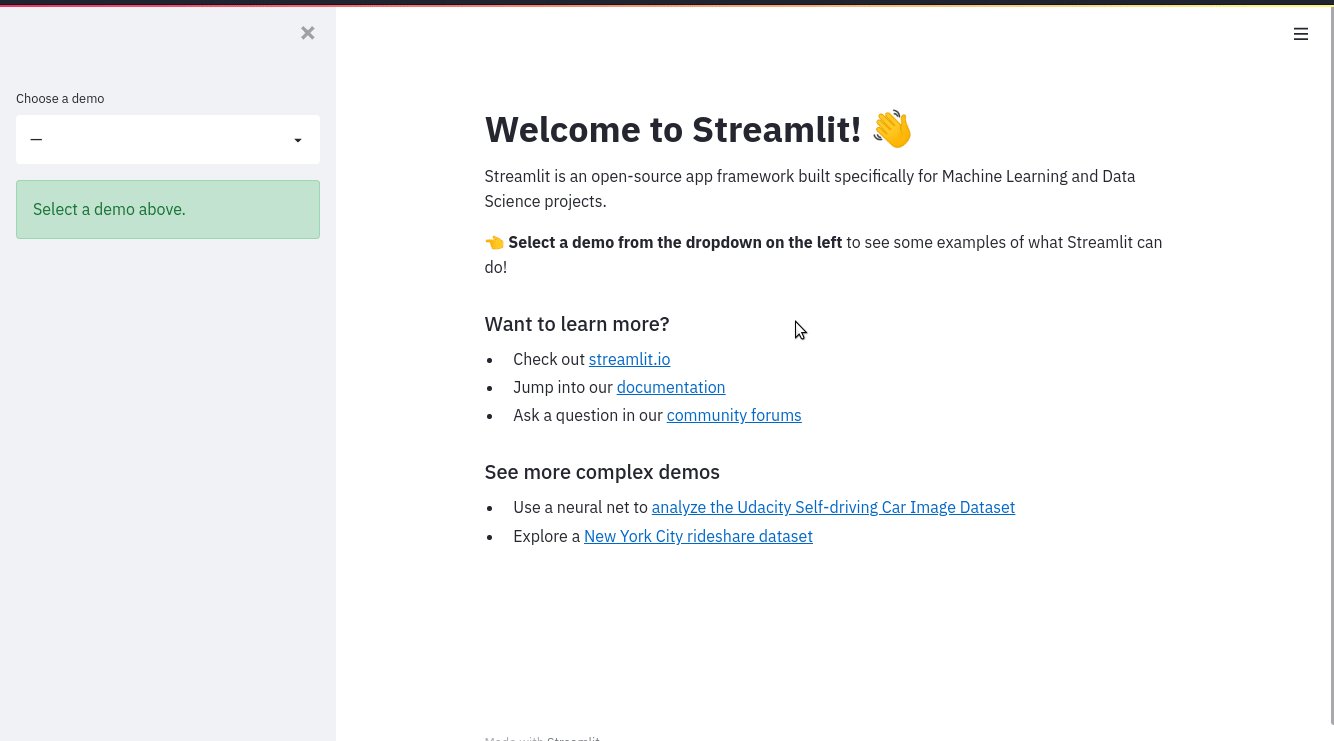
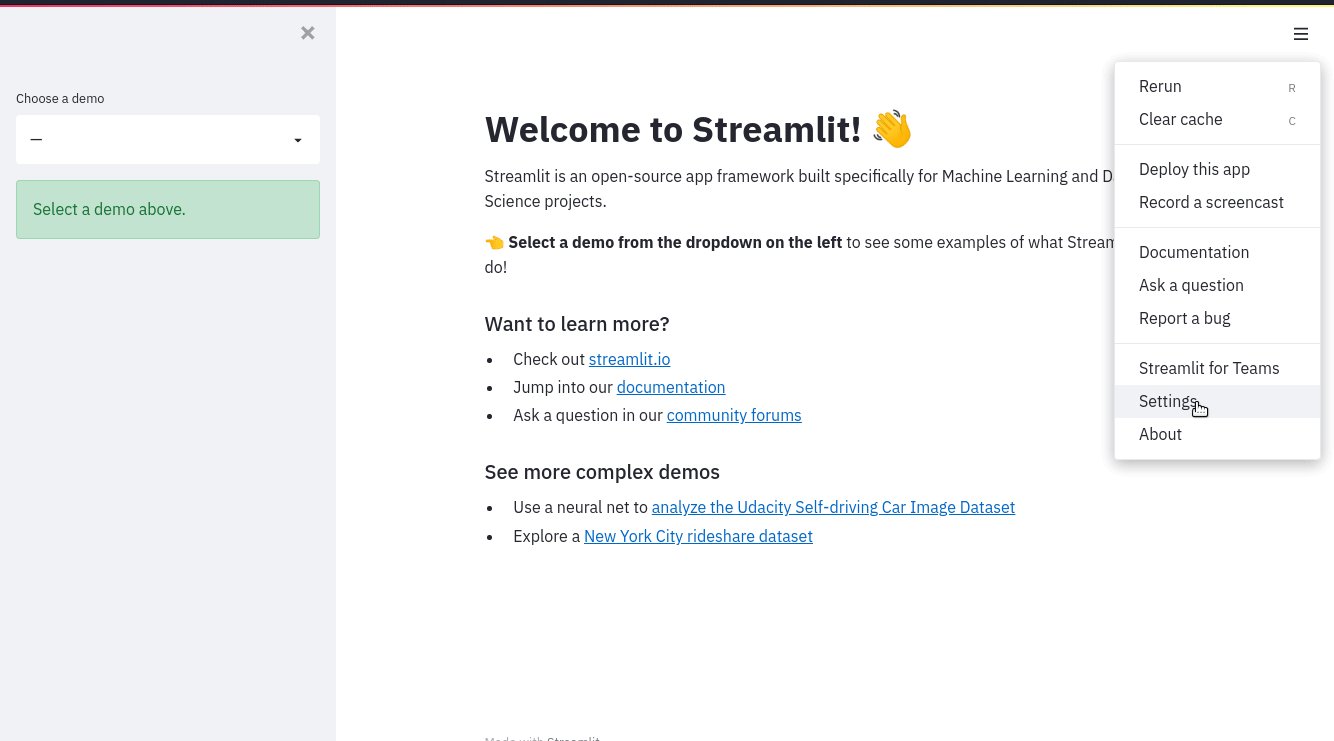
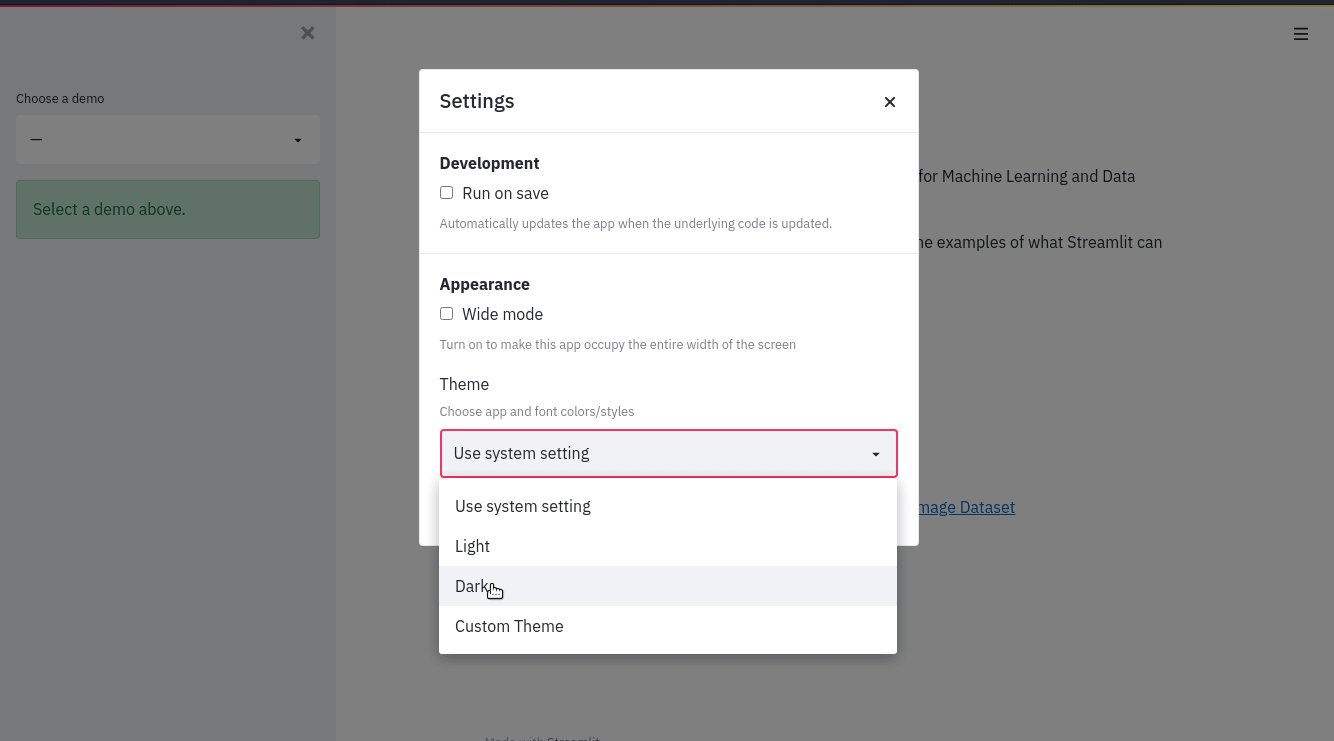
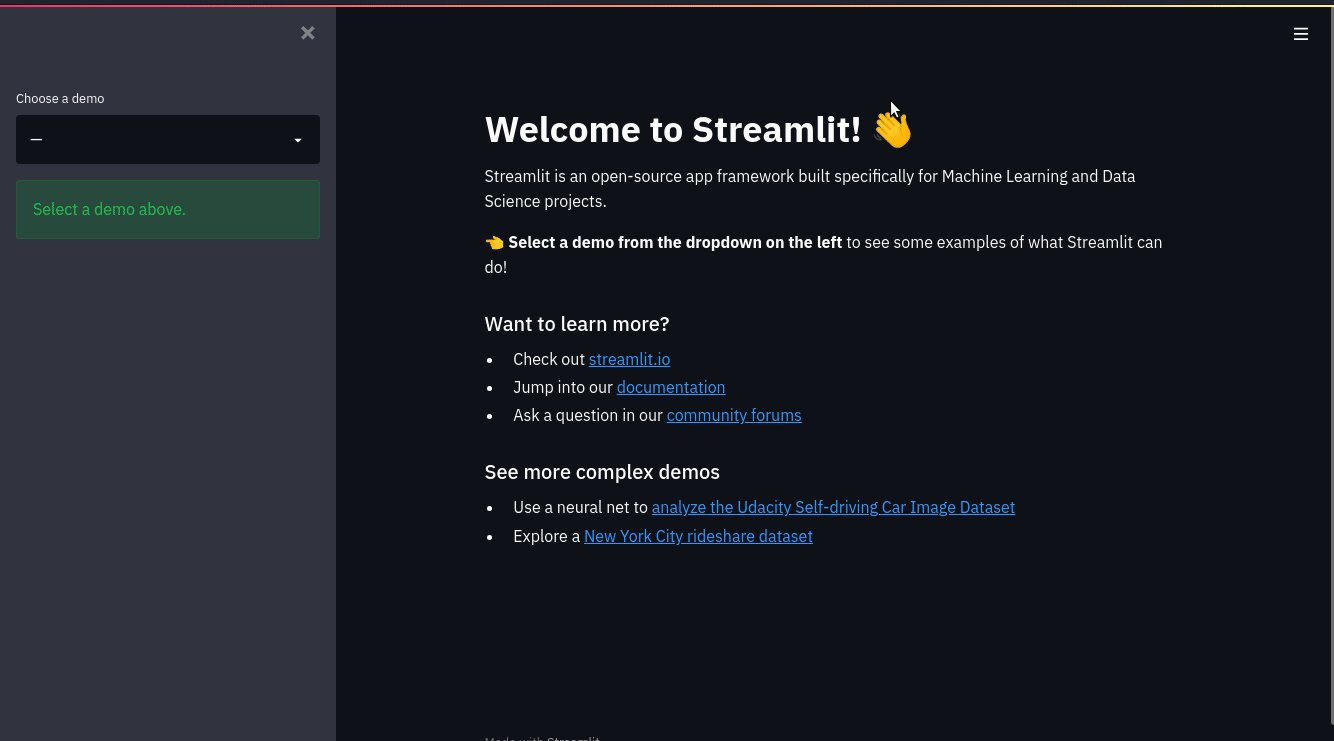
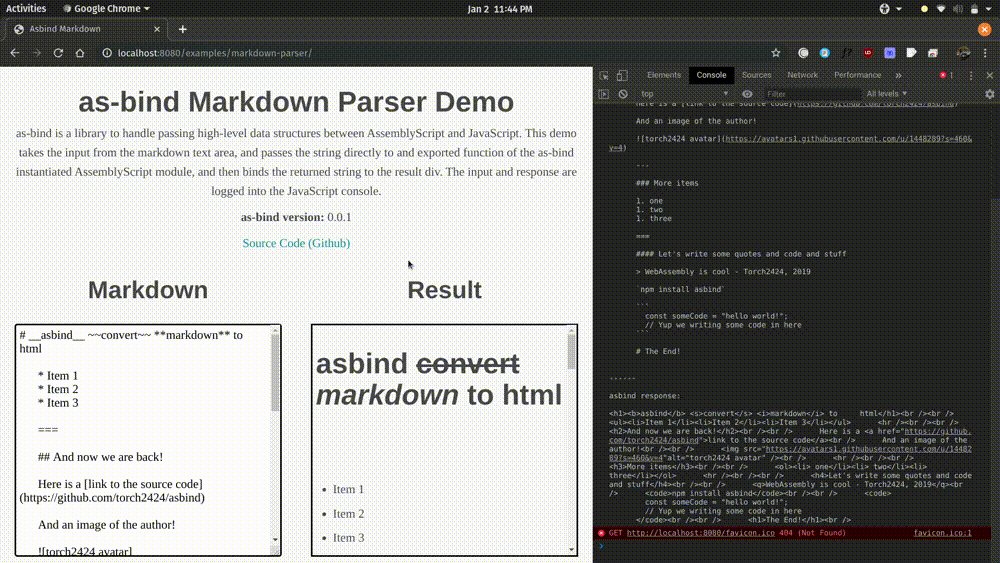
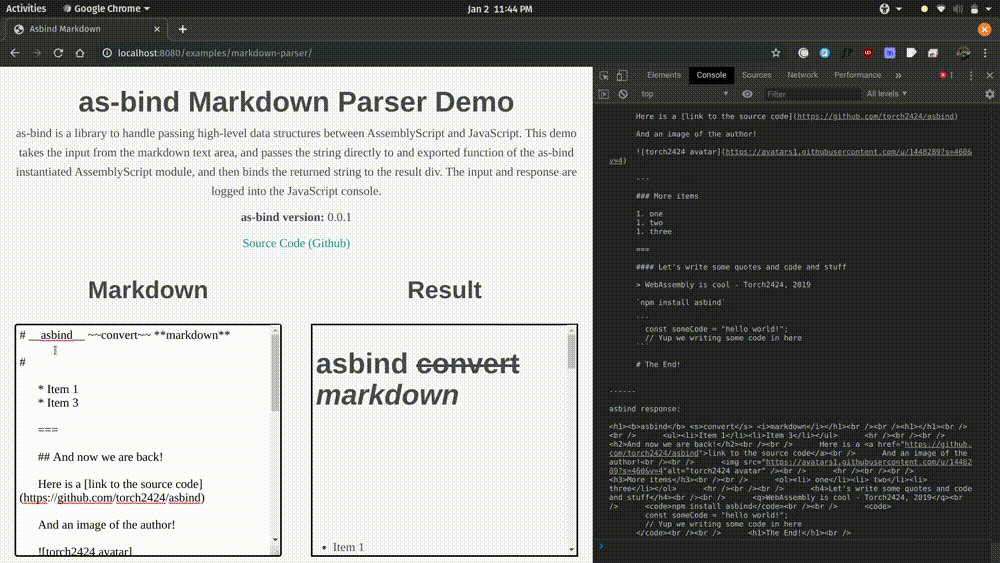
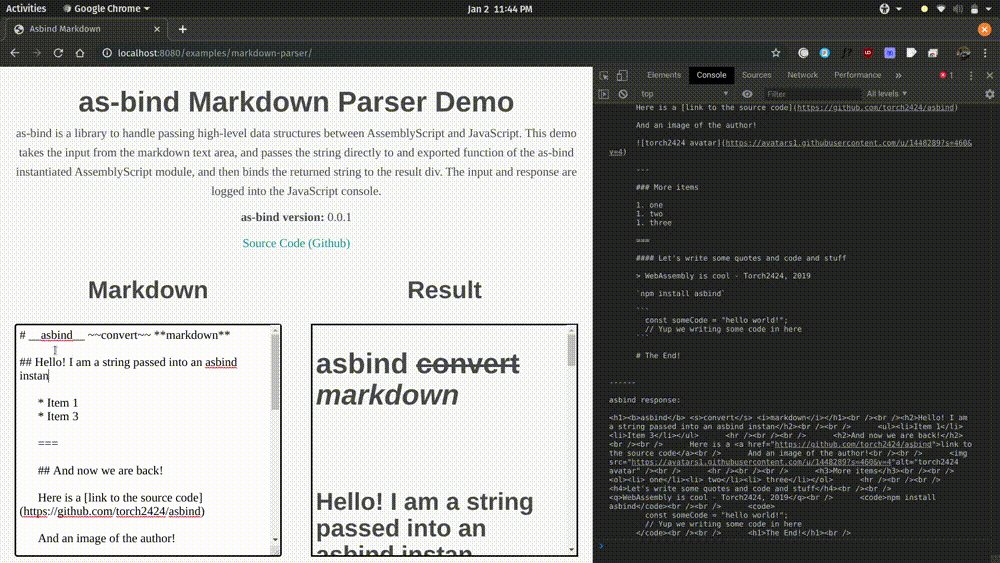
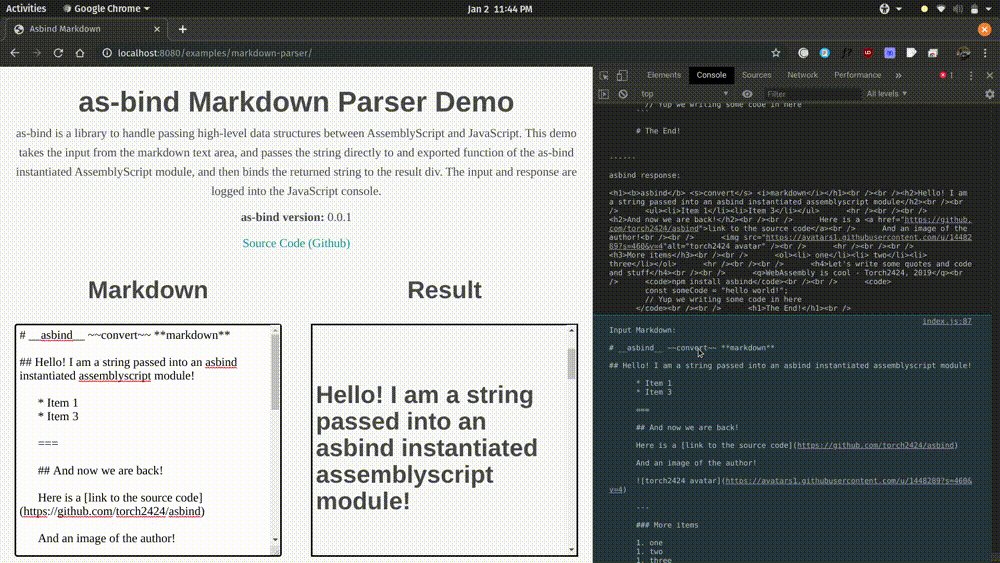
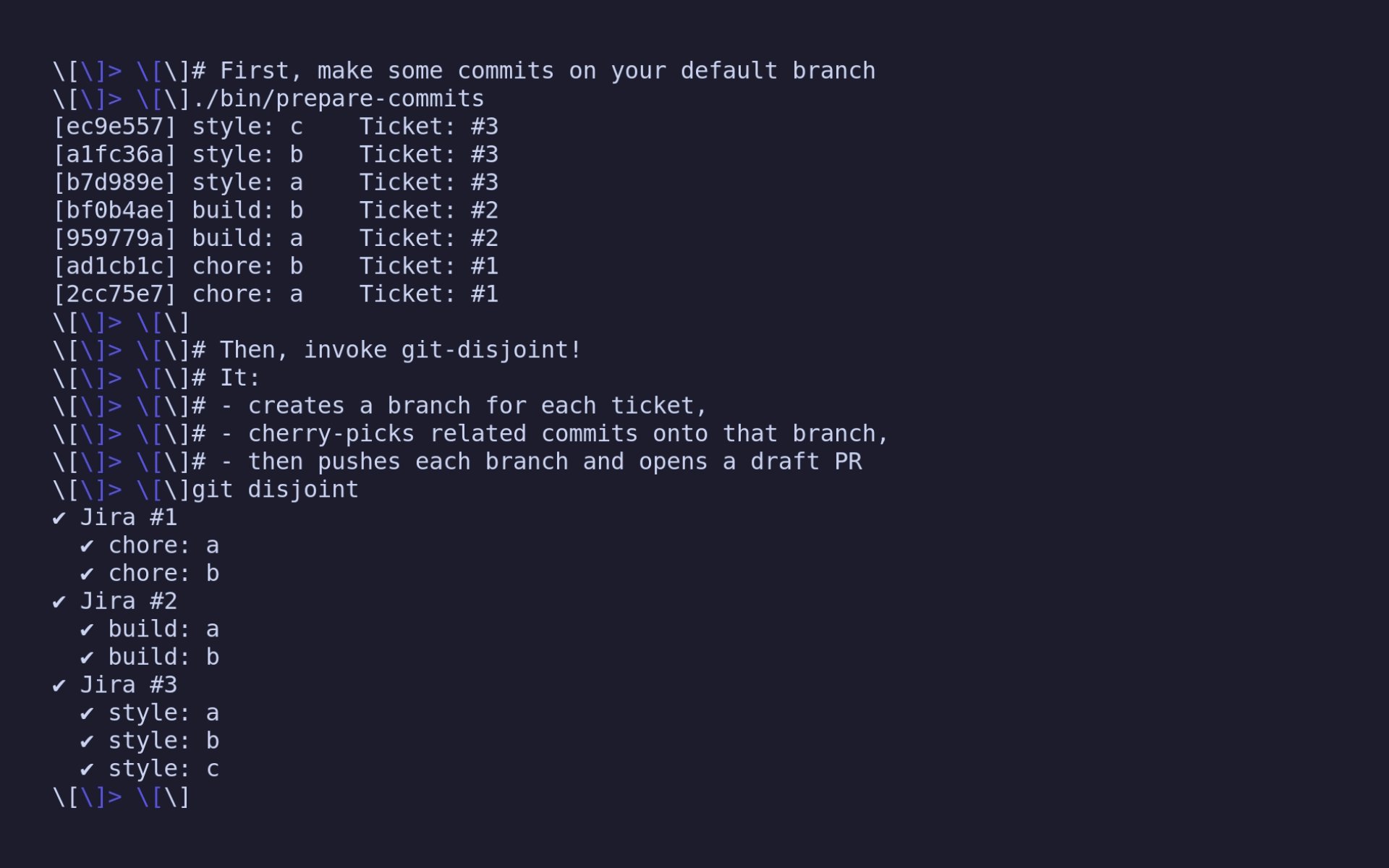
Make it easy for others including potential employers to see your app in action in your GitHub README by adding an animated GIF. Tagged with readme, documentation, markdown, github.

Main concepts - Streamlit Docs
SweetD3v (Dev4Life) · GitHub

GitHub - ocornut/imgui: Dear ImGui: Bloat-free Graphical User interface for C++ with minimal dependencies

as-bind - npm

Open science and reusable research with MATLAB Online and GitHub » The MATLAB Blog - MATLAB & Simulink

GitHub Repo Guide – How to Increase Engagement on your Public GitHub Repositories

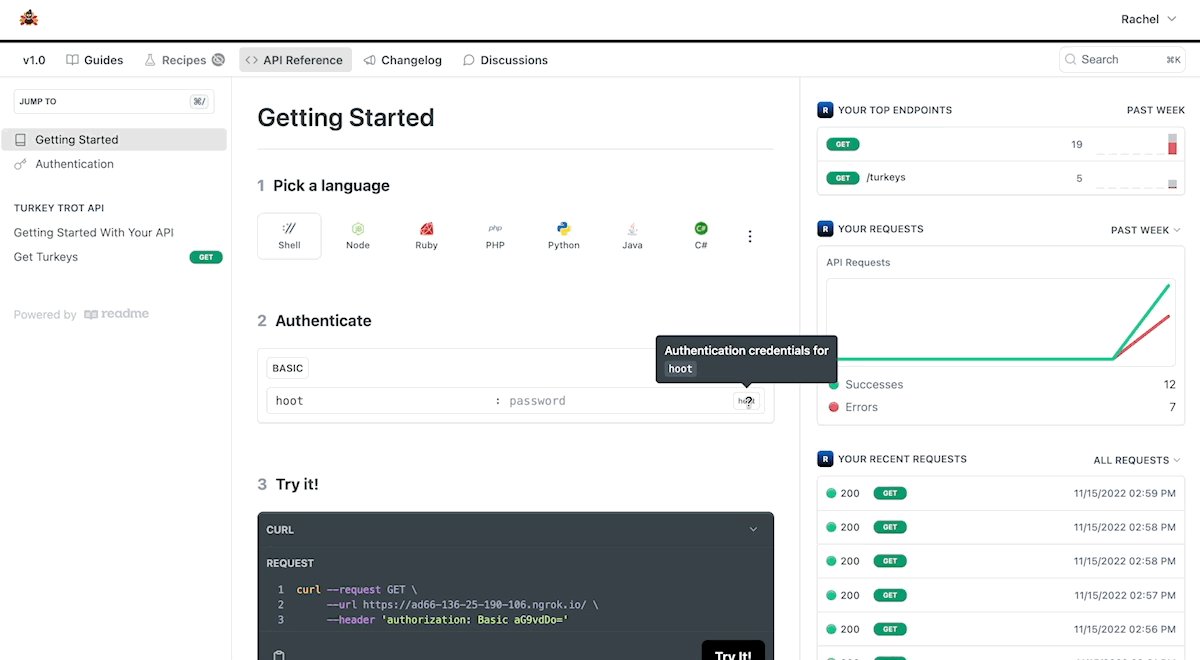
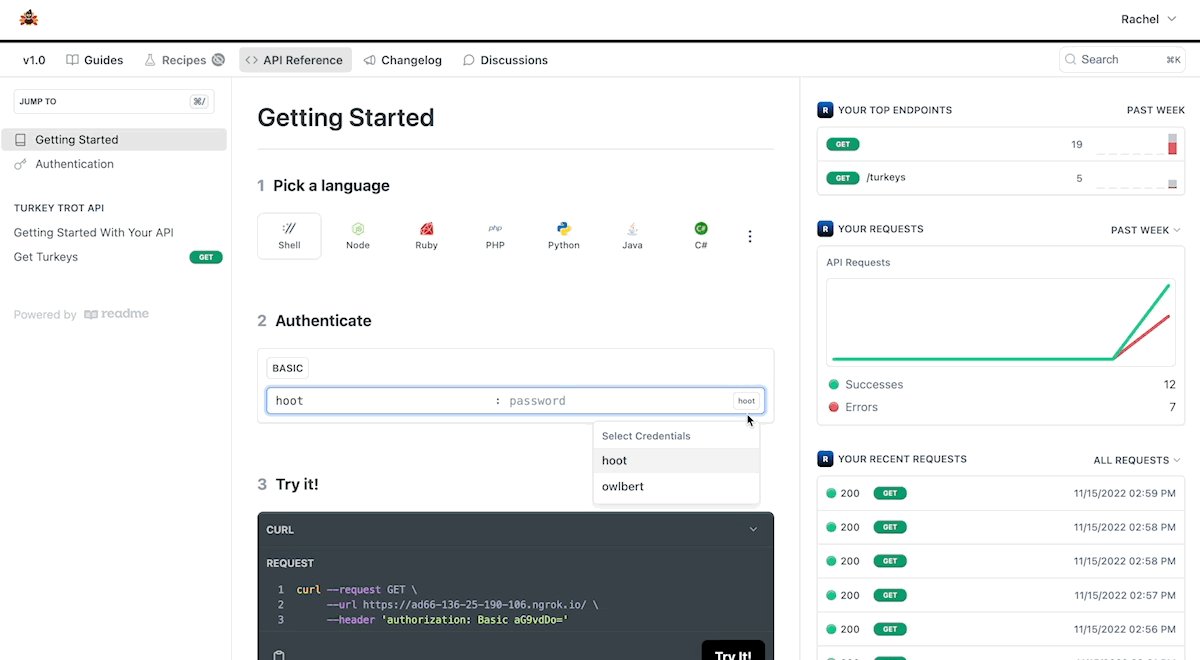
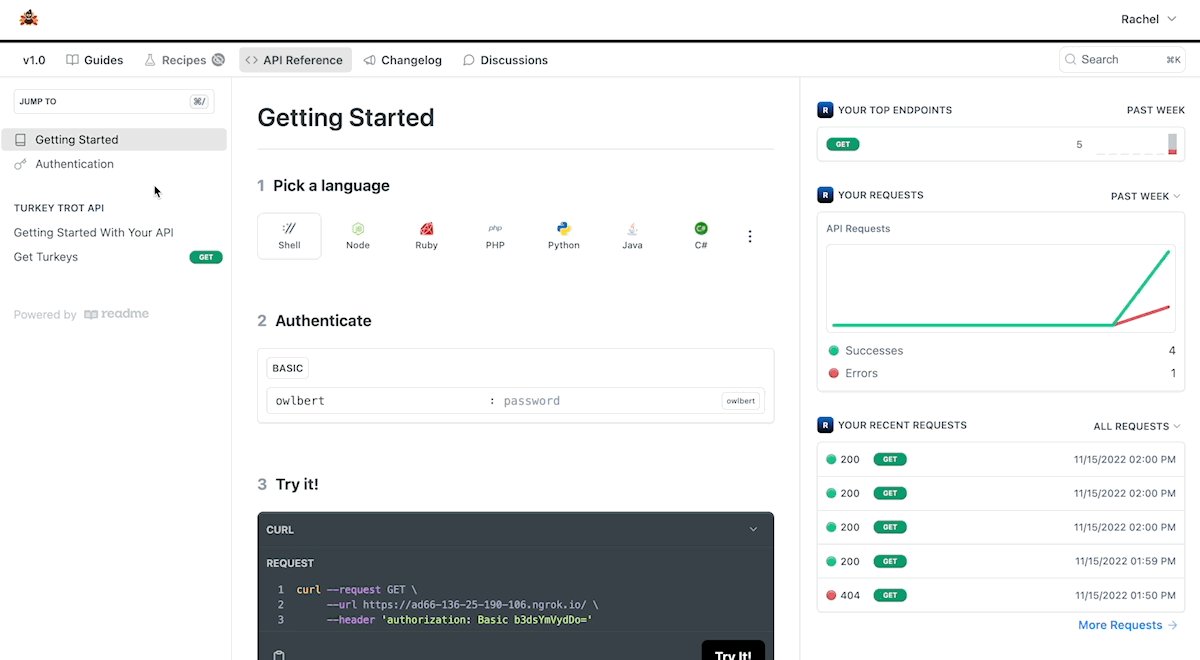
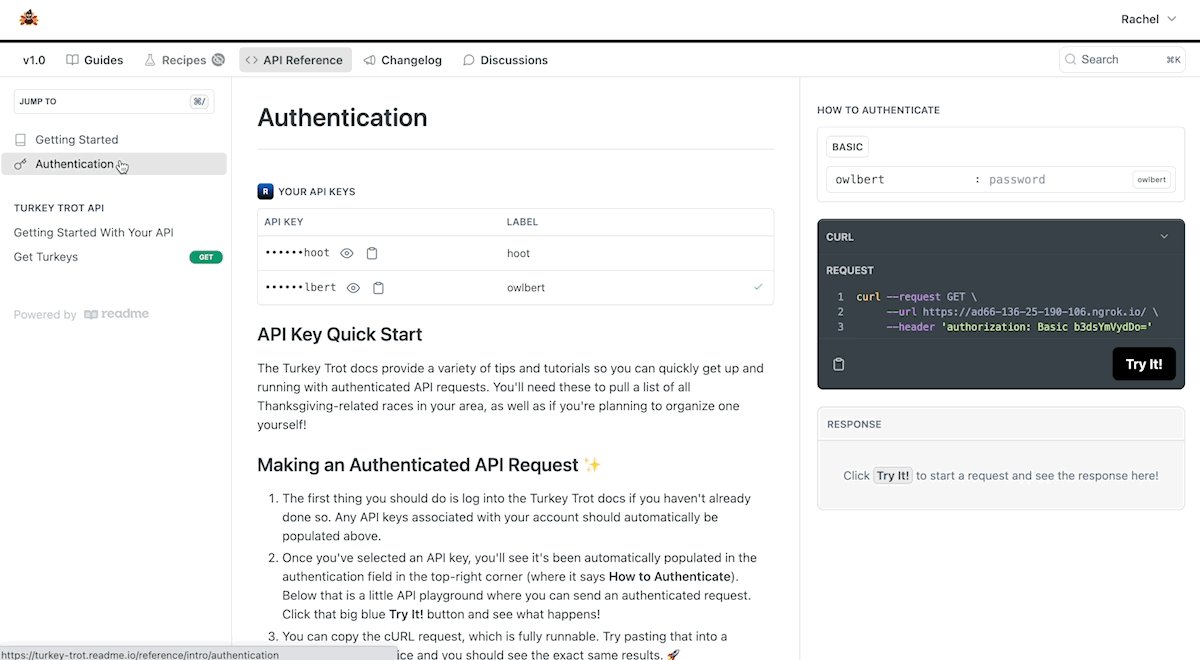
Give Thanks to Your Developers 🦃 Personalized API Onboarding Pages & Dark Mode

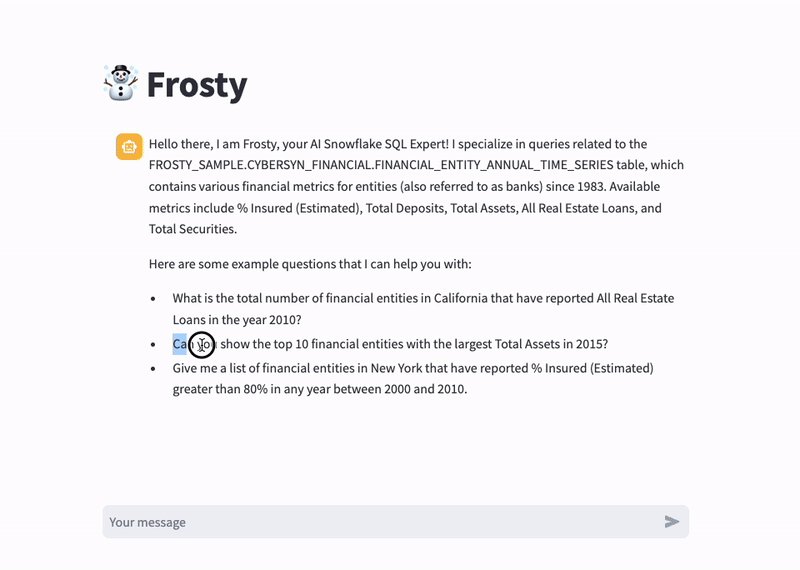
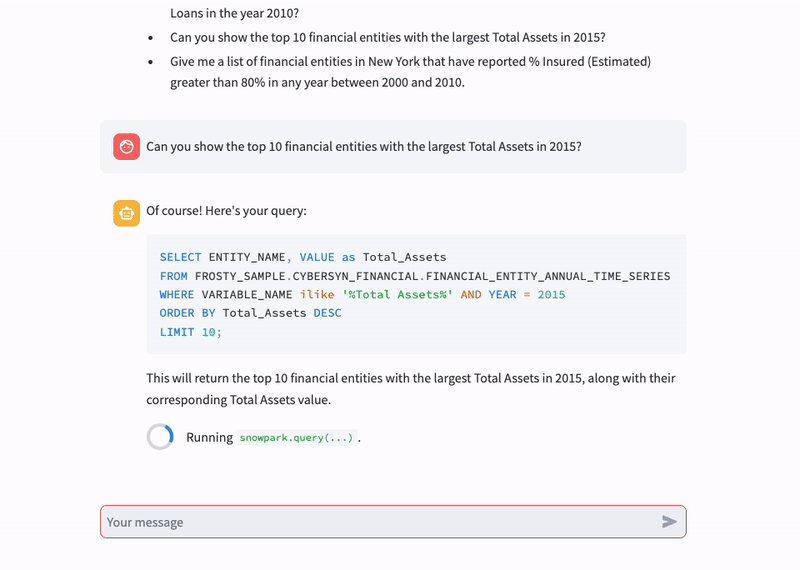
Frosty: Build an LLM Chatbot in Streamlit on your Snowflake Data

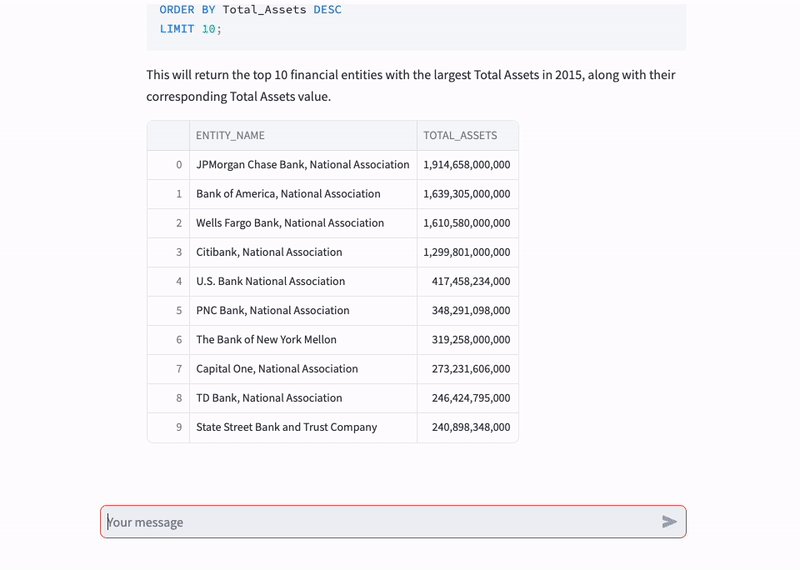
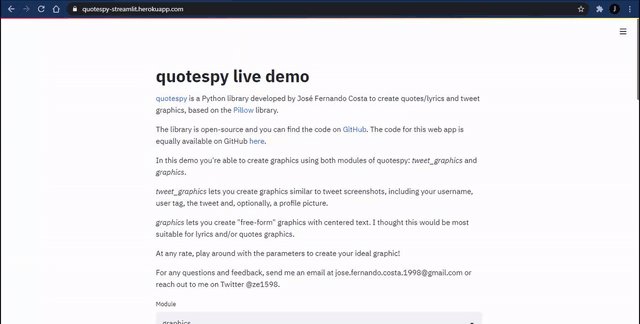
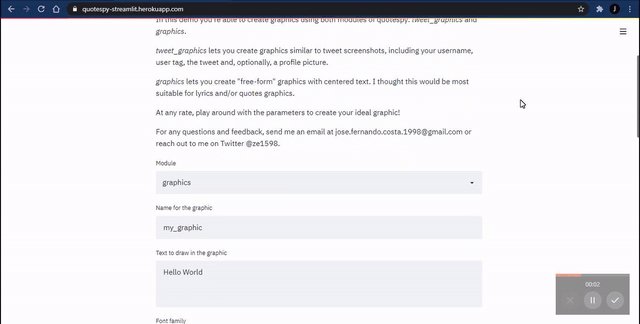
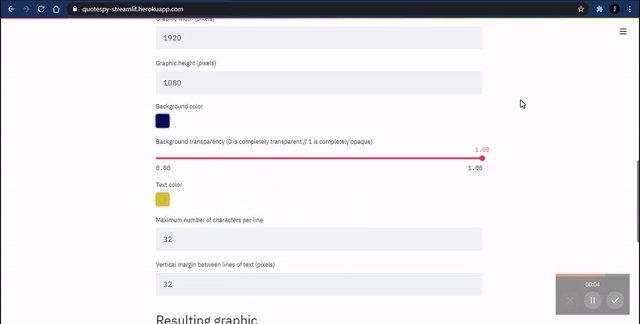
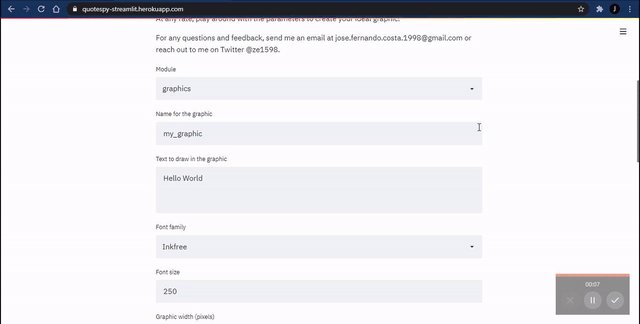
How I Used Streamlit and Heroku to Create a Live Demo for My Python Library, by José Fernando Costa, The Startup

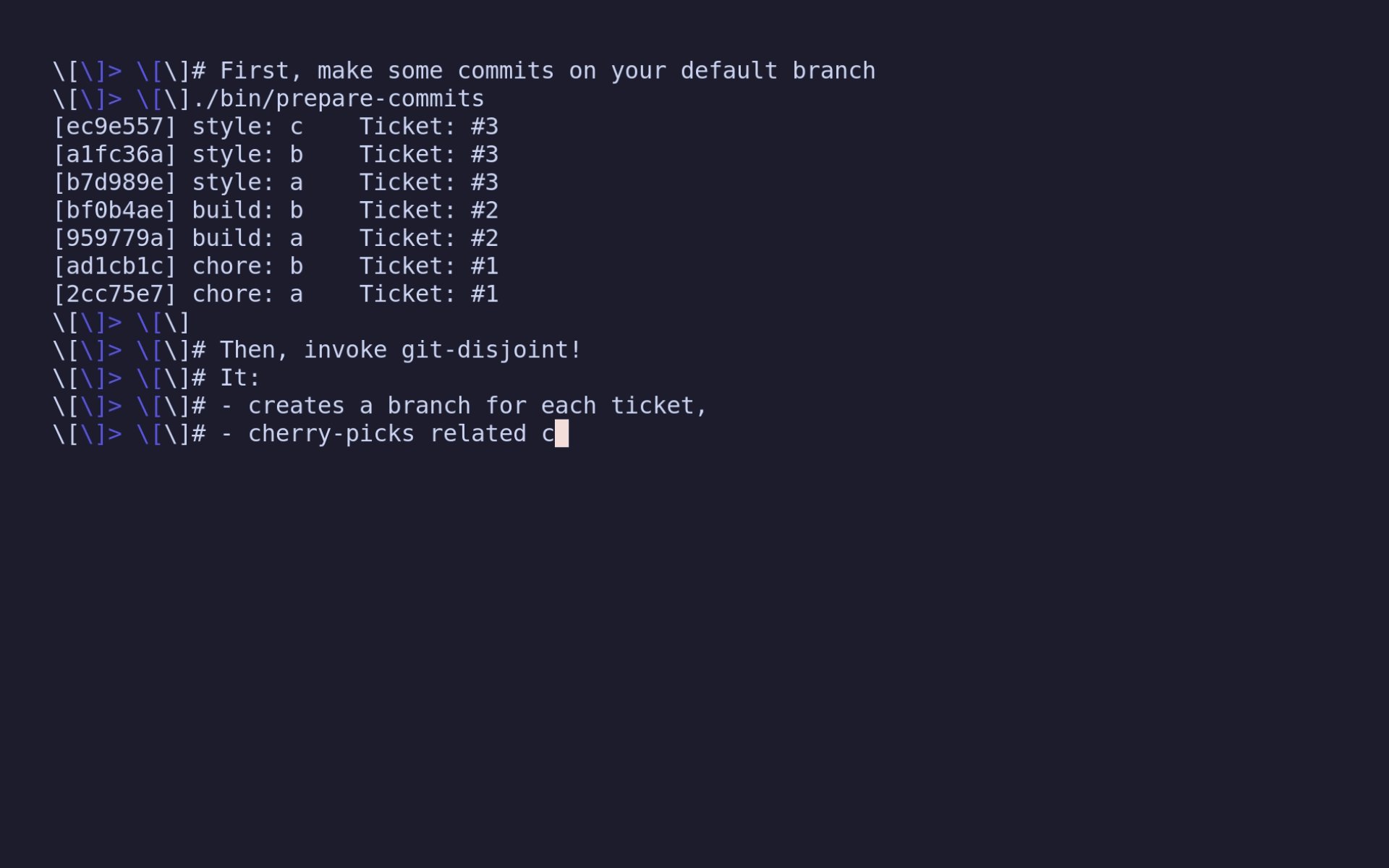
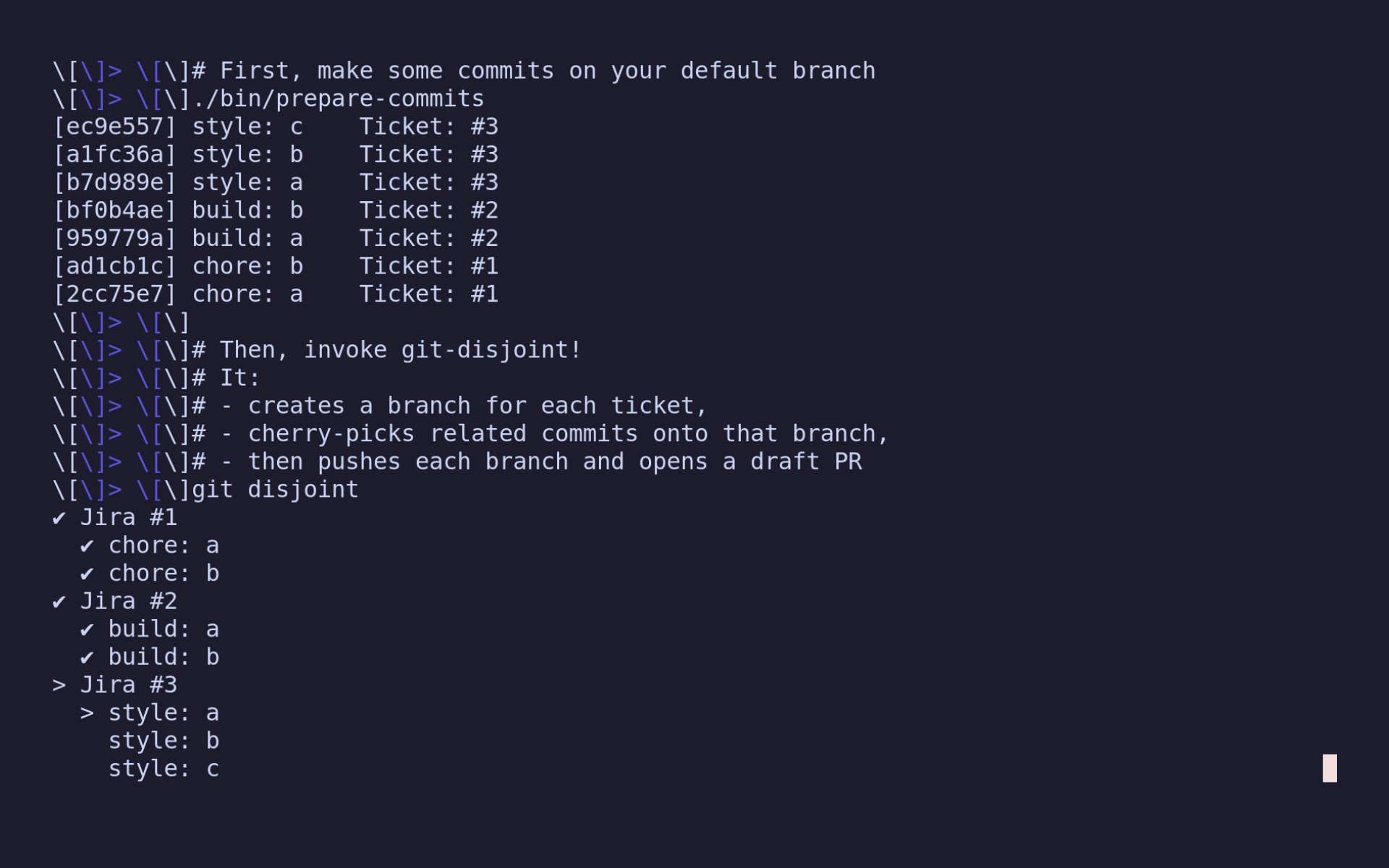
git-disjoint - : Rust Package Registry
Recomendado para você
-
 Create an Animated GIF, Snagit11 abril 2025
Create an Animated GIF, Snagit11 abril 2025 -
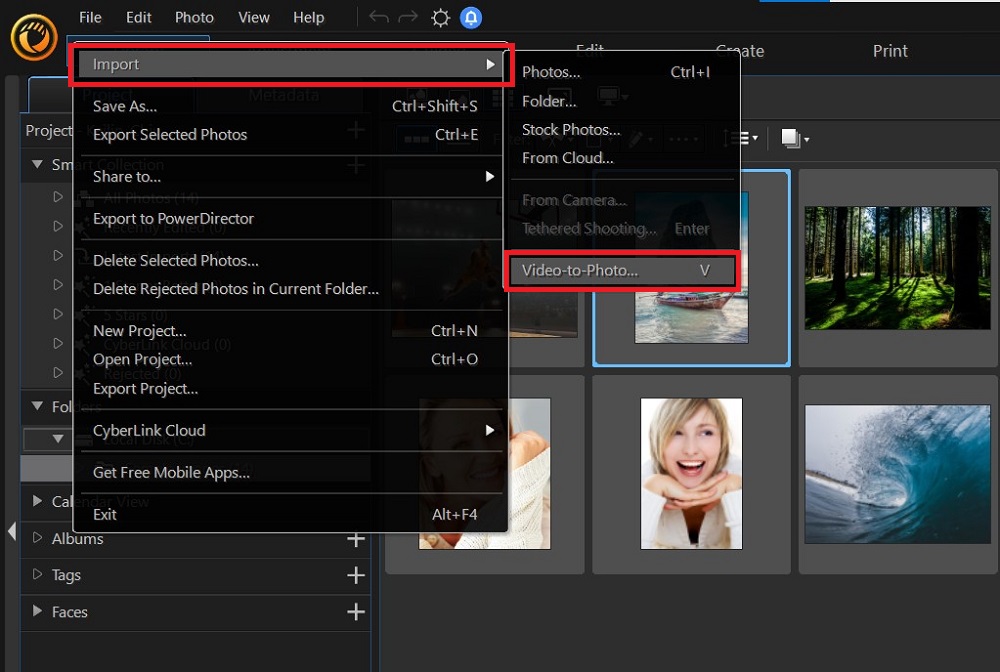
 FREE Video to GIF Converter - Convert ANY Video to GIF11 abril 2025
FREE Video to GIF Converter - Convert ANY Video to GIF11 abril 2025 -
 How to create a video or GIF - Flourish Help11 abril 2025
How to create a video or GIF - Flourish Help11 abril 2025 -
 How to Create a GIF Using After Effects11 abril 2025
How to Create a GIF Using After Effects11 abril 2025 -
 Windows-10-pen GIFs - Get the best GIF on GIPHY11 abril 2025
Windows-10-pen GIFs - Get the best GIF on GIPHY11 abril 2025 -
 How to Create GIFs of Live Events in Seconds on Windows11 abril 2025
How to Create GIFs of Live Events in Seconds on Windows11 abril 2025 -
 Windows GIF - Windows - Discover & Share GIFs11 abril 2025
Windows GIF - Windows - Discover & Share GIFs11 abril 2025 -
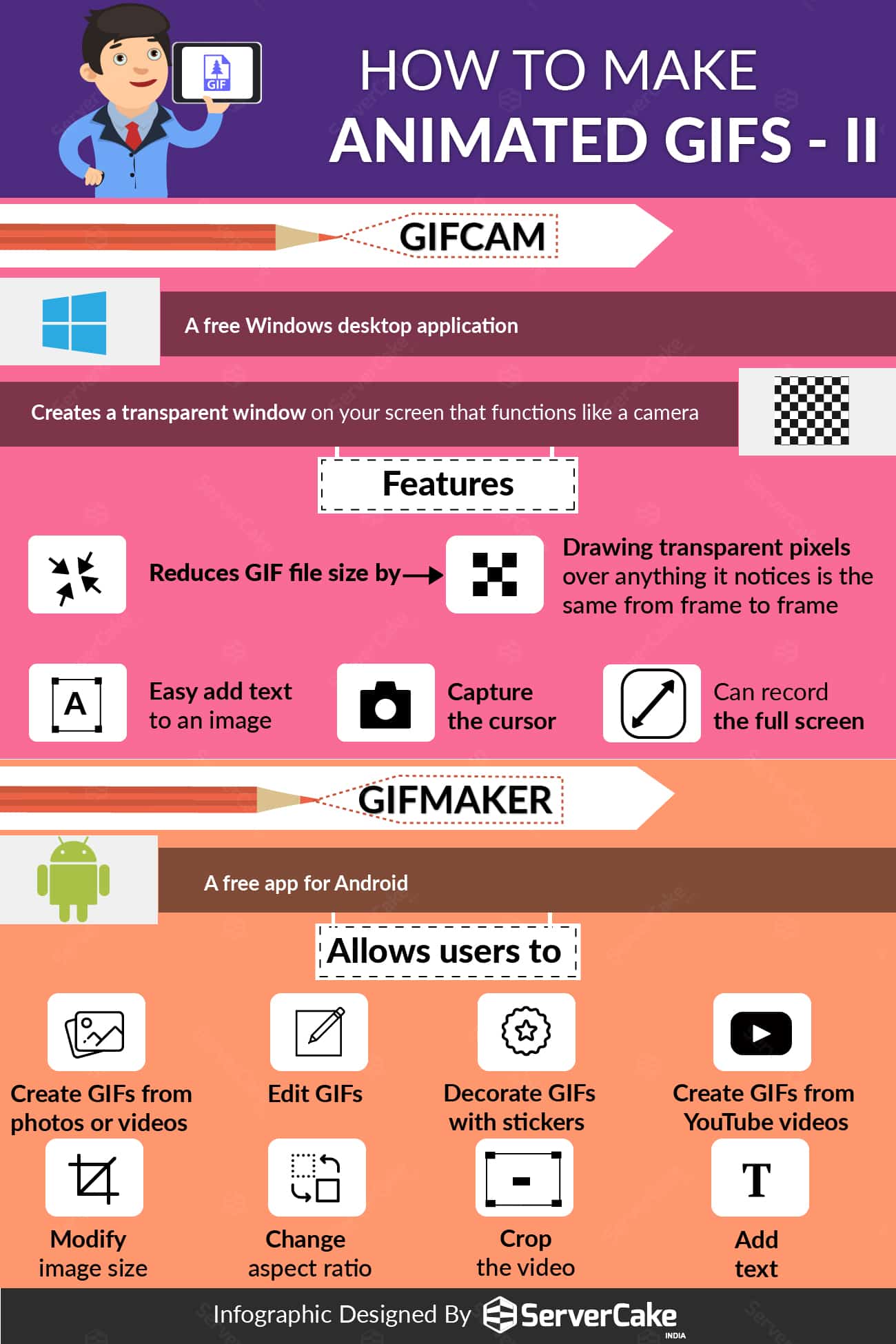
 How to make Animated GIF-Part 2 - ServerCake11 abril 2025
How to make Animated GIF-Part 2 - ServerCake11 abril 2025 -
 Create an animated image (gif) from a series of images with Adobe Fireworks - Web - Tutorials - InformatiWeb11 abril 2025
Create an animated image (gif) from a series of images with Adobe Fireworks - Web - Tutorials - InformatiWeb11 abril 2025 -
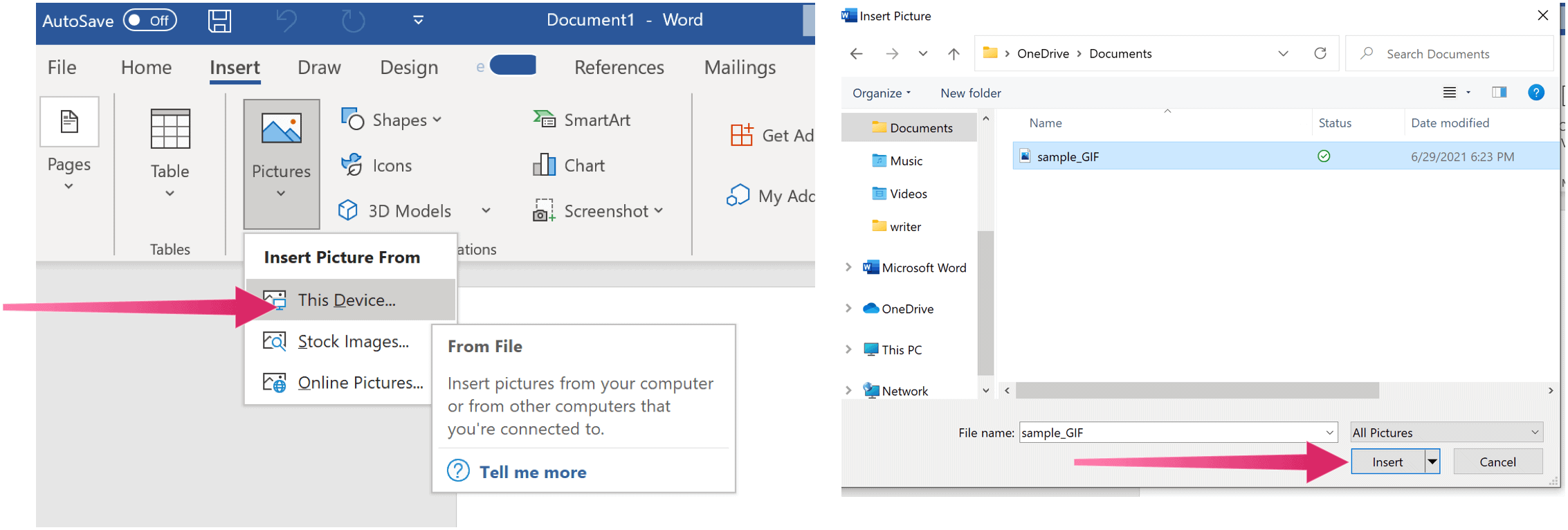
 How to Insert an Animated GIF Into a Word Document11 abril 2025
How to Insert an Animated GIF Into a Word Document11 abril 2025
você pode gostar
-
 komi-san chapter 430 - English Scans11 abril 2025
komi-san chapter 430 - English Scans11 abril 2025 -
 O Holy Night Lyrics by David Hinds11 abril 2025
O Holy Night Lyrics by David Hinds11 abril 2025 -
 Iruka Iruka Umino GIF - Iruka Iruka umino Umino iruka - Discover & Share GIFs11 abril 2025
Iruka Iruka Umino GIF - Iruka Iruka umino Umino iruka - Discover & Share GIFs11 abril 2025 -
![Naruto Uzumaki render 2 [Dragon Blade Chronicles] by maxiuchiha22 on DeviantArt](https://i.pinimg.com/736x/77/d7/53/77d753ed50a01b0131f0c3346d342fa1.jpg) Naruto Uzumaki render 2 [Dragon Blade Chronicles] by maxiuchiha22 on DeviantArt11 abril 2025
Naruto Uzumaki render 2 [Dragon Blade Chronicles] by maxiuchiha22 on DeviantArt11 abril 2025 -
Crunchyroll - Low energy tiger 🥹 (via Toradora!)11 abril 2025
-
 The Witcher 2: Assassins of Kings - Gameplay #4 (medium settings) - High quality stream and download - Gamersyde11 abril 2025
The Witcher 2: Assassins of Kings - Gameplay #4 (medium settings) - High quality stream and download - Gamersyde11 abril 2025 -
 Unblock Puzzle11 abril 2025
Unblock Puzzle11 abril 2025 -
 Adixl Advertising Agency - Apply For A FREE Funnel Mapping Session11 abril 2025
Adixl Advertising Agency - Apply For A FREE Funnel Mapping Session11 abril 2025 -
Pokemon Shinx Best Nature11 abril 2025
-
 How to Get Walmart Delivery in 5 Easy Steps (In-depth Guide)11 abril 2025
How to Get Walmart Delivery in 5 Easy Steps (In-depth Guide)11 abril 2025
